这篇文章发布于 2024年10月10日,星期四,23:10,归类于 CSS相关。 阅读 13548 次, 今日 2 次 2 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11377
本文可全文转载,独立域名个人网站无需授权,但需要保留原作者、出处以及文中链接,任何网站均可摘要聚合,商用请联系授权。

一、姗姗来迟的支持
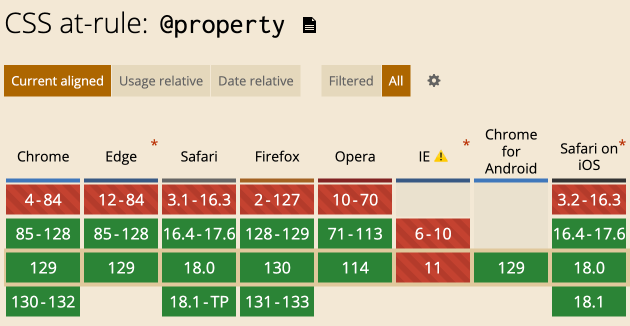
先看兼容性图表?:

可以看到,@property规则Chrome在2020年的时候就支持了,而Safari浏览器姗姗来迟,2023年才支持,目前已经进入可以再生产环境使用的阶段(对兼容性要求不是那么严苛的项目)。
@property规则属于CSS Houdini中的一个特性,可以自定义CSS属性的类型,这个特性在现代CSS开发中还是很有用的,最具代表性的例子就是可以让CSS变量支持动画或过渡效果。
二、“变量种子计数器”的升级
在19年的时候,我曾提过使用“变量种子计数器”来颠覆现有的CSS动画实现方式。
传统的CSS动画都是一个动画定义一个 @keyframes,但如果动画类型多,那页面就会有多个不同类型的@keyframes,代码就会很啰嗦。
而使用这里的“变量种子计数器”,所有的动画都可以使用唯一的一个@keyframes动画规则解决。
详见文章:“使用‘变量种子计数器’扩展CSS动画更多可能性”
但是,之前受制于浏览器的显示,其@keyframes规则是使用枚举的方式实现的,例如(中间部分代码省略):
@keyframes seed {
0%{--seed:0}1%{--seed:1}2%{--seed:2}3%{--seed:3}4%{--seed:4}5%{--seed:5}6%{--seed:6}7%{--seed:7}8%{--seed:8}9%{--seed:9}10%{--seed:10}11%{--seed:11}...95%{--seed:95}96%{--seed:96}97%{--seed:97}98%{--seed:98}99%{--seed:99}100%{--seed:100}
}
比方说要实现淡出动画效果,就是这样:
.element {
animation: seed .2s both;
opacity: calc(var(--seed) / 100);
}
实现loading图标不停旋转,就是这样:
.spin {
animation: seed 1s linear infinite;
transform: rotate(calc(var(--seed) * 3.6deg));
}
所有动画都使用seed这个动画,而变化的样式就使用var(–seed)进行计算即可,可以大大简化CSS动画实现的书写。
很棒的创意,对不对?
但是,有个不足,@keyframes seed {}里面的的代码是枚举实现的,很啰嗦,代码不优雅。
而有个@property规则,这个不足就不再是问题了。
@property让变量支持动画
实现方法如下:
- 使用@property规则定义
--seed变量为数值类型
然后,就没有然后了,一步到位,就是这么简单,此时–seed就可以像普通的属性那样支持0%-100%的动画计算了。
代码示意:
@property --seed {
syntax: "<integer>";
inherits: true;
initial-value: 0;
}
@keyframes seed {
from { --seed: 0; }
to { --seed: 100; }
}
此时,像上面的动画CSS代码,该淡出的就淡出,该旋转的就旋转:
.element {
animation: seed .2s both;
opacity: calc(var(--seed) / 100);
}
.spin {
animation: seed 1s linear infinite;
transform: rotate(calc(var(--seed) * 3.6deg));
}
眼见为实,您可以狠狠地点击这里:@property与变量种子动画计数器效果demo

三、@property规则的语法
最后,了解下@property规则的语法,如下所示:
@property --property-name {
syntax: "<color>";
inherits: false;
initial-value: #c0ffee;
}
其中,inherits表示继承与否,值为true或false,initial-value是初始值,这个也很好理解。
最需要关注的就是这里的syntax,表示变量的类型,到底是数值呢,颜色呢,还是百分比等。
支持的值包括这些:
<length>, <number>, <percentage>, <length-percentage>, <color>, <image>, <url>, <integer>, <angle>, <time>, <resolution>, <transform-function> 或者 <custom-ident>,也支持多个类型并列,不过这个日常开发用不到,大家无需在意。
使用JS注册CSS属性
CSS属性的自定义设置除了使用@property规则,还可以使用全局CSS对象的registerProperty方法完成,例如:
window.CSS.registerProperty({
name: "--item-color",
syntax: "",
inherits: false,
initialValue: "aqua",
});
实际开发的时候,window.是可以省略的,这里只是便于大家学习暴露出来的。
四、其他些应用场景
@property规则还有个经典的应用场景就是从渐变A到渐变B的过渡效果实现。
默认情况下,使用background渐变实现的背景本质上是图像,是无法应用transition过渡效果的。
但如果将渐变背景的颜色提取成CSS变量,并使用@property规则重新定义,那过渡效果就有了。
案例,已知HTML如下:
<canvas></canvas>
//zxx: canvas元素自带宽高,用来示意代码最为简洁。
CSS代码如下:
@property --end-color {
syntax: "<color>";
inherits: false;
initial-value: black;
}
canvas {
background: linear-gradient(skyblue, var(--end-color));
transition: --end-color .2s;
}
canvas:hover {
--end-color: pink;
}
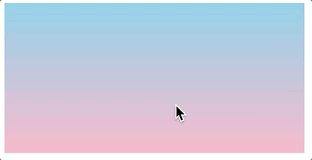
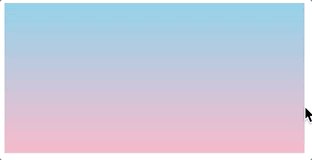
此时,hover悬停canvas元素的时候,就可以看到渐变背景的过渡动画效果了,如下GIF录屏所示。

眼见为实,您可以狠狠地点击这里:@property与渐变背景过渡动画效果demo
好吧,差不多就这些内容。
感谢阅读,感谢。

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11377
(本篇完)
- CSS3 transition实现超酷图片墙动画效果 (0.316)
- 深入理解CSS3 gradient斜向线性渐变 (0.299)
- 我使用CSS模拟个假的数字loading效果 (0.299)
- CSS @scope他来了 (0.235)
- CSS届的绘图板CSS Paint API简介 (0.150)
- 研究了下Houdini中的CSS Layout API (0.150)
- 了解infinity、pi等CSS calc()计算关键字 (0.150)
- 博闻强识:了解CSS中的@ AT规则 (0.085)
- 使用“变量种子计数器”扩展CSS动画更多可能性 (0.085)
- 介绍一种CSS变量未定义语法也OK的小妙招 (0.085)
- 贝塞尔曲线与CSS3动画、SVG和canvas的基情 (RANDOM - 0.017)

谢谢分享,佩服博主不断钻研的精神。
祝周末愉快。
感谢大佬分享,学习了。