这篇文章发布于 2022年03月6日,星期日,23:47,归类于 CSS相关。 阅读 21264 次, 今日 4 次 2 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10327 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、作用一句话描述
CSS accent-color 属性可以在不改变浏览器默认表单组件基本样式的前提下重置组件的颜色。
目前支持下面这些 HTML 控件元素:
- 复选框:<input type=”checkbox”>
- 单选框<input type=”radio”>
- 范围选择框:<input type=”range”>
- 进度条:<progress>
二、效果示意
accent-color 属性具有继承性,只需要在对应表单控件元素的祖先元素上设置,响应的控件的颜色就会发生变化:
ul {
--zhangxinxu-color: deepskyblue;
accent-color: var(--zhangxinxu-color);
}
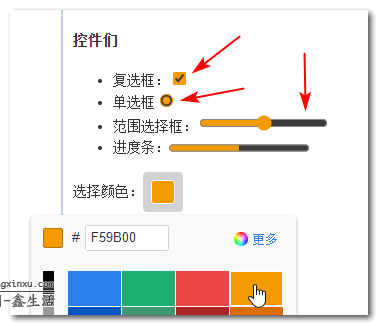
效果如下视频示意(视频不动点击播放):
可以看到随着颜色的选择,几个控件的颜色也会跟着一起变化。
眼见为实,您可以狠狠地点击这里:CSS accent-color属性改变控件颜色demo
三、一些说明
1. 自动反色
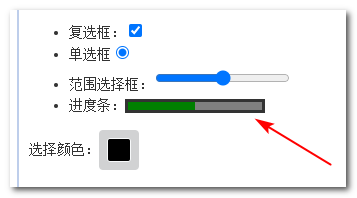
当我们设置的 accent-color 的亮度比较高的时候,浏览器会自动使用反色,以增强对比度,例如,滑道或者边框会使用黑色代替,如下截图所示:

这种对比度处理是增强视觉无障碍访问必须的,如果你不需要这样的效果,那么颜色设置的时候就不要太中庸。
2. 样式自定义可能会取消 accent-color
什么意思呢?
例如我们给进度条元素 <progress> 设置个 border: solid,大家猜会怎样?
accent-color 会失效,变成下面这样:

不过这不是普遍特征,有些控件的自定义和 accent-color 并不冲突。
3. 兼容性
兼容性还是很欣慰的,现代浏览器都已经开始支持了,这 CSS 新特性不怕支持晚,就怕支持不同步。

四、结语
原生的表单控件元素有着极佳的无障碍访问能力,无论是键盘还是语音设备,如果是在一些对 UI 不是很高的场合,通过设置 accent-color,让控件颜色和产品的主题色保持一致,可以说是投入产出比最好的一种方式。
然而,由于checkbox、radio 和 range 输入框以及 <progress> 进度条元素在现代浏览器下有着极强的样式自定义能力,因此,accent-color 属性能够有多大的作用,我表示怀疑!
不对不对,我突然想到了什么!
在目前,无论是 Chrome 浏览器还是Safari浏览器,range 范围选择框已选中的颜色是不太好设置的(使用 border-image 可以模拟,但是只能是直角),使用 accent-color 属性就没有这个问题了,赞啊,又是一个解决方法。
看来,不能小看 accent-color 属性,有机会我要多试用试用看看。
好,以上就是本文的全部内容。
博闻强识,开拓眼界,专注底层,提升技能。
如果你觉得本文内容有所学,欢迎 ,比心~
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10327
(本篇完)
- 复选框单选框与文字对齐问题的研究与解决 (0.503)
- CSS radio/checkbox单复选框元素显隐技术 (0.503)
- 巧用两个type=range input实现区域范围选择 (0.373)
- 你知道吗,输入框的value值也能直接返回数值类型 (0.373)
- checkbox复选框的一些深入研究与理解 (0.280)
- CSS :default伪类选择器简介 (0.224)
- 时代变了,该使用原生popover属性模拟下拉了 (0.224)
- HTML5 progress元素的样式控制、兼容与实例 (0.124)
- 伪元素表单控件默认样式重置与自定义大全 (0.124)
- 小tip: CSS3 animation渐进实现点点点等待提示效果 (0.124)
- CSS progress()函数简介 (RANDOM - 0.124)

难道没有出现这个错误吗ReferenceError: SharedArrayBuffer is not defined
这个是后来Chrome才做限制的