这篇文章发布于 2024年03月17日,星期日,23:35,归类于 JS API。 阅读 16309 次, 今日 9 次 7 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11135 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、阻止屏幕黑屏休眠
之前做PPT录制的时候,一个电脑显示台词,一个电脑录制,然后显示台词的那个电脑没几分钟就黑屏,烦不胜烦,没办法,就打开一个视频,窗口小小的,也就是画中画模式,
今天才发现,原来不久前,Chrome和Safari浏览器都支持了名为Screen Wake Lock的API,可以设置Web网页打开的状态下,显示器屏幕不会自动休眠。
根据我查找的资料显示,美国知名烹饪网站 Betty Crocker 实现 Screen Wake Lock API 后, 发现其用户的购买意愿指标增加了 300%。如需了解详情,请参阅 ?? Betty Crocker 案例研究。
这还真是意外,居然还可以增加产品的直接收益。
不过应该只对特定网站有用,像是做饭的网站,用户做菜的时候,肯定是希望网页一直亮着的,因为要时不时看,所以,收益才这么明显。
如果是传统的社交网站应该作用就一般了,不知道小说阅读类网站的收益如何……
这个之后再议,当下我就有一个需求场景,某项目介绍页面,进入演讲模式的时候,一定是不能息屏的。
就可以使用这里的Screen Wake Lock API了。
二、屏幕唤起锁定API的语法与使用
这种语法简单的API的最快捷的学习方式就是案例。
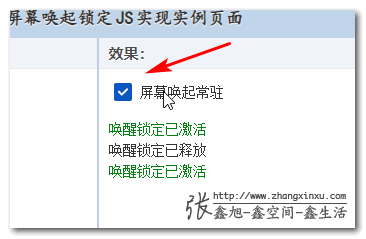
您可以狠狠地点击这里:显示器屏幕唤起锁定JS实现demo
只要勾选如下图所示的复选框,那么,无论等待多久,屏幕都会一直保持亮蹭蹭的状态。

语法与使用
要想屏幕保持唤起状态,很简单,一行代码的事情:
navigator.wakeLock.request('screen');
结束了,就这么简单。

由于保持屏幕唤醒是一个占用资源开销的操作,所以,浏览器有个行为,那就是如果当前页面最小化,或者非当前显示标签页,屏幕的Wake锁定行为会被释放,用户再切换过来的时候,就没有锁定了,因此,还需要其他代码的处理。
document.addEventListener('visibilitychange', () => {
if (document.visibilityState === 'visible') {
navigator.wakeLock.request("screen")
}
});
还没完,如果仅仅只是wakeLock,在实操过程中,很容易重复执行唤醒锁定,因此,还需要知道什么时候释放了屏幕唤醒操作,以及如何主动释放禁止熄屏的功能。
这就要说一说 WakeLockSentinel 对象了,该对象是navigator.wakeLock.request(‘screen’)这个Promise执行后的返回值。
我们可以使用then()获取,例如:
let wakeLock = null;
navigator.wakeLock.request('screen').then(result => {
wakeLock = result;
})
也可以使用async/await语法,例如:
let wakeLock = null;
async () => {
wakeLock = await navigator.wakeLock.request('screen');
}
主动释放
想要释放熄屏锁定,则可以借助上面的wakeLock对象,代码示意:
wakeLock.release().then(() => {
wakeLock = null;
});
以及,我们可以知道什么时候唤醒锁定是什么时候释放的,使用release事件:
wakeLock.addEventListener('release', () => {
console.log('唤醒锁定已释放');
});
相关代码在demo演示页面均有体现。
三、劲酒虽好,可别贪杯
屏幕唤起锁定不是没有代价的,如果屏幕一直保持明亮,会阻止屏幕保护程序的启动,会影响显示器的寿命。
对于移动设备,屏幕往往是最耗电的,因此,阻止熄屏会带来更高的电量开销,因此,非必要场景是不推荐启用熄屏锁定的。
要求
此API要想生效,需要是https协议,或者是localhost本地环境。
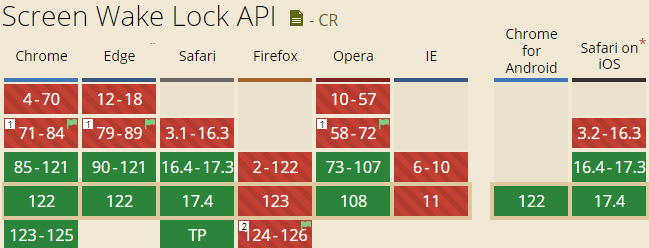
兼容性
目前Chrome和Safari浏览器均已经支持wake-lock特性,Firefox已经开启实验支持,按照历史经验,没多久就会正式支持了,此API全面使用指日可待。

碎碎念时间
春节前新书写完,于是决定给自己放三个月的假,每天早睡,每周钓两场鱼,自然而然,文章更新频率就下来了。
一转眼,也是快40的人了,时间真的是块,今天还看了自己10年前的照片,仿佛就在昨天。
心态也变了很多,更平和,更稳定了,但也造成创造力下降了,以往的那些奇思妙想现在很难再迸发出来了,所以,究竟是变得更好还是有所退步,一时也说不清楚。
一直想什么时候弄个鱼塘玩玩,可惜当下没有那么多时间和精力,难道要等退休,或者兼职搞鱼塘,不行不行,没那么多时间。
哎呀,想远了,先换个可以随便养鱼的大房子再说吧。
????
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11135
(本篇完)
- 鼠标无限移动 JS API Pointer Lock简介 (0.462)
- HTML5 video视频播放Picture-in-Picture画中画技术 (0.231)
- Page Visibility(页面可见性) API介绍、微拓展 (0.154)
- 深度好文: 从js visibilitychange Safari下无效说开去 (0.154)
- 隐私相关-了解HTML5 Do Not Track API (0.077)
- 如何让MP4 video视频背景色变成透明? (0.077)
- 深入理解CSS mix-blend-mode滤色screen混合模式 (0.077)
- FDCon2019大会分享之滤镜与混合模式实录 (0.077)
- 我是如何通过CSS向JS传参的 (0.077)
- 深入理解CSS background-blend-mode的作用机制 (0.077)
- HTML permission元素和Permissions API简介 (RANDOM - 0.077)

勾选后! 请问以下信息怎麽改成只出现一次
唤醒锁定已激活
唤醒锁定已释放
图片:https://thumbsnap.com/i/6xkAaHba.jpg
这个代码测试无效
document.addEventListener(‘visibilitychange’, () => {
if (document.visibilityState === ‘visible’) {
navigator.wakeLock.request(“screen”)
}
});
这个API我已经用了一年多了
这大神天天研究技术呢
大神是在哪家公司上班阿
有一个 js 库专门实现这个功能的:
https://github.com/richtr/NoSleep.js/
还有基于它做的一个小工具网站:
https://www.keepscreenon.com/
document.addEventListener(‘visibilitychange’, () => {
if (document.visibilityState === ‘visible’) {
navigator.wakeLock.request(“screen”)
}
});
这里的 箭头函数的>被转义了,大佬可以修改下
遇到个奇怪的问题,我在一个静态页面上调用此api没问题。
我起了一个web服务器,通过以下两个地址访问也是可以
http://127.0.0.1:5500/index.html
http://localhost:5500/index.html
但是通过下面两个地址访问就提示不支持Screen Wake Lock API!
http://192.168.112.19:5500/index.html
http://vtest.hunbei.com:5500/index.html
一个是我本机ip,一个是我host内配置的自定义域名
需要https协议~