这篇文章发布于 2022年07月21日,星期四,22:59,归类于 CSS相关。 阅读 17900 次, 今日 17 次 3 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10478 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、了解彩色字体
所谓彩色字体,指的是那些内部自带彩色字形的字体,例如 Adobe 出品的 Gilbert 字体。

我猜有些人可能会有这样的想法:喔噢,好酷好厉害,浏览器什么时候支持啊?

结果一定让大家大吃一惊!
彩色字体实际上浏览器很早就支持了,如果当前字体采用的是 COLR/CPAL(v0) 标准制作的,则包括 IE9(需要 Windows 8.1+) 在内的浏览器均是支持的。
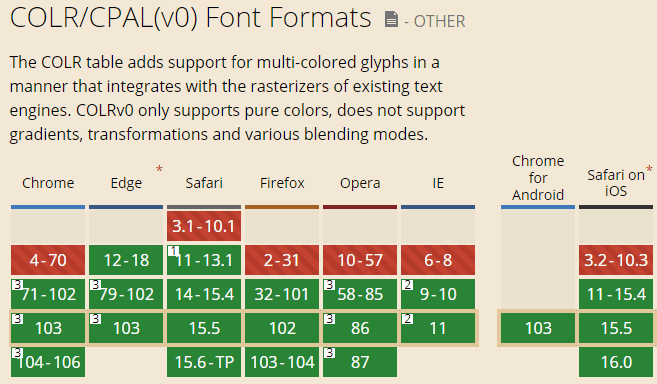
其兼容性如下图所示。

目前彩色字体的标准有四个,COLR/CPAL标准是其中之一,各个标准和兼容性见下表(源自我两年前就研究并介绍过的文章 – “关于CSS emoji字体和OpenType-SVG我所知道的一些事”):
| Chrome | Safari | Edge | Firefox | |
|---|---|---|---|---|
| SVG-in-Opentype | ❌ | ❌ | ✅ | ✅ |
| COLR/CPAL | ✅ | ✅ | ✅ | ✅ |
| SBIX | ✅ | ✅ | ✅ | ❌ |
| CBDT/CBLC | ✅ | ❌ | ✅ | ❌ |
其中,虽然有很多字体采用SVG-in-Opentype这个标准,但是 Chrome 明确将其他人提交的“支持 SVG Opentype bug”标记为“不会修复”,因此可以预期,再很长一段时间,甚至是永远,Chrome 并不会支持SVG-in-Opentype标准。
而至于SBIX 和 CBDT/CBLC 标准虽然 Chrome 浏览器支持,但是此标准下实现的字体体积太大了,不太适合用在 Web 中,因此,几乎可以确认,未来在 Web 领域,脱颖而出的标准一定是 COLR/CPAL 标准。
COLR/CPAL(v1) 标准
目前的 COLR 标准已经是 v1 版本,属于 OpenType 1.9 标准的一部分。
相比 v0 版本,v1 版本要强大的多,不仅支持纯色,还支持各种渐变(线性、径向和锥形),甚至支持混合模式。
下面的视频就是名为 Plakato Color 的渐变字体设置色彩变化的效果录制(不动点击播放):
同时,相比 OpenType-SVG 格式要更简单更高效,因为是按照图层绘制的。
这么说吧,COLR/CPAL(v0) 和 OpenType-SVG 相比就是个弟弟,但是 COLR/CPAL(v1) 和 OpenType-SVG 相比就要强一个头。
OpenType-SVG 多半要逐渐在 Web 中落寞了。
二、font-palette 与字体颜色
好,关于彩色字体的基础知识介绍完了,下面可以讲讲本文的重点,也就是彩色字体的这个“彩色”的颜色控制了。
在过去,无论是普通字体还是彩色字体,如果想要表现出不一样的颜色或者纹理,往往需要使用 mask 遮罩,或者 background-clip:text 方法 进行模拟,或者使用 filter 滤镜或者 mix-blend-mode 混合模式(这两个属性学习见“FDCon2019大会分享之滤镜与混合模式实录”一文)进行变色。
但是上面这些方法都属于曲线救国,往往会丢失很多细节,效果并不如人意。
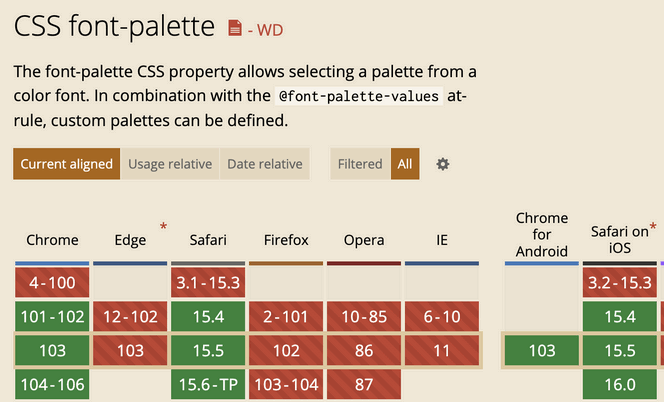
而 font-palette 属性专门用来改变彩色字体中的字形颜色的,配合 @font-palette-values 规则,可以让 CSS 对字符色彩的控制达到一个全新的高度。
浏览器已经支持了,学起来
最近几个版本的 Chrome 和 Safari 浏览器均已经支持彩色字体的显示了。

以现在浏览器更新换代的速度,不出一年,其实就可以在生产环境使用对应的技术了。
况且,此特性属于渐进增强的特性,就算浏览器不支持,也不影响初始的能力,因此,学起来,不要犹豫。
三、如何设置字体的调色?
彩色字体中有个调色板的概念,是字体在制作的时候定义了一系列的颜色组合。
font-palette 属性的作用就是调用其中指定的调色板。
因此,使用过程大致可以分为以下这三块:
- 自定义字体;
- 自定义字体中的调色板;
- 调用调色板。
1. 自定义字体
自定义字体使用 @font-face 规则,这里,我们使用一个名为 Rocher Color 的多彩字体进行示意,假设此字体文件名是 RocherColorGX.woff2。
则我们可以定义一个名为 'Rocher' 的自定义字体,这个字体使用的就是多色字体文件。
@font-face {
font-family: 'Rocher';
src: url(./RocherColorGX.woff2);
}
2. 自定义调色板
2. 至于字体中的调色板定义,这个需要借助 @font-palette-values 规则,大家可以看下下面的 CSS 代码:
@font-palette-values --Zhangxinxu {
font-family: Rocher;
base-palette: 9;
}
表示定义了一个名为 –Zhangxinxu 的调色板,这个调色板使用的是第9号基础色板。
所谓的“基础色板”,指的是字体制作时候内置的一系列调色板,使用 CSS base-palette 属性进行调用。
现在问题来了,我如何知道字体中有哪些色板呢?base-palette 属性后面的序号又是什么意思呢?
3. 调色板的获取和规则
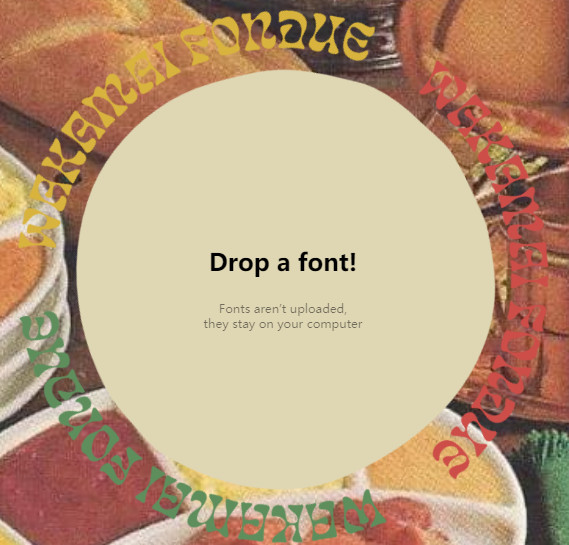
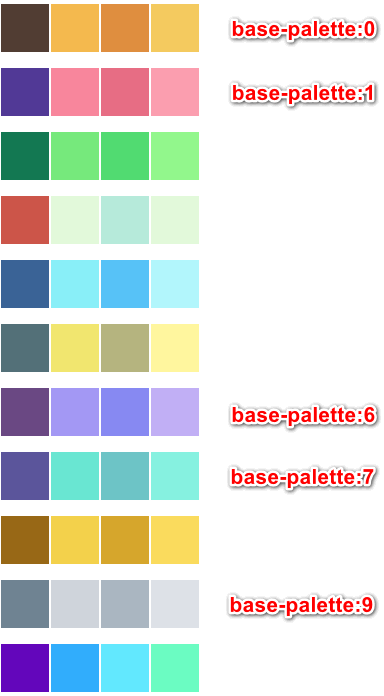
有个名叫 Wakamai Fondue 的在线网站工具可以帮助识别字体中的颜色色板。
点击页面中间的圈圈就可以上传字体进行识别了:

此工具很强,不仅可以识别色板,字体特征(连字、字距、上下错落等),可变特性(内轮廓、外阴影、轮廓等)等都可以识别,大家可以收藏备忘下。
例如,这里可以识别 RocherColorGX.woff2 字体共有 11 个 4 色调色板,其中,第一个色板是默认的配色(浏览器不支持 font-palette 属性显示的颜色),序号是 0,然后往下依次是 1-9.
也就是 base-palette:0 表示使用的是默认色板,base-palette:1使用的是第2个色板,依次类推。

4. 调用调色板
有了自定义的调色板,我们就可以使用 font-palette 属性调用了,例如:
.text {
font-palette: --Zhangxinxu;
}
此时 .text 选择器对应的元素中的字符就会调用调色板序号为 9 的色值显示,是有点灰灰的颜色效果,如下截图所示:

5. 完整代码与效果
将上面的代码整合一下,就有了完整的多彩字体颜色设置的实现了。
假设有如下的 HTML 元素:
<h4 class="grays">Color fonts</h4> <h4 class="purples">Color fonts</h4> <h4 class="mint">Color fonts</h4>
则下面的 CSS 可以让这三段文字分别显示不同的色板色值:
/* 自定义字体 */
@font-face {
font-family: 'Rocher';
src: url(./RocherColorGX.woff2);
}
h4 {
font-family: 'Rocher';
font-size: 50px;
}
/* 自定义调色板 */
@font-palette-values --Grays {
font-family: Rocher;
base-palette: 9;
}
@font-palette-values --Purples {
font-family: Rocher;
base-palette: 6;
}
@font-palette-values --Mint {
font-family: Rocher;
base-palette: 7;
}
/* 调用调色板 */
.grays {
font-palette: --Grays;
}
.purples {
font-palette: --Purples;
}
.mint {
font-palette: --Mint;
}
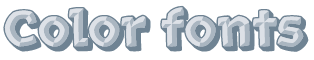
最终的渲染效果如下图所示(如果浏览器支持 font-palette 属性):

眼见为实,您可以狠狠地点击这里:@font-palette-values使用演示demo
如果您的浏览器版本还不足,则显示的效果会是默认的色板颜色,也就是棕黄色色板的效果,如下图所示:

四、override-colors 重置调色板颜色
除了使用默认的调色板色值,我们还可以使用 CSS override-colors 属性重置调色板中的颜色。
override-colors 属性同样只在 @font-palette-values 规则中使用才有效。
语法如下:
override-colors:
0 <color>,
1 <color>,
2 <color>,
...;
至于颜色的数量的多少是有字体决定的,例如 Rocher Color 这个字体的每个色板是 4 个颜色,则这里的 override-colors 就可以重置 4 个颜色值。
但是,具体哪个序号对于那块的色值是无法判断的,需要自己代码调试才知道。
我们来看一个使用案例,单独使用 override-colors 属性,则表示在默认的调色板上重置某些颜色值。
@font-palette-values --Default {
font-family: Rocher;
override-colors:
0 #2a80eb,
1 #eb4646,
2 #f59b00,
3 #1cad70;
}
.default {
font-palette: --Default;
}
意思是自定义一个名为 –Default 的调色板,里面的颜色将默认调色板的 4 个颜色全部覆盖了个遍。
此时设置了类名 default 的元素的英文字符渲染效果如下图所示:

如果我们只希望重置某个调色板中的具体的一两个色值,而不是全部,则此时可以和 base-palette 属性一起使用。
@font-palette-values --Palette6 {
font-family: Rocher;
base-palette: 6;
override-colors: 2 #f59b00;
}
此时调色板 –Palette6 中只有一个颜色覆盖成了橙色,截图效果见下面:

上述效果有对应的演示页面,您可以狠狠地点击这里:override-colors覆盖文字调色板颜色demo
其他有趣的展示
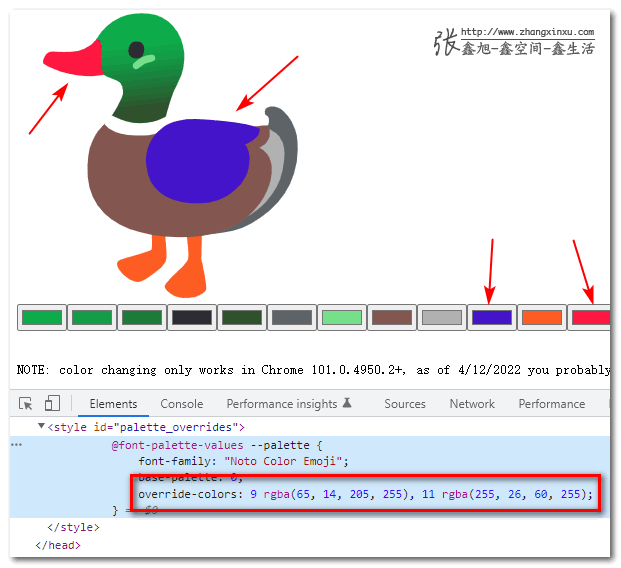
这里还有个演示页面,利用 override-colors 属性自定义 emoji 表情各个部位的颜色,原始地址是这里,如果无法访问了,也可以点击这里体验效果。
当改变了几个颜色值后,此时相关的 CSS 代码如下截图所示:

四、其他说明、结语等
对于中文环境,受制于字体文件过大,以及缺少对应的字体,因此,多色字体技术的实际应用不是中文的处理,更多的是英文数字,或者是某些彩色的矢量图标。
虽然目前也有彩色 icon 图标,但一般都是 SVG 绘制的,颜色的控制并不方便。

如果将其转换成彩色字体,再配合 font-palette 属性进行控制,那就方便多了。
不知道有没有自动转换的工具,理论上应该是可以支持的,不过我没找到,如果已经有了,欢迎大家进行反馈,我更新到文章中。
越来越期待以后的 Web 产品样式与形态了。
参考文章
行为不易,如果你觉得内容还不错,欢迎!
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10478
(本篇完)
- 哇哦,font-palette支持动画和palette-mix()混合函数了 (0.898)
- CSS @scope他来了 (0.281)
- CSS @supports规则又新增font-tech,font-format判断 (0.281)
- 等宽字体在web布局中应用以及CSS3 ch单位嘿嘿 (0.156)
- 真正了解CSS3背景下的@font face规则 (0.156)
- 关于CSS emoji字体和OpenType-SVG我所知道的一些事 (0.156)
- ascent-override descent-override line-gap-override一锅端 (0.156)
- 使用CSS size-adjust和unicode-range改变任意文字尺寸 (0.156)
- 页面可用性之浏览器默认字体与CSS中文字体 (0.102)
- 翻译 - CSS继承详解 (0.102)
- PSD小图标变身SVG Sprites/font-face历险记 (RANDOM - 0.054)

你好大佬,想问下客户端开发支持彩色字体吗?
看内核版本,iOS看系统版本。
大佬!学习了 ?