这篇文章发布于 2022年05月30日,星期一,01:22,归类于 JS API, JS实例。 阅读 37332 次, 今日 10 次 13 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10425 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。
一、浏览器默认行为
无论是哪个浏览器,都有这样一个体验细节。
那就是,如果浏览器不是强制刷新(Ctrl + F5),而是普通刷新(点击刷新按钮,或者按下 F5 刷新),则页面重新载入完毕后大概率会调到之前访问的位置。
参见下面的 GIF 录屏演示:

大多数时候,这种体验对用户是友好的。
但是,实际开发中,我们总会存在不希望用户刷新记住之前滚动位置的情况。
这个时候该怎么办呢?
曾几何时,我是在页面 load 完毕之后,在足够安全的时间之后设置页面的 scrollTop 为 0。
然而,这个方法实在是太不优雅了!

最近才知道,原来浏览器已经提供了原生的 API,可以轻松实现浏览器滚动后每次都回到顶部的能力!
二、history.scrollRestoration
使用很简单,在页面的任意位置执行下面几行 JS 代码就可以了:
if (history.scrollRestoration) {
history.scrollRestoration = 'manual';
}
结束了?对,结束了!
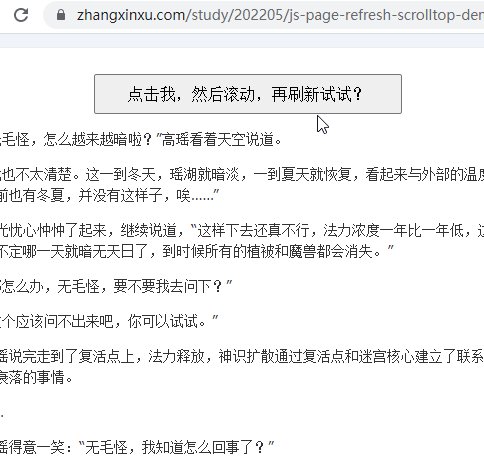
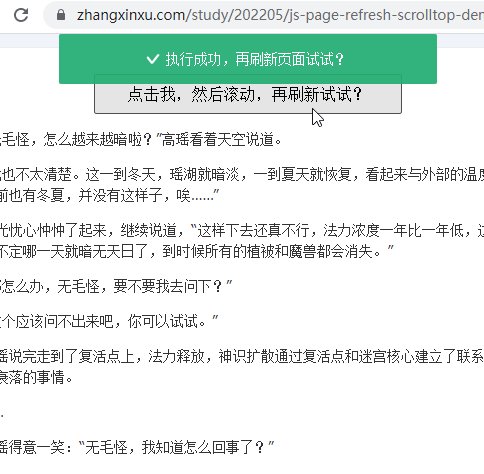
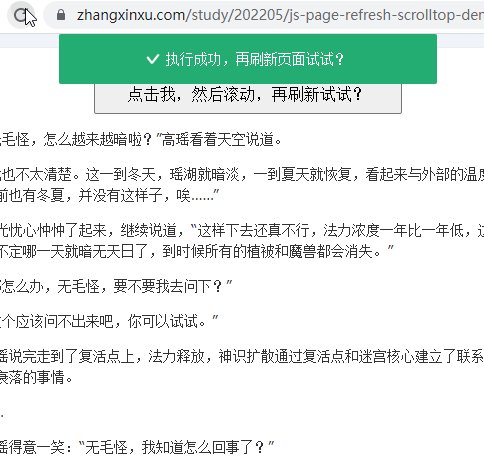
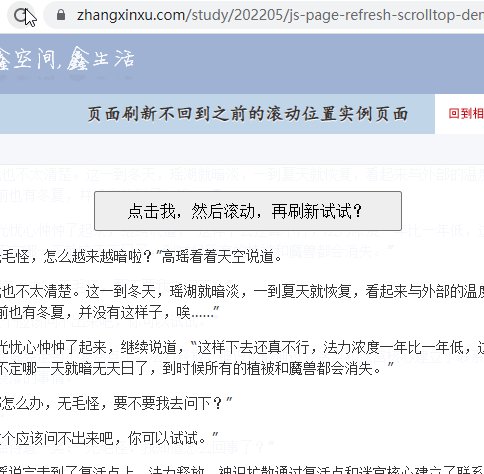
要是不信,可以访问这个页面亲自体验下,您可以狠狠地点击这里:页面刷新不回到之前的滚动位置demo
滚动,刷新,会看到记住了之前的位置。
但要是刷新之前点击一下按钮,则会发现定位到顶部了。
效果可以参见下面的 GIF 截图示意:

不得不说,这个实现方法实在是太优雅啦!

三、语法和兼容性
history.scrollRestoration 支持下面两个属性值:
- auto
- 默认值,表示滚动位置会被存储。
- manual
- 单词的意思就是手动。表示,滚动的位置不会被存储。
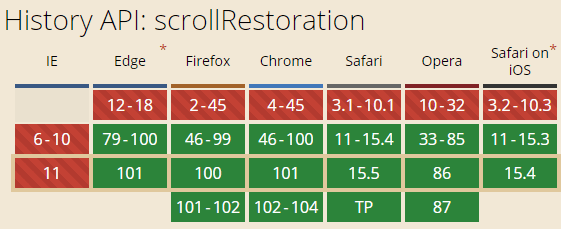
兼容性
兼容性很不错,现代浏览器很早就支持了,移动端放心使用。

什么,IE?
IE 和 IE Edge 就随它去吧,谁让他不支持这么优雅的 API 属性呢?
要是产品坚持,给他弄个巨大的定时器手动定位糊弄下吧。
四、结语
深受广大年轻人喜欢的剧,要这样,那样,总之,就要像《间谍过家家》这样。
我要反思,我能不能想出这样恰到好处的故事,很难,这把年纪了,思维固化,很难脱离现实天马行空构思发散的东西了。
罢了,多多享受好了,只要看过的我们就是朋友。

本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10425
(本篇完)
- 实现a元素href URL链接自动刷新或新窗口打开 (0.380)
- 来了来了,scrollend滚动停止事件也支持了 (0.283)
- 还算有点用的scrollTo和scrollBy两个JS API (0.253)
- JS获取上一访问页面URL地址document.referrer实践 (0.185)
- 小tip: 子元素scroll父元素容器不跟随滚动JS实现 (0.181)
- 小tips: 滚动容器尺寸变化子元素视觉上位置不变JS实现 (0.181)
- CSSOM视图模式(CSSOM View Module)相关整理 (0.152)
- DOM基础小测27期答疑文字版-窗体滚动二三事 (0.152)
- ajax与HTML5 history pushState/replaceState实例 (0.127)
- mobilebone.js-mobile移动web APP单页切换骨架 (0.127)
- 深入理解position sticky粘性定位的计算规则 (RANDOM - 0.029)

如果是 overflow: auto; 设置滚动盒子就不支持这语法了
网站顶部新闻条,被关闭时,再刷新页面就看不到新闻条的bug……(因为自动下滚了)
这个好,想曾经scrollTop= 0
优雅永不过时
鑫哥你公众号好久没更新咯~这些文章能抽空同步到公众号的莫~手机看文章确实会方便好多的呀
赞,学到了,之前遇到过,就是用的scrolltop
遥呼百度必应知乎等各大厂家赶快上线(总是莫名其妙滚不下去八成是那些恶心的定时器的事。)
灰常牛笔
最近评价代码实现时也喜欢用「优雅」「不够优雅」这种表达。。23333
demo中点击按钮了滚动刷新还是回到顶部了,应该是不能回到顶部吧?
chrome 102.0.5005.61(正式版本) (x86_64)
就是要回到顶部啊~
沙发!大佬建议搞个点赞
大佬不需要点赞,大佬后台也应该能看到浏览量和停留时间的