这篇文章发布于 2023年09月15日,星期五,23:58,归类于 HTML相关。 阅读 18001 次, 今日 7 次 3 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10971 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、开场总要有个标题
上个月有好好研究PerformanceObserver这个性能监控相关的API。
不过,玩了一圈下来,没有找到统计某个图片加载时长,或者某个元素渲染时间的入口,难道是自己错过了什么了吗?
嘿,还真是错过了!
有些出乎意料,明明是PerformanceObserver API明明是个JS API,里面的方法啥的,也都是JS驱动的,结果统计元素的渲染和加载时长却靠的是一个HTML属性——elementtiming。
二、了解elementtiming属性
elementtiming属性可以设置在任何有图文内容的元素上,包括background-image背景图,对了,还有视频元素。
相对于告诉浏览器:
“喂,浏览器酱,这几个人老子很感兴趣,你帮我看紧了,多多关注下!”

此时,浏览器就会记住这些元素的加载时长,渲染时长等各种信息。
配合PerformanceObserver API,我们就可以获得这些信息了。
案例说明
假设页面上有下面两个HTML元素。
<img src="../202305/book.jpg" elementtiming="image"> <p elementtiming="text">我是一段内容。</p>
此时,浏览器就会重点关注标志量为image和text的两个元素的元素时长相关信息。
于是,通过执行下面的代码,我们就可以获得。
const observer = new PerformanceObserver(list => {
let entries = list.getEntries().forEach(function (entry) {
console.log(entry);
});
});
observer.observe({
entryTypes: ['element']
});
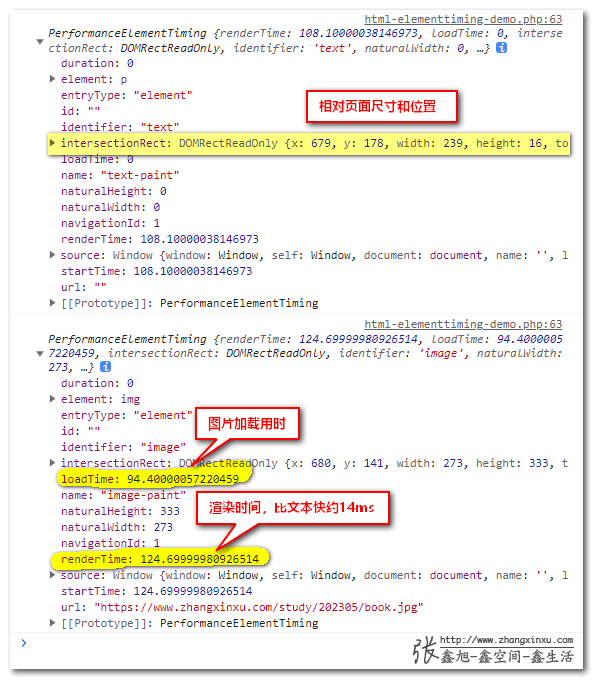
比方说,可能就会是如下图所示的 Chrome 控制台输出,可以看到,不仅显示了元素的尺寸和位置信息,什么时候开始渲染,以及加载时长(图片元素有)都显示了。

真棒!
以后,遇到页面渲染卡顿,我们就可以精确知道究竟是哪个元素的渲染拖了后腿了。
上面的案例有演示页面,您可以狠狠地点击这里:HTML elementtiming属性基本使用demo
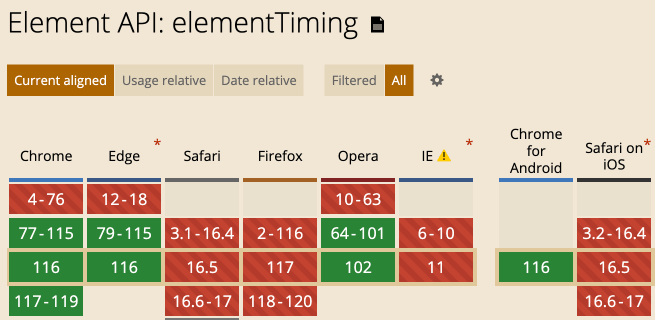
兼容性
elementtiming属性虽好,但是目前Safari浏览器并不支持,哦,no~

不过细细一想,性能检测与排查这个事情,只要有一个浏览器支持,其实就足够了。
在Chrome下性能差的,一般在Safari下性能也差。
这么一想,也就释然了,用起来!
三、总是需要个结语的
说啥呢。
没什么好说的。
9月份开始,已经慢慢进入之前那种高强度创作状态了。
事儿还挺多,国庆必须要好好利用起来了。
上海S3高度这个月底要通车了,去奉贤钓鱼更方便了。
好了,最后,祝大家周末快乐吧。
? ✨ ? ✨
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10971
(本篇完)
- 狠狠地研究了下 PerformanceObserver API (0.667)
- 我们一起学习CSS image-set() (0.222)
- 巧用CSS cross-fade()实现背景图像半透明效果 (0.222)
- 颠覆,原来background-image也是支持CSS动画的 (0.222)
- 如何让文字作为CSS背景图片显示? (0.222)
- 图片加载失败后CSS样式处理最佳实践 (0.222)
- 是时候了,无外链的CSS开发策略 (0.111)
- 回流与重绘:CSS性能让JavaScript变慢? (0.089)
- 翻译 - CSS Sprites:实用技术还是生厌之物? (0.089)
- 翻译-不同CSS技术及其CSS性能 (0.089)
- 数学标记语言MathML简介、工具及兼容 (RANDOM - 0.022)

用这个方法来测试了一下https://mcskins.org, 还挺准确的。感谢博主
单个元素渲染导致页面渲染卡顿的情况应该也少吧。现在多半是 react、vue 框架计算耗时长导致卡顿。例如长列表啥的
图片的渲染时间124,文本的渲染的时间108,应该是图片比文本渲染慢吧