这篇文章发布于 2024年03月21日,星期四,23:34,归类于 CSS相关。 阅读 8451 次, 今日 23 次 没有评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11142 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、作用简述
Chrome 110开始支持CSS initial-letter属性了。
initial letter的意思就是首字母,其作用是设置首字母的可以占据多少行文本的高度。
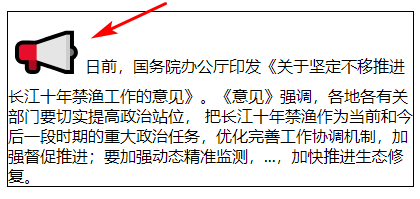
是这样的,在英文排版中,经常会有首字母放大的效果,在过去,都是通过::first-letter伪元素和font-size属性实现。
<p class="notice">
?日前,国务院办公厅印发《关于坚定不移推进长江十年禁渔工作的意见》。《意见》强调...</p>
</body>
p::first-letter {
font-size: 350%;
}
但是这个实现有个问题,那就是首字母的排版很糟糕,由于只能占据一行内联元素的高度,因此,要么上面不对齐,要么下面空白间隙大,如下图所示:

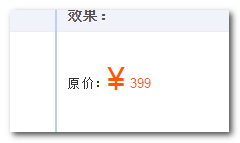
因此,::first-letter只能用在单行内容中,这样不会影响排版,例如价格中的羊角符号的放大(演示页面访问这里)。
<p>¥399</p>
.price:first-letter {
margin-right: 5px;
font-size: xx-large;
vertical-align: -2px;
}

initial-letter为多行文本而生
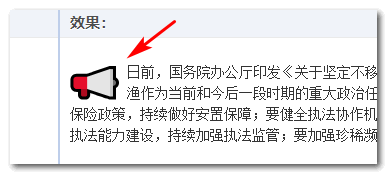
而这里的initial-letter属性正好就是解决首字母放大时候的多行排版而设计的,替换原本的font-size属性即可,例如,同样的HTML代码,只要CSS修改成这样,就可以得到想要的效果了。
p::first-letter {
-webkit-initial-letter: 2;
initial-letter: 2;
}

眼见为实,您可以狠狠地点击这里:CSS initial-letter属性基本效果demo
二、initial-letter属性的语法
语法示意:
initial-letter: normal; /* 数值 */ initial-letter: 1.5; /* 首字母占据1.5行 */ initial-letter: 3; /* 首字母占据3行 */ initial-letter: 3 2; /* 首字母占据3行,下沉2行 */
可见,initial-letter属性支持1~2个数值,不能是0,必须大于0.
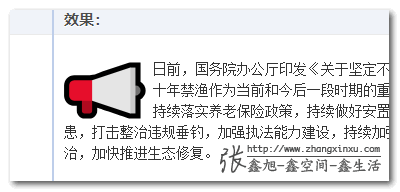
如果仅仅设置了1个值,那么第2个值的计算值就是第1个值,例如initial-letter:3等同于initial-letter:3 3,也就是占据3行下沉3行,效果类似下图。

下沉效果
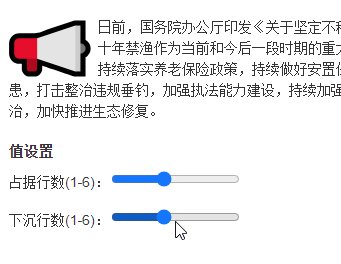
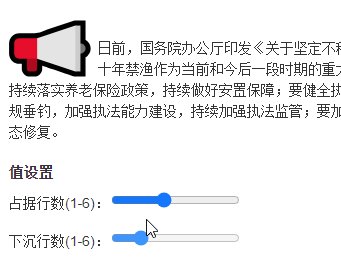
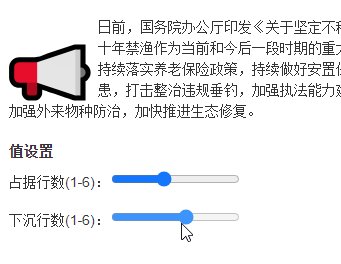
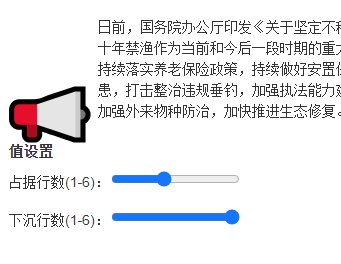
下面的GIF动图演示了占据3行,但是下沉行数是1~6行之间的渲染效果,有助于我们理解下沉效果是何意。

其他说明
对于initial-letter属性的应用范围,MDN文档上有这么句话:
Applies to ::first-letter pseudo-elements and inline-level first child of a block container
不过根据我的测试,内联子元素是无效的,只能用在::first-letter伪元素中。
兼容性
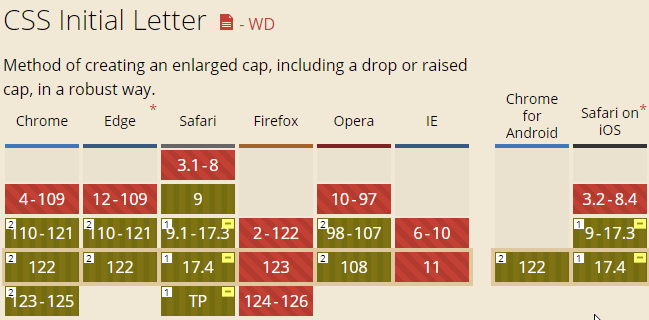
看下initial-letter属性的兼容性,Chrome和Safari目前应该可以畅快使用了,Firefox浏览器尚不支持。

从上图可以看出,Safari浏览器下使用该属性还需要添加-webkit-私有前缀。
三、中文场景并不实用
在中文场景下,首个文字放大展示是很奇怪的,要放大,也只会是图形这些。
例如,某些引用场景下,需要将前后的引号设置得很大。
然而,可以,::first-letter伪元素并不能匹配引号字符,因此,此场景下,initial-letter属性并无用武之地。
另外的问题
由于目前initial-letter属性只能用在::first-letter伪元素中,而::first-letter伪元素支持的CSS属性其实有限,只能设置简单的排版特性,无法精确定位。
相比之下,::before伪元素+float环绕可要强多了,可以实现一模一样的效果,还可以使用shape-outside属性实现不规则的环绕布局。
于是乎,一对比下来,initial-letter属性就是个鸡肋属性,估计大部分的前端一辈子都不过遇到需要使用该CSS属性的场景,因此,大家了解下即可,不必深究。
好,就说这么多吧,博闻强识,万一哪天会用到呢。
???
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11142
(本篇完)
- 深入CSS ::first-letter伪元素及其实例等 (0.564)
- letter-spacing+first-letter实现按钮文字隐藏 (0.480)
- 借助CSS Shapes实现元素滚动自动环绕iPhone X的刘海 (0.436)
- CSS实现平行四边形布局效果 (0.436)
- 写给自己看的CSS shapes布局教程 (0.360)
- CSS content内容生成技术以及应用 (0.085)
- CSS3 box-shadow实现纸张的曲线投影效果 (0.085)
- 几种纯CSS(CSS3)下的纸张效果实现展示 (0.085)
- 遐想:如果没有IE6和IE7浏览器... (0.085)
- 小tip: 使用CSS(Unicode字符)让inline水平元素换行 (0.085)
- CSS ::marker伪元素简介 (RANDOM - 0.085)
