这篇文章发布于 2023年08月30日,星期三,23:02,归类于 JS API。 阅读 16077 次, 今日 4 次 2 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10969 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、前事不忘后事之师
第一眼看到registerProtocolHandler()方法的时候,说实话,我还是挺兴奋的。
这可是个有趣的东西啊,居然可以自定义协议地址,并且可以像正常链接一样访问。
试想下,有个链接地址是:
<a href="web+zxx:css">CSS标签</a>
点击后,可以自动访问CSS标签页面,是不是很帅气?
又是装逼于无形的一大利器啊,哈哈哈。

可是,当我深入体验这个API之后……嗯……怎么说呢……唉,只能说一言难尽,具体什么情况,听我慢慢道来。
二、鸟来还语法,客去更安禅
registerProtocolHandler的使用分为注册和使用两部分。
首先是注册。
所有自定义的协议头,一定要是web+开头,后面至少跟随一个英文字母(不能有数字,否则会报错)。
否则只能使用下面之一的协议。
bitcoinftpftpsgeoimircircsmagnetmailtomatrixmmsnewsnntpopenpgp4fprsftpsipsmssmstosshtelurnwebcalwtaixmpp
而上面很多协议,浏览器是内置原生行为的,例如tel、mailto、ftps等,看起来是不能随便定义的,否则有可能会冲突。
所以,先使用完全自定义的协议看看。
代码如下(注意,后面的地址不能跨域,否则也会报错):
navigator.registerProtocolHandler('web+zxx', 'https://www.zhangxinxu.com/wordpress?s=%s');
我一开始以为是这样的,%s表示使用时候协议冒号后面的变量,所以如果有链接:
<a href="web+zxx:css">CSS标签</a>
点击后,访问的URL是 https://www.zhangxinxu.com/wordpress?s=css。
然而,真正运行后,大跌眼镜。
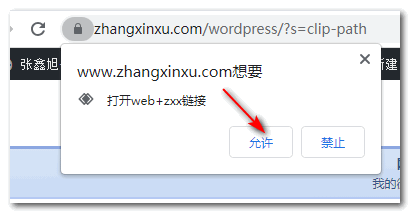
首先是权限提示,选择允许。

在Windows Chrome下,还会呼起系统窗口,让你选择呼起的本地软件。
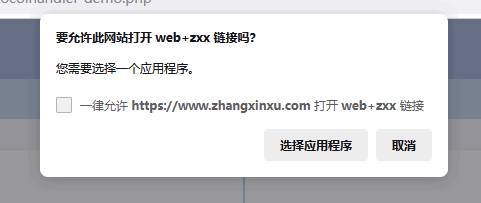
Firefox浏览器则是自带的提示,选择“选择应用程序”后,再选择最上面的当前域名的这个选项即可。

此时,假设页面中有个链接元素的href的属性值是web+zxx:css。
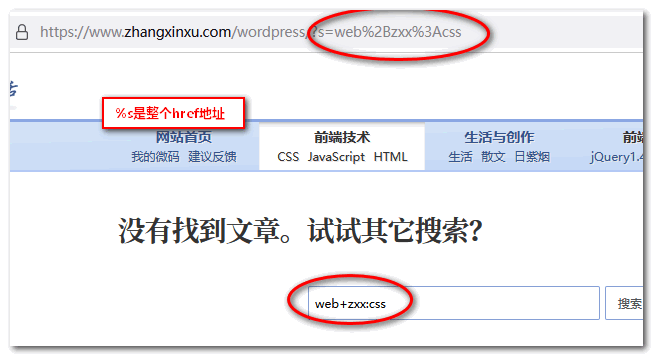
则点击后浏览器的调整地址是……这个:

完全超出预期,%s指代的居然是完整的href属性值,而不是协议后面的值。
眼见为实,大家也可以来体验体验,狠狠地点击这里:registerProtocolHandler注册使用示意demo
这就导致,registerProtocolHandler要想应用,一定要对动态数据进行额外的处理。
例如对URL中的查询关键字进行字符处理,得到冒号后面的’css’关键字。
new URLSearchParams(location.search).get('s').replace('web+zxx:', '');
这可就麻烦了呀,看来这玩意,只能用在呼起本地程序上,直接在Web上装逼耍帅完全不可行。

一个字,失败!
三、天河渐分晓,结语问牛郎
伤心欲绝,内置的scheme类型我也懒得测试了,估计也是一个尿性。
总而言之,言而总之,registerProtocolHandler()方法想要在纯Web中玩耍是非常不方便的,也是没有任何意义的。
非要和本地的应用程序结合起来使用才有价值。
由此可见,registerProtocolHandler()方法就是个鸡肋方法,我估计我这辈子都没机会使用了。
也不知道,一个URL呼起vscode或者github桌面端软件是不是基于此方法实现的。
嗯,我回想了下我之前学到的知识……应该不是,应该是这些软件在安装的时候,直接在系统内注册好了的。
路径是,桌面软件注册,浏览器URL呼起。
而registerProtocolHandler()方法是浏览器注册,浏览器呼起。
这么一看,registerProtocolHandler()方法更是注定了无人问津。
好了,白开心一场,下篇文章再见吧。
? ? ? ? ? ? ?
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10969
(本篇完)
- XMLHttpRequest实现HTTP协议下文件上传断点续传 (0.196)
- 几种CSS渐变背景图片transtion动画方法 (0.196)
- CSS届的绘图板CSS Paint API简介 (0.196)
- JS URL()和URLSearchParams() API接口详细介绍 (0.196)
- 实现a元素href URL链接自动刷新或新窗口打开 (0.130)
- 如何使用JS把相对地址变成绝对地址? (0.130)
- github上html5shiv项目readme.md部分的翻译 (0.078)
- 我是如何实现electron的在线升级热更新功能的? (0.078)
- 纯CSS图片滤镜项目CSSgram简介 (0.078)
- HTML静态页面原型交付工具“魔卡”简介 (0.078)
- 在同事的安利下,试用了下接口管理平台YApi (RANDOM - 0.009)

这个基本上就是给PWA设计的,不是传统web的东西(
比如类似webtorrent的instant那个站,就可以注册个magnet的handler,然后就可以点开后在pwa里bt下载啥的了)
考虑到chrome还在做的Isolated Web App,这个东西能玩的花样就更多了(更像一个app)
学习了~