这篇文章发布于 2024年05月20日,星期一,00:18,归类于 CSS相关, SVG相关。 阅读 17728 次, 今日 5 次 9 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11187 鑫空间-鑫生活
本文可全文转载,独立域名个人网站无需授权,但需要保留原作者、出处以及文中链接,任何网站均可摘要聚合,商用请联系授权。

一、开门见山先看实现
在Web上实现图片的马赛克效果最简单的做法就是借助SVG滤镜。
操作很简单,页面任意位置粘贴如下所示的SVG代码:
<svg>
<filter id="mosaic">
<feFlood x="4" y="4" height="2" width="2"/>
<feComposite width="8" height="8"/>
<feTile result="a"/>
<feComposite in="SourceGraphic" in2="a" operator="in"/>
<feMorphology operator="dilate" radius="4"/>
</filter>
</svg>
然后再给需要应用马赛克效果的地方使用如下所示的CSS代码即可:
img {
filter: url(#mosaic);
}
案例示意
例如,有一张如下所示的原始图:

在应用上述滤镜效果后:

如果看不到效果,您可以狠狠地点击这里体验:feMorphology滤镜实现图片马赛克效果demo
二、实现原理详解
对SVG滤镜作用,以及这里是如何生效不感兴趣的可以跳过,直接看第三段,不使用SVG滤镜实现图片的马赛克效果。
- feFlood是用来添加覆盖层和透明度的,支持
flood-color和flood-opacity这两个属性,如果不设置这两个属性值,那么就会以纯黑色代替。所以下面这行代码的意思是:<feFlood x="4" y="4" height="2" width="2"/>
创建一个坐标(4,4),宽高都是2的黑色方形点点。
- feComposite是用来混合两个输入图像效果的,有点类似于遮罩相关的子属性mask-composite属性,可以决定两个输入图像重叠部分是如何显示的,交集隐藏,还是非交集隐藏,还是直接叠加这种。对于
<feComposite width="8" height="8"/>这段代码,由于没有任何in/in2属性设置,因此,作用的就是<filter>元素内,自身元素之前的滤镜元素,也就是上面的feFlood。相同于创建了一个8×8大小的区域,然后将feFlood黑色方块放在其中。
- feTile可以看成是底纹元素,天然平铺。在本例中,其作用是将8×8大小的区域(含中间黑块)平铺整个原始图像,示意效果如下图所示:

- feComposite上面有讲过,这里的作用就是将黑点和原始图像混合,operator属性指的是混合方式,operator=”in”表示in输入图像和in2输入图像重叠的部分显示为in输入图像内容,不重叠的部分不显示。
因此,截止到此滤镜的效果是这样的:
-
最后这个feMorphology就是上一篇文章介绍的侵蚀和扩展滤镜了,operator=”dilate”表示扩展,radius属性表示扩展半径。严格来讲,这里的扩展半径大小应该是3,也就是radius=”3″,因为8*8里面有个2*2的黑色方块,只需要扩展3像素就足够了。但是实际上的效果却和我们想要的马赛克有些不同,如下图所示,边缘融合有些生硬。

所以,就设置了radius=”4″,效果赞赞赞。
是不是一下子豁然开朗了。
三、不使用SVG滤镜实现马赛克
小图放大的马赛克实现策略。
在Web中,当我们给图片设置image-rendering:pixelated这个声明的时候,如果原始图尺寸比较小,设置的预览尺寸比较大,那么这个图片就会自动边缘像素化显示,所呈现的效果就非常接近马赛克效果。
例如,我有一张只有90px宽度的头像,名为zxx_90_0824.jpg,现在,将其款苏设置为300px,同时设置图片渲染模式为pixelated,我们可以看下其实时渲染效果。
<img src="zxx_90_0824.jpg" />
img {
width: 300px;
image-rendering: pixelated;
}
原始图:

马赛克后:

因为图片放大比例仅3倍多,所以马赛克大小也不明显,实际操作的时候,往往5倍尺寸放大。
目前,无论是腾讯云还是阿里云的COS存储服务,都支持参数设置图片尺寸,例如,图片url地址后面加上类似下面代码所示的尺寸查询设置:
<img src="example.jpg?30x30" />
不支持COS地址的图片处理
如果我们的素材只有一张大图,则我们可以想办法把图片尺寸变小,然后自然就可以支持马赛克效果了。
这就需要用到canvas,将原始图绘制在小尺寸画布上,然后再应用image-rendering:pixelated实现马赛克效果。
为了方便大家学习(copy代码),我专门做了个演示页面。
您可以狠狠地点击这里:canvas改变图片尺寸实现马赛克效果demo
实现效果如下截图所示:

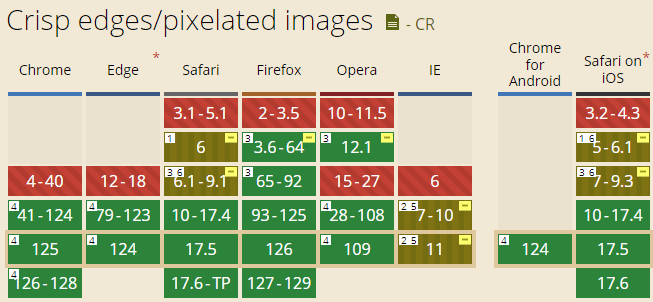
image-rendering属性的兼容性
如下截图所示,所有现代浏览器均支持。

对于这个属性,我在《CSS新世界》这本书中,也有比较详细的介绍,有兴趣的可以前去看看。
四、充实的一周的结语
上篇文章有说,要弄视频,精讲下CSS世界三部曲,目前,视频号、抖音(新账号,搜“张鑫旭本人”)还有B站第一集都已经发了。
B站地址:https://www.bilibili.com/video/BV1fw4m1D7N2/
保持每周一更的节奏,欢迎大家点赞,关注,转发支持。
这一周工作产出也可以,周六周日还钓了鱼,钓鱼视频(搜“最会钓鱼的程序员”)也有1万多浏览量。
还产出了这篇博文。
另外,还码了1万多字的小说。
所以说,还是忙一点,找点事做人才会更舒服,舒服了,做什么事情都高效。
每天看小说,刷短视频只能短期愉悦,停下来,什么也没留下,反而不愉悦。
扯远了,回到文章这里,如果你觉得内容不错,欢迎点赞,欢迎转发,也欢迎,比个大大的心。

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11187
(本篇完)
- 不使用font-weight等CSS实现文字变瘦或变胖效果 (0.359)
- 如何使用纯CSS鉴别是不是Safari浏览器 (0.275)
- 借助SVG滤镜实现CSS无法实现的阴影和模糊效果 (0.221)
- 做了个纯前端JPG/PNG尺寸缩放+压缩的在线工具 (0.179)
- SVG feTurbulence滤镜深入介绍 (0.152)
- 小tips: 0学习成本实现HTML元素粘滞融合效果 (0.138)
- 单IMG标签的图片内阴影效果实现 (0.138)
- 纯JS实现图像的人脸识别功能 (0.119)
- HTML5 file API加canvas实现图片前端JS压缩并上传 (0.110)
- AVIF图片格式简介 (0.110)
- 小tips:使用canvas在前端实现图片水印合成 (RANDOM - 0.050)

有错别字:
第三大段:不使用SVG滤镜实现马赛克,其中将其款苏设置为300px的“款苏”应该是”宽度”
?
鼠标拖动图片,可以看到没有马赛克的图片
不让拖动就好了 pointer-events: none;
image-rendering在safari上实现有大坑,特别是和transform属性配合的时候。。。(指像素化效果会突然消失,变成普通的线性缩放效果)
学习学习
这么多年了,作者还是喜欢张含韵~
确实啊,视频刷完感觉空虚,虚度光阴,有一种罪恶感
学到了,最后一句,感觉我就是反面教材了?