这篇文章发布于 2022年10月12日,星期三,16:54,归类于 CSS相关。 阅读 16816 次, 今日 5 次 3 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10572 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、出现的背景
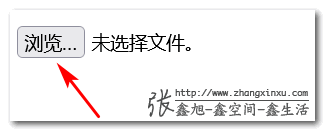
长久以来,file类型的 <input> 文件选择框有个非常诟病的问题,那就是浏览器默认的样式太丑,且无法自定义。
实时效果如下所示:
如果希望兼顾功能与视觉,通常的做法是隐藏文件选择输入框,然后使用 <label> 元素模拟上传按钮,HTML结构示意如下:
<input type="file" id="file" hidden> <label for="file" class="zxx-button">上传文件</label>
此时点击<label>元素就会自动触发文件选择输入框的点击选择行为,从而呼出系统的文件选择框进行文件选择。
然而这个方法有些啰嗦,代码并不是很简洁,在几乎所有表单元素都能自定义的年代(详见“伪元素表单控件默认样式重置与自定义大全”一文),文件选择输入框依然不能样式自定义就显得有些格格不入。
于是,在这种背景下,::file-selector-button伪元素应运而生,专门匹配文件选择输入框样式中的按钮,就是下图箭头指向的那个按钮:

二、实操演示
已知 HTML 如下:
<input type="file">
CSS 代码内容见:
/* 后面的提示文字颜色 */
[type="file"] {
color: gray;
}
/* 主按钮的样式自定义 */
::file-selector-button {
height: 3rem;
font-size: 1rem;
color: #fff;
border-radius: .25rem;
border: 1px solid #2a80eb;
padding: .75rem 1rem;
background-color: #2a80eb;
box-sizing: border-box;
font-family: inherit;
cursor: pointer;
}
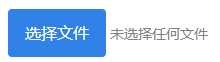
此时的效果如下截图所示:

另外,如果大家希望隐藏按钮后面的“未选择任何文件”的文字,可以对当前<input>元素设置font-size:0。

三、其他信息
关于file选择框
关于file选择框,我之前写过一篇非常赞的介绍文章,非常全面,有很多可能大家并不知道的细节,请访问这里:“HTML input type=file文件选择表单元素二三事”
::-ms-browse
IE浏览器(IE10+)也支持对文件选择框样式自定义,但是使用的是私有的::-ms-browse伪元素。
::-webkit-file-upload-button
Chrome和Safari浏览器一开始使用的是私有的::-webkit-file-upload-button伪元素进行自定义的。
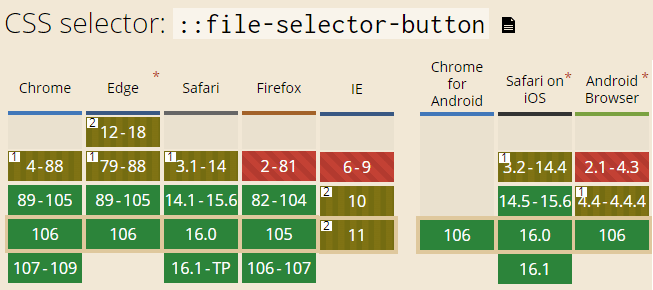
兼容性
此伪元素的兼容性还是相当出色的,如下截图所示(数据来自caniuse):

结语
又是一个新特性,祝大家使用愉快!

本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10572
(本篇完)
- 本地MP3封面图、时长等信息的JS读取 (0.822)
- HTML input type=file文件选择表单元素二三事 (0.243)
- 不使用file类型input也能触发文件上传 (0.243)
- 密码强度效果最佳实现一定是HTML meter元素 (0.178)
- 理解DOMString、Document、FormData、Blob、File、ArrayBuffer数据类型 (0.137)
- XMLHttpRequest实现HTTP协议下文件上传断点续传 (0.137)
- HTML5 file API加canvas实现图片前端JS压缩并上传 (0.137)
- 小tips: 纯前端JS读取与解析本地文本类文件 (0.137)
- 纯前端实现可传图可字幕台词定制的GIF表情生成器 (0.137)
- 直接剪切板粘贴上传图片的前端JS实现 (0.137)
- 你知道吗,输入框的value值也能直接返回数值类型 (RANDOM - 0.105)

嘻嘻嘻学到了
Get!
css学习真是永无止境呀