这篇文章发布于 2024年05月30日,星期四,22:38,归类于 SVG相关。 阅读 9110 次, 今日 9 次 12 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11200
本文可全文转载,独立域名个人网站无需授权,但需要保留原作者、出处以及文中链接,任何网站均可摘要聚合,商用请联系授权。

一、故事的背景
故事的背景是这样的,前段时间,有位同行咨询了我这么个问题:
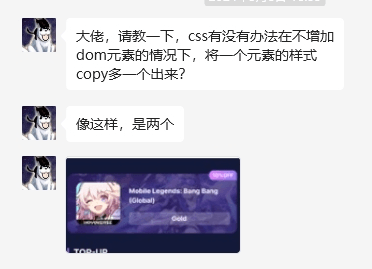
大佬,请教一下,css有没有办法在不增加dom元素的情况下,将一个元素的样式 copy多一个出来?
像这样,是两个
如下图所示:

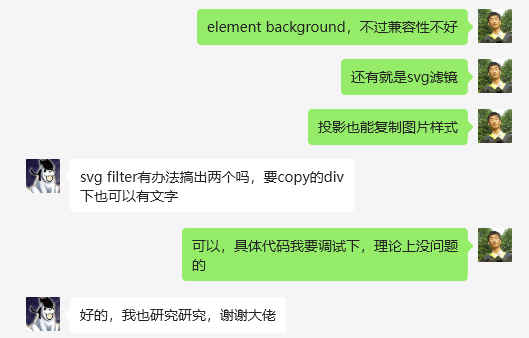
然后这是后续的对话:

已经没有年轻时勤奋的我后来也没有去化时间调试。
没想到,过了几日,这位同行说自己使用SVG滤镜搞定了,还发过来的示意demo。
啧啧啧,这明显一看就是个人才。
然后,最近不是在重新系统学习SVG的滤镜嘛,正好其中用到的最关键的代码就是feMerge和feMergeNode元素,因此,就决定,以此需求为案例,给大家讲讲这两个滤镜元素的语法和作用。
二、关于feMerge滤镜
SVG中的<feMerge>元素允许同时应用多个滤镜效果,而不是按顺序应用。最终效果的实现需要借助<feMergeNode>子元素,而<feMergeNode>的输入内容是其他滤镜执行的result结果,或者是内置的输入关键字,如最常用的SourceGraphic,表示应用滤镜的原始资源,在CSS中应用SVG滤镜的话,SourceGraphic就表示应用该CSS的HTML元素。
feMerge的MDN文档提供了一个案例,其实基本上就是上面DOM样式复制需求的实现代码了。
SVG代码如下:
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<filter id="feOffset" x="-40" y="-20" width="100" height="200">
<feOffset in="SourceGraphic" dx="60" dy="60" />
<feGaussianBlur stdDeviation="5" result="blur2" />
<feMerge>
<feMergeNode in="blur2" />
<feMergeNode in="SourceGraphic" />
</feMerge>
</filter>
<rect
x="40"
y="40"
width="100"
height="100"
style="stroke: #000000; fill: green; filter: url(#feOffset);" />
</svg>
实时渲染效果为:
可以看到,原本一个绿色矩形元素,最后渲染的效果是两个,并且有偏移。
三、举一反三,案例实现
接下来,我们就可以基于上面那个MDN提供的案例,实现DOM元素的偏移克隆外加半透明的效果。
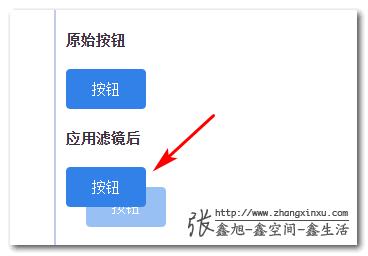
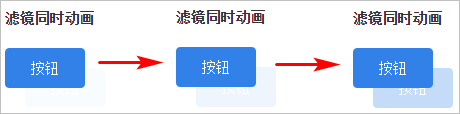
花了半个小时,demo整出来了,先看实现的效果,截图奉上,当当当当。

可以看到,普普通通的按钮元素应用了SVG滤镜之后,多了个半透明的另外一个按钮。
眼见为实,您可以狠狠地点击这里:SVG feMerge滤镜复制HTML元素样式demo
应用代码
完整的SVG代码如下所示:
<svg width="0" height="0" xmlns="http://www.w3.org/2000/svg">
<filter id="offsetOpacity" width="100" height="200">
<feOffset in="SourceGraphic" dx="20" dy="20" />
<feComponentTransfer>
<feFuncA type="linear" slope="0.5" />
</feComponentTransfer>
<feMerge>
<feMergeNode />
<feMergeNode in="SourceGraphic" />
</feMerge>
</filter>
</svg>
此时,想要元素出现半透明的偏移投影,只需要一行CSS代码就可以了,例如:
button {
filter: url(#offsetOpacity);
}
实现原理
<feComponentTransfer>通常和子元素 <feFuncR>, <feFuncB>, <feFuncG> 以及 <feFuncA>一起使用,用来设置图形的 R、G、B或A的通道颜色变化。
因此,我们可以使用<feComponentTransfer>和<feFuncA>这两个滤镜元素实现SVG图形的半透明效果。
至于<feOffset>元素,这个没什么好说的,实现位置偏移的。
两者相互结合,就实现了我们需要的复制DOM元素的样式,同时偏移+半透明的效果了。
与SMIL animation配合
SVG SMIL animation支持在滤镜元素中设置,因此,我们还可以让投影的图形有动画效果,无论是位置移动还是透明度变化都是可以的。
下面的SVG代码实现的是透明度不断从0到50%来回变化的效果:
<svg width="0" height="0" xmlns="http://www.w3.org/2000/svg">
<filter id="offsetOpacityAnimate" width="100" height="200">
<feOffset in="SourceGraphic" dx="20" dy="20">
<!-- Chrome 需要这个才有动画效果 -->
<animate attributeName="x" />
</feOffset>
<feComponentTransfer>
<feFuncA type="linear" slope="0.5">
<animate attributeName="slope" values="0.5;0;0.5" dur="3s" repeatCount="indefinite" />
</feFuncA>
</feComponentTransfer>
<feMerge>
<feMergeNode />
<feMergeNode in="SourceGraphic" />
</feMerge>
</filter>
</svg>
很奇怪,在Chrome浏览器下,需要在<feOffset<滤镜中弄一个不起任何作用但是合法的 <animate> 动画才行,Firefox不会如此,我感觉像是Chrome的bug。
最终实现的效果如下截图所示:

当然,最直观的效果体验还是访问demo页面。
四、三言两语feMergeNode元素
<feMergeNode>只能是<feMerge>的子元素存在,作用是获取其他滤镜执行的结果。
支持属性值 in,表示滤镜输入的结果。
如果不指定in属性,则默认使用外部没有指定result的滤镜作为输入结果。
这个元素本身没什么好讲的。
五、要不就这样结语?
差不多就这些吧。
稍微展示了一点SVG滤镜的能力。
SVG滤镜还是很强的,还有很多滤镜元素会在后面陆续介绍。
如果可以完全通透,有足够多的积累,那么在图形表现领域这块,绝对可以成为高手,而且是那种竞争力很强的高手。
因为相关技术门槛高,实现效果好。
等时机差不多,我就弄个SVG滤镜学习小册,嘿嘿。
看了下,月底了,本文应该是这个月最后一篇文章了。
最近更新节奏比之前慢了一点,哎呀,为兴趣买单啊,钓鱼和小说,占据了不少时间和精力,对了,还有CSS世界三部曲精讲系列的更新。
第三讲会试试使用头戴式相机拍摄,倒时候看看效果吧。
要是你觉得本文还不错,欢迎点赞、!

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11200
(本篇完)
- 超级强大的SVG SMIL animation动画详解 (0.628)
- 借助SVG滤镜实现CSS无法实现的阴影和模糊效果 (0.214)
- SVG滤镜系列之搞懂<feBlend>元素 (0.214)
- 不使用font-weight等CSS实现文字变瘦或变胖效果 (0.214)
- 如何用简单的Web方法实现图片的马赛克效果 (0.214)
- 趁热打铁,SVG feColorMatrix滤镜gogogo! (0.214)
- 搞懂SVG中各种Light相关的光源滤镜 (0.180)
- cssSandpaper-兼容IE的CSS3 JavaScript库 (0.157)
- 深入理解CSS中的层叠上下文和层叠顺序 (0.113)
- 第五届CSS大会主题分享之CSS创意与视觉表现 (0.113)
- web上渐进使用jQuery Mobile中animate相关CSS (RANDOM - 0.079)

所以怎么加到大佬微信?
可惜目前svg滤镜还没办法实现元素缩放,只能offset平移,不然的话能玩的花样就更多了
element background 是指 apply multiple backgrounds to elements 吗?
不是,element()函数,里面写上元素ID,该元素就会变成图片显示。
老哥,阅文现在还招人吗,我在 Boss 上投了都把我刷下去了,这是我的网站:https://www.azhubaby.com/
这是我历年来的前端总结:https://fe.azhubaby.com/
平时会写写文章和写一些 side project,如果可以帮我内推下
如果不招人了,那么我想请教一下“在面试中如何评定一个人是否是高级前端”,是通过面试表现吗,但如果这个人不擅长口头表达呢?如果一个人平时有做技术研究,但面试八股文没被还是过不了,所以说,面试,面的还是背八股文,然后岁数大了之后被迫找不到工作,是这样吗?
可以简历我 zhangxinxu@yuewen.com
这两个星期面了好几个,发现各自都不同,有直接问八股文的,也有按照项目经历深入展开的,也有考算法的,感觉还是准备太少了,我先准备好,再给您发简历
如果前端你是真心喜欢的,那么你总会找到工作;
如果成为高级前端仅仅是为了技术提升带来的薪资提升,那么其实自己并没有喜欢这份工作;
其实前端只是一个工具,挣钱的是业务,岁数大可以往业务方向发展,不需要加入那个卷游戏,留给年轻人就好了。
不是喜不喜欢的问题,是质疑面试背八股文。像我平时喜欢写代码,也做了不少side project,但是说让我背八股文,我就不太行。
我的问题是高级前端的表现是什么,难道只是靠面试体现出来吗?八股文背的熟练、口条好就能获得offer吗?
看起来是个炒币的
没有炒,也没钱炒,只是买了点
nice!