这篇文章发布于 2024年07月18日,星期四,23:31,归类于 CSS相关, JS API。 阅读 16735 次, 今日 7 次 11 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11282
本文可全文转载,独立域名个人网站无需授权,但需要保留原作者、出处以及文中链接,任何网站均可摘要聚合,商用请联系授权。

一、前前前言
生命不息,学习不止。
本周实操一下CSS Custom Highlight API。
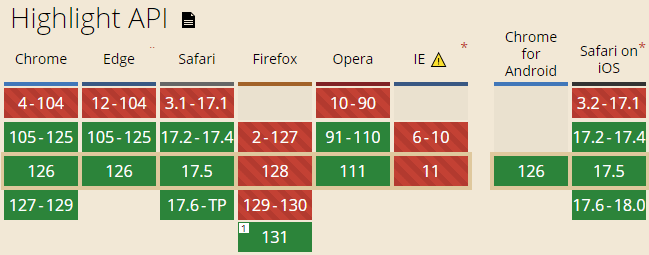
首先,Firefox浏览器最近也支持了上述API,至此,现代浏览器完成了大统一,可以学起来了。

这个API虽然以CSS开头,但是要实际应用,需要对JavaScript有一定积累的开发人员才能驾驭。
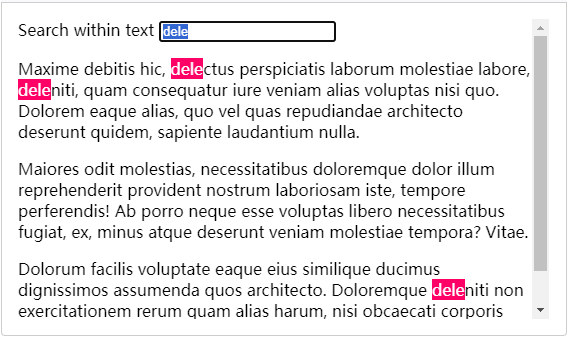
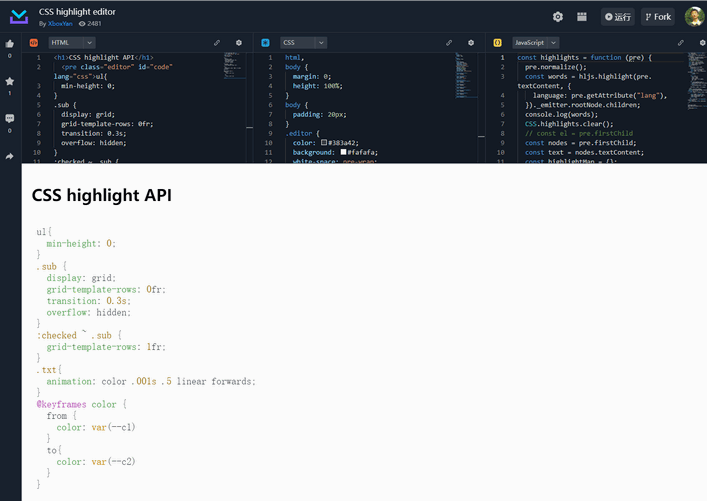
不过好的是什么呢,其几个经典的应用场景,例如搜索高亮(MDN文档有案例,见下图1),或者源代码高亮(这里有案例,见下图2),相关的JS代码都是固定的,大家直接复制粘贴就可以使用了。


历史经验告诉我,外面的站点都不靠谱,过个5年10年的,这些地址都不能访问了,所以,我做了个备份地址,以备不时之需。
分别参见:
OK,下面开始正式介绍如何自DIY一个文本高亮效果。
二、文本高亮四步骤
实现CSS纯文本高亮需要下面四步:
- 创建Range对象(使用JS);
- 使用第一步创建的range创建Highlight对象(使用JS);
- 使用HighlightRegistry方法注册上一步创建的Highlight对象(使用JS);
- 使用
::highlight()伪元素让设置注册的文本选区样式(使用CSS);
由此可见,CSS自定义文本高亮API其实是JavaScript代码完成了大部分的工作。
下面通过一个具体的案例演示如何通过上面的4步操作,实现文本高亮效果,让我想个与众不同的应用场景,嗯……那就页面上手机号码不明文显示效果吧。
HTML如下:
<p id="p">如有疑问可以WX加13208033621或者15812345678咨询。</p>
目标实现效果为:
则可以如下4步处理。
1. 创建range
使用new Range()语句构建,然后设置range的起止位置。
// 文本字符内容
const str = p.textContent;
// 手机号起始索引值
const arrIndex = str.match(/1\d{10}/g).map(tel => str.indexOf(tel));
// 创建range数组
const arrRange = arrIndex.map(start => {
const range = new Range();
range.setStart(p.firstChild, start + 3);
range.setEnd(p.firstChild, start + 7);
return range;
});
2. 创建Highlight对象
new Highlight()方法的语法如下:
const highlight = new Highlight(range1, range2, ...);
因此,我们可以这么处理:
// 定义高亮 const highlight = new Highlight(...arrRange.flat());
3. 注册高亮
这个简单,也是一行代码的事情:
// 注册高亮
CSS.highlights.set("tel-highlight", highlight);
4. CSS应用高亮
轮到伪元素::highlight()出马了,参数就是上面第3步注册的高亮名称:
::highlight(tel-highlight) {
background-color: currentColor;
}
此时,就可以看到如图所示的展示效果了,手机号中间4个数字变成了色块,不可见了。
![]()
眼见为实,您可以狠狠地点击这里:CSS HighLight API隐藏部分手机号码demo
三、一些补充说明和结语
补充说明:
- 实际开发中的range创建要比上面的示例复杂,因为高亮的元素中会有N多元素和节点混杂在一起,需要使用更加复杂的遍历算法,具体可以参考本文一开始提供的两个示例。
::highlight()伪元素是不支持CSS变量的,例如:::highlight(highlight) { --color: red; color: var(--color); }是不会让文字颜色高亮为红色的。
::highlight()伪元素只支持部分CSS属性,包括:- 文本颜色
color - 背景颜色
background-color - 文本装饰线
text-decoration - 文本阴影
text-shadow - 文本描边
-webkit-text-stroke - 文本填充
-webkit-text-fill-color
也就是我们无法让高亮的文本字号发生变化(可以使用size-adjust),但是可以给文字加阴影、波浪线、描边等。
- 文本颜色
- 高亮的文本是无法响应事件的,只能用来纯样式变化处理。如果有响应行为的需求,还是使用传统的标签包裹的方式实现。
好吧,就说这么多,然后发个通知,周日抖音我会有一场连线直播(前端盼哥),我自己的号刚建不久,叫“张鑫旭本人”,欢迎关注哈,到时候会介绍新书,以及就前端相关问题进行一些交流,这是我首次抖音直播啊,冲冲冲!
本周碎碎念就不念了,免得淹了上面的通知。

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11282
(本篇完)
- 基于文字的URL锚点定位与::target-text样式设置 (0.270)
- jQuery - 高亮动态显示页面HTML代码插件 (0.180)
- 小卖弄:字符上下半截的高亮显示 (0.180)
- 盘点HTML字符串转DOM的各种方法及细节 (0.180)
- gitee上撸了个类似飞书OKR输入框的@提及项目 (0.180)
- 更符合书写习惯的CSS媒体查询Range语法 (0.154)
- CSS ::marker伪元素简介 (0.135)
- 关于list-style-type项目符号你应该知道的事情 (0.135)
- 如何使用纯CSS鉴别是不是Safari浏览器 (0.135)
- DOM新特性之caretPositionFromPoint API (0.090)
- 还算有点用的scrollTo和scrollBy两个JS API (RANDOM - 0.013)

这个api有polyfill么
没有
在产品里尝试用了,但又双叒一次被辣鸡Safari背刺。
比如
“`html
Webkit!
body { font-size: 80px; }
::highlight(my-highlight) {
background-color: #ffa;
}
const range = new Range()
range.setStart(idDiv.firstChild, 0)
range.setEnd(idDiv.firstChild, 1)
const highlight = new Highlight(range)
CSS.highlights.set(“my-highlight”, highlight)
“`
这个第一个字母完全不能高亮。已经给webkit提了个bug,不知道哪年能修好。
还有Safari更新删除的时候不会更新显示,这个通过hack手段解决了。
大哥,用在react里,页面上重复调用它多次,发现只有最后一个生效。这个API是有一些什么特性吗?
是不是因为内容节点刷新导致range丢失啊?
手机号变黑,我一个反选。。。
求教大神,这个api会触发重绘么
应该不会。
大量使用CSS.highlights.add方法来添加高亮时发现页面卡了,囧。。改成新的高亮用map暂存,周期性用get取原来的highlights,再和新的一起set解决了,不知道是重绘还是add这个api本身有什么性能问题
斯巴拉西内
大力支持