这篇文章发布于 2022年10月16日,星期日,20:06,归类于 HTML相关。 阅读 23468 次, 今日 8 次 6 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10574 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

我在2011年,那时候HTML5刚出来的时候,介绍了一波表单新属性,见“HTML5新增的form属性简介”一文。
后来发现表单元素还有formaction、formenctype等 HTML 属性,见“HTML5新属性formaction,formenctype等简介”一文。
以及还有checkValidity等form原生属性和方法,见“form原生JS验证方法和属性详细介绍”一文。
你以为这样就大结局了吗?

没,居然还有。
就是本文要介绍的这些新特性。
一、requestSubmit()方法
requestSubmit()方法和submit()方法的区别在于requestSubmit()方法会触发开发者自定义的submit事件,而submit()方法会直接触发表单元素的原生提交,往往会页面刷新(如果action属性值为空)或者跳转。
例如下面的 JS 代码:
form.addEventListener('submit', function(event) {
// 阻止默认的表单提交行为
event.preventDefault();
console.log('表单提交啦,不会刷新的哦~');
});
form.submit();
其中的'submit'事件是不会执行的,自然 console.log() 里面的输出也不会出现。
假设页面有如下 HTML 代码:
<form id="form">
<label for="zxx">作者:</label>
<input name="author" id="zxx" value="zhangxinxu">
</form>
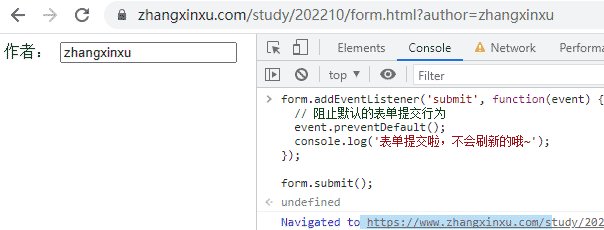
则会看到页面直接刷新了,跳过绑定的'submit'事件的执行。
我专门录了个GIF给大家看看效果(台词大家自行脑补):

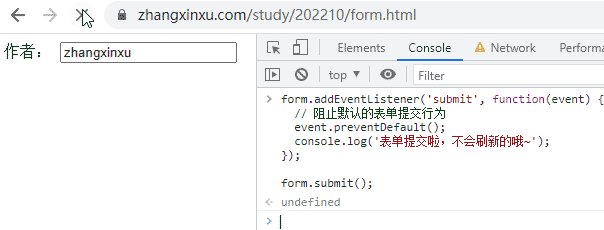
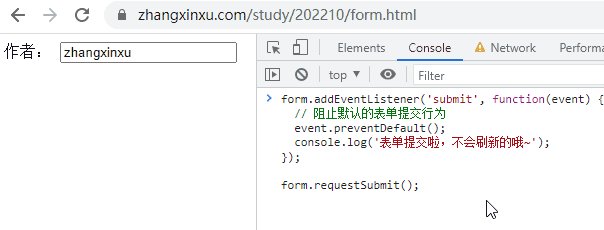
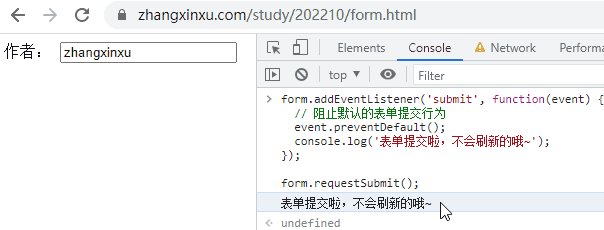
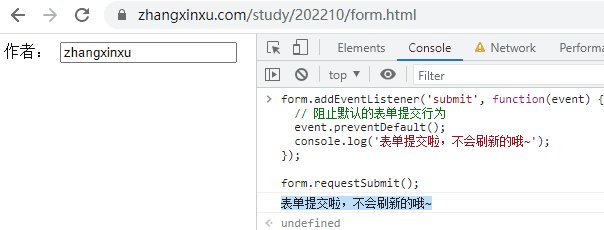
但如果是requestSubmit()方法,则页面不会有跳转,console日志也能打印出来,如下 GIF 录屏所示:

另外,submit()方法会跳过浏览器内置的表单验证,但是requestSubmit()方法不会。
如下截图所示,设置了 required 属性的 <input> 输入框在在执行了requestSubmit()方法后出现了系统内置的出错提示。

兼容性
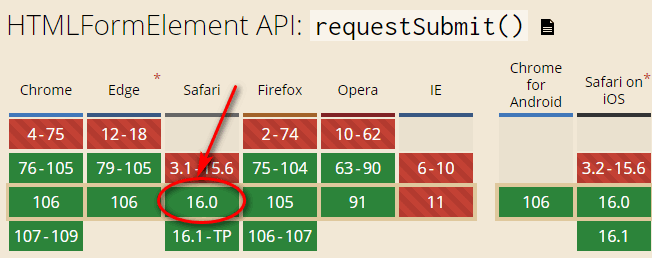
随着Safari16也支持了requestSubmit()方法(如下兼容性截图示意),目前所有现代浏览器均已经可以使用此方法进行表单内容的提交了。

二、专为submit事件的submitter属性
submitter属性可以让我们知道表单提交是点击那个按钮触发的。
这是个只读属性,是submit事件中的event对象中的一个属性。
此属性在表单中存在多个可以触发表单提交按钮的场景中非常有用。
我还记得我在开发LuLu UI的的表单解决方案的时候,就遇到这样的问题,就是表单Ajax提交的时候,需要给提交按钮添加 loading 效果,但是这个提交按钮,可能是<form>元素子元素,但也可能是弹框里面的“确认”按钮,我该如何判断loading该加在哪个上面呢?
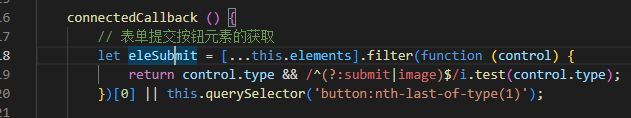
然后我只能通过遍历按钮等控件元素进行判断,我找了下代码:

现在有了submitter属性,事情就简单多了,直接下面这样就可以了。
form.addEventListener('submit', function(event) {
event.preventDefault();
event.submitter.classList.add('loading');
})
兼容性
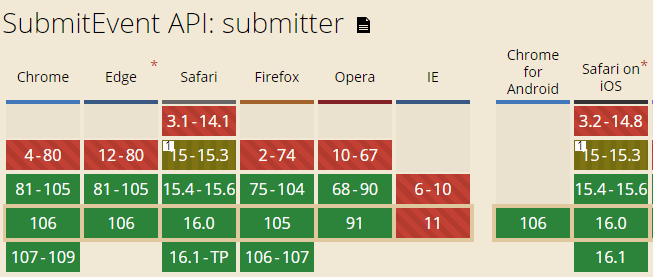
跨浏览器全支持是从Safari 15.4开始的,也就是说,要不是Safari拖后腿,我们早就可以用上这个属性了。

三、formdata事件
先看使用案例,此事件是绑定在 <form>元素上的:
form.addEventListener('formdata', (event) => {
// event.formData 就是当前表单元素的 FormData 对象
// 可遍历,可添加删除
});
有什么用呢?
主要是可以让表单在提交之前(数据发送到服务器之前),改变需要发送的表单数据。
举个简单的例子:
<form id="form">
<label for="zxx">作者:</label>
<input name="author" id="zxx" value="zhangxinxu" required>
<p>
<button type="submit">提交</button>
</p>
</form>
form.addEventListener('formdata', (event) => {
event.formData.append('name', 'zhangxinxu');
});
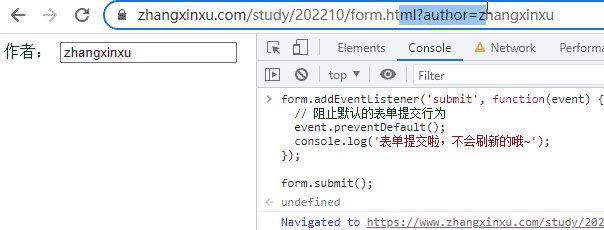
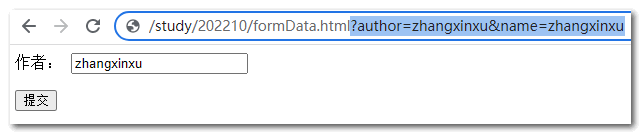
此时,点击提交按钮的时候,name:zhangxinxu这个数据也会一并提交,此时可以看到 URL 地址后面会是下面这样的:

如果原本就是无刷新的?
即使我们的表单提交是无刷新的,也就是 preventDefault submit事件,然后模拟 Ajax 请求。
formdata事件也是有意义的,他可以让我们的逻辑实现更加清晰,代码组织更加合理,例如,我们只需要直接获取表单元素的FormData对象,然后提交即可。
至于FormData对象内容的处理,交给外部的formdata事件即可。
例如下面的JS代码示意(紧接着上面例子的代码):
form.addEventListener('submit', function (event) {
event.preventDefault();
// 显示此时的FormData
let formData = new FormData(this);
for (const entry of formData.keys()) {
console.log(entry);
}
});
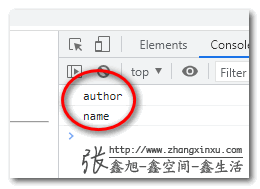
会输出两个不同的提交字段,如下截图所示:

你可以狠狠地点击这里:formData事件体验demo
上面第一个例子,直接点击第一个按钮,第二个例子,先点击绑定按钮,再点击提交按钮。
对应代码参见页面源代码,很干净。
兼容性
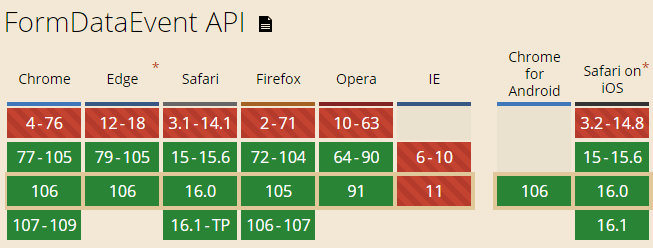
此事件全面支持实在Safari 15之后,参见截图:

四、showPicker()方法
showPicker()方法可以在没有点击行为触发的情况下,让部分自带交互面板的input输入框显示这些交互层,比方说date日期选择输入框,color颜色选择输入框,file文件选择框等。
例如:
<input id="date" type="date"> <button id="button">点击显示日期</button>
button.addEventListener('click', function () {
date.showPicker();
});
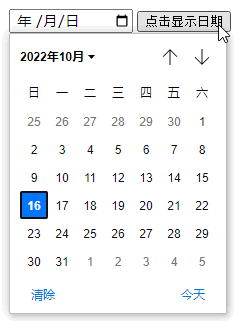
此时点击按钮,就会显示日期选择输入框,截图所示如下:

眼见为实,您可以狠狠地点击这里:showPicker显示日期选择框demo
兼容性
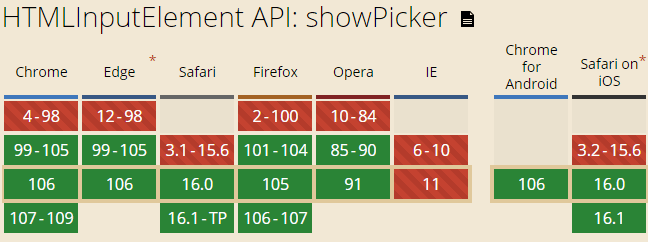
同样的,还是Safari浏览器拖了后腿,到Safari 16才支持:

五、暂告一段落
好了,就先介绍这么多吧,等再攒一波表单新特性,我再更新一次。
参考文章:What’s New With Forms in 2022?

本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10574
(本篇完)
- 如何disabled禁用所有表单input输入框元素 (1.000)
- 理解DOMString、Document、FormData、Blob、File、ArrayBuffer数据类型 (0.857)
- HTML5新增的form属性简介 (0.143)
- HTML input type=file文件选择表单元素二三事 (0.143)
- HTML可访问性fieldset,legend元素及CSS布局应用 (0.143)
- CSS :focus伪类JS focus事件提高网站键盘可访问性 (0.143)
- HTML5按钮元素新属性formaction,formenctype等简介 (0.143)
- HTML rel属性值释义大全 (0.143)
- checkValidity等form原生JS验证方法和属性详细介绍 (0.143)
- 实现a元素href URL链接自动刷新或新窗口打开 (0.143)
- Tips:form元素reset后input不触发change事件处理 (RANDOM - 0.143)

想定制file input样式比较麻烦,于是想用showPicker试试,能弹出选择界面,但选择后没有作用,没有change
看到一半,就打开vscode,把submitter用上了。
还有专门为dialog元素使用的form method=”dialog”属性
现在用各种框架,很难这么近距离的接触表单了
苹果真成了“IE”了
牛的