这篇文章发布于 2022年02月4日,星期五,16:40,归类于 HTML相关。 阅读 27891 次, 今日 4 次 10 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10292 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、需求背景
有一个验证码输入框,由于验证码只能输入数值,因此,希望在手机上呼起的软键盘是数字键盘。
number 类型和 tel 类型的输入框是可以呼起数字键盘的,但是在这个场景下,语义是不符合的,会影响辅助设备的识别。
<!-- 可以呼起数字软键盘 --> <input type="number"> <input type="tel">
而 <input> 输入框并没有专门的验证码语义类型,那有没有什么办法让普通输入框也能呼起数字键盘呢?
寻寻觅觅中,发现了一个 HTML 属性 inputmode,可以在不改变输入框 type 类型的情况下指定输入的模式,其兼容性如下所示:

还是挺不错的,赶快看看在移动端下的效果如何,正好,我 Android 和 iOS 手机都有,测测看。
二、inputmode属性实践
inputmode 支持下面这些属性值:
- none
- 不使用虚拟键盘,这个时候页面需要使用自定义的键盘代替
- text
- 默认值,会显示标准输入键盘
- decimal
- 小数表示键盘,除了数字之外可能会有小数点
.或者千分符逗号,。 - numeric
- 显示0-9的数字键盘。
- tel
- 手机数字键盘,会有星号
*或者井号#键。 - search
- 提交按钮会显示
'search'或者 ‘搜索’。 - 键盘上会有
@符号键。 - url
- 键盘上会有斜杠
/符号键。
在本例中,我们需要的测试的键盘输入类型是 inputmode="numeric",测试代码如下:
验证码:<input inputmode="numeric">
//zxx: 如果你看到这段文字,说明你现在访问是不是原文站点,更好的阅读体验在这里:https://www.zhangxinxu.com/wordpress/?p=10292(作者张鑫旭)
测试结果
整了个测试页面,您可以狠狠地点击这里:HTML inputmode属性测试demo
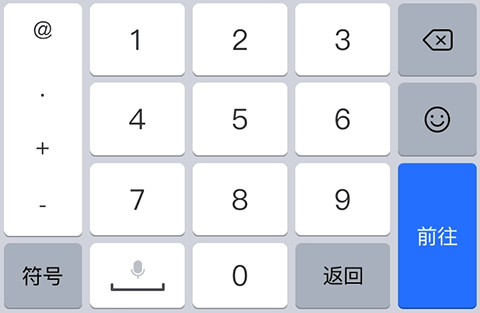
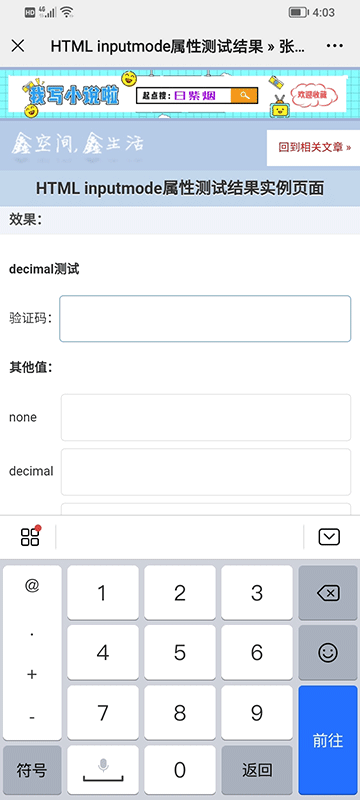
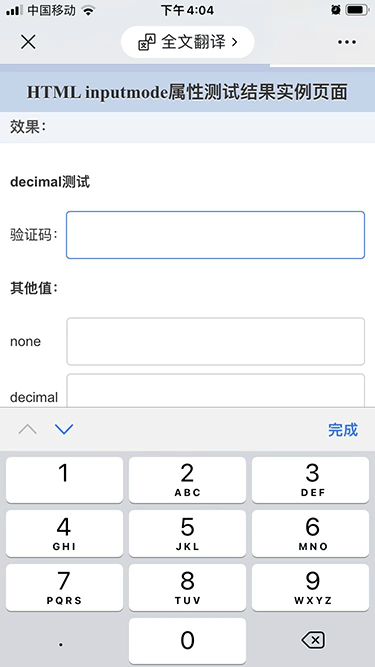
结果在我的 Android (荣耀) 和 iOS (苹果)手机中都显示了数字键盘,很赞!
截屏图如下所示:


然后顺便测试了下其他的输入类型,none 属性、tel 属性还有 decimal 属性值都支持良好,以及:
- 两个系统下,
decimal和numeric键盘都是一样的。 email类型支持不明显,无论哪个系统下。url类型 Android 下支持好一点,search类型在 iOS 下支持好一点。
不过我的手机并不能代表所有的手机,以上测试结果仅供参考。
三、最终的结论
如果是验证码输入框,请务必使用下面的 HTML 代码实现:
<input inputmode="numeric">
这样,用户呼起键盘可以直接按下数字,用户体验就会更好。
至于其他的,什么 email, tel, url 之流,还是使用对应的原生的输入框实现,基本上不存在需要使用 inputmode 属性实现的场景:
<input type="email"> <input type="tel"> <input type="url"> <input type="search">
好,以上就是本文的全部内容,一个源自实际开发需求的实现探索,最后得到了令人欣喜的结果,还是很不错的。
今天正月初四,正是迎财神的时候,祝大家今年都发大财,转发本文财神,财源滚滚来。

本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10292
(本篇完)
- HTML全局属性列表大全 (0.714)
- 奇了怪了,输入法和JS Enter回车提交冲突 (0.262)
- HTML tabindex属性与web网页键盘无障碍访问 (0.167)
- HTML accesskey属性与web自定义键盘快捷访问 (0.167)
- HTML enterkeyhint设置iOS/Android键盘enter键 (0.167)
- 复选框单选框与文字对齐问题的研究与解决 (0.144)
- Ajax Upload多文件上传插件翻译及中文演示 (0.144)
- 分享下input time输入框的细节知识 (0.144)
- 密码强度效果最佳实现一定是HTML meter元素 (0.144)
- 借助HTML5 details,summary无JS实现各种交互效果 (0.143)
- IE下css bug集合-翻译自haslayout.net (RANDOM - 0.025)

这个可以实现移动端不弹软键盘,但是可以长按复制的需求
很棒,每次想找html css问题都会来到这里
inputmode=”numeric” 在ios12下 不会唤起 纯数字键盘
为什么不用 input type=number 呀?
总会遇到不方便这样设置的场景。
我只是真的很怀念当年的 ime-mode: off; 了
(然而随着 IE 的消失,这个 CSS 也死了)
有趣的男人速速来?
初五迎财神 [doge]
正好遇到这个问题哈哈
新年快乐~