这篇文章发布于 2022年02月21日,星期一,01:01,归类于 CSS相关。 阅读 27074 次, 今日 7 次 3 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10322 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

在介绍 overflow-clip-margin 属性之前肯定要先介绍下 overflow:clip 声明。
一、overflow:clip介绍
CSS overflow:clip声明可以让元素溢出容器的时候隐藏,同时不会有滚动定位等行为。
要讲清楚 overflow:clip 最好的方法就是和 overflow:hidden 属性做对比。
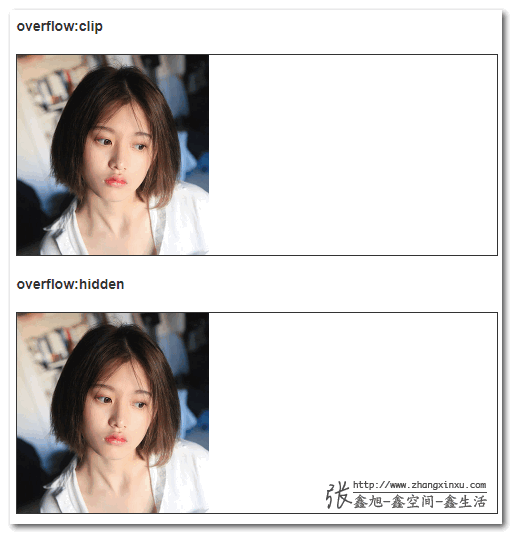
请看下面的例子,两段 <div> 元素容器,里面有图片和文字,尺寸超过了容器的高度限制,其中一个设置的是 overflow:clip,另外一个是 overflow:hidden:
<div class="box clip">
<img src="mm9.jpg">
<p>鑫空间鑫生活</p>
</div>
<div class="box hidden">
<img src="mm9.jpg">
<p>鑫空间鑫生活</p>
</div>
CSS 代码如下:
.box {
height: 200px;
max-width: 480px;
outline: 1px solid;
scroll-behavior: smooth;
}
.clip {
overflow: clip;
}
.hidden {
overflow: hidden;
}
此时,两者的渲染效果没有任何区别,如下所示:

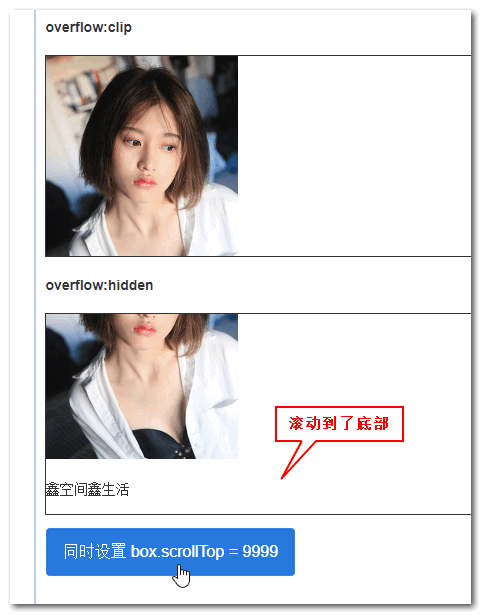
但是,此时,如果改变 .box 元素的 scrollTop 值,则两者的区别就显示出来了,例如,我们点击某个按钮,让 scrollTop 值非常大,则会有如下所示的效果,设置 overflow:hidden 的容器滚动到了底部,而设置了 overflow:clip 的容器纹丝不动。

也就是 overflow:clip 隐藏的同时阻止了容器的滚动。
眼见为实,您可以狠狠地点击这里:oveflow:clip和hidden区别对比demo
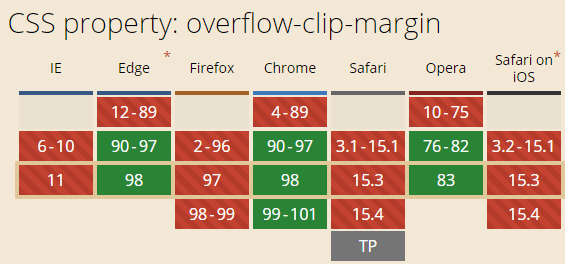
兼容性
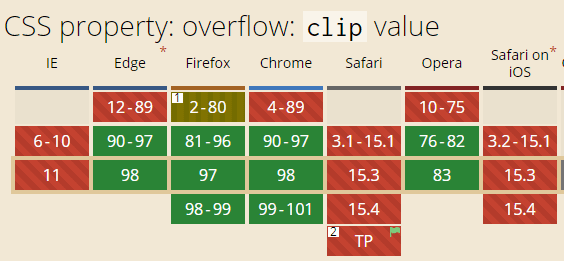
其兼容性如下所示:

Safari 浏览器已经计划支持了,以后大规模使用指日可待。
二、overflow-clip-margin的作用
overflow-clip-margin 属性要想生效,需要元素设置了 overflow:clip,作用是可以让容器的隐藏区域在容器之外,例如还是上面那个案例,如果是下面的代码,会有怎么样的效果呢?
<div class="box-clip">
<img src="mm9.jpg">
<p>鑫空间鑫生活</p>
</div>
.box-clip {
height: 200px;
outline: solid;
overflow: clip;
overflow-clip-margin: 30px;
}
此时就会有如下图所示的效果:

眼见为实,您可以狠狠地点击这里:overflow-clip-margin基本作用和效果demo
一些细节知识
- 水平方向同时适用,也就是如果是针对水平方向的剪裁,右侧也可以有偏移,就像下图这样:

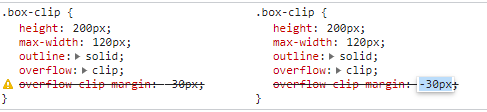
- 不支持负值,和常用的
margin属性不同,overflow-clip-margin属性不支持负值。
overflow-clip-box属性可以说和overflow-clip-margin属性没有任何关系,overflow-clip-box属性是一个非标准,用来指定剪裁的盒子是border-box,还是padding-box、content-box这些,仅 Firefox 浏览器支持,以后也不会支持,无需特别关注,但是overflow-clip-margin属性不同。
兼容性
overflow-clip-margin 属性兼容性要比 overflow:clip 属性差一截。

目前仅适合用在仅需要兼容 Chrome 浏览器的开发场景。
三、总结一下
本文内容就这两块,一是介绍了下以后应该会比较广泛使用的 overflow:clip 属性,因为可以避免锚点定位等不太希望出现的问题,二是介绍了下比较有趣的 overflow-clip-margin 属性,可以将溢出剪裁的区域扩大到容器之外。
之前微信上有同行问了我内容希望在剪裁区域外显示的问题,现在有了 overflow-clip-margin 属性就可以轻松实现了。
好,以上就是本文的全部内容,关注前端前沿,关注用户体验,如果您觉得有所习得,欢迎。
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10322
(本篇完)
- 还有完没完,怎么又来了个 scrollbar-gutter? (0.808)
- CSS3 transform对普通元素的N多渲染影响 (0.231)
- 小tips: 纯CSS实现打字动画效果 (0.231)
- flex-end为什么overflow无法滚动及解决方法 (0.231)
- CSS clip:rect矩形剪裁功能及一些应用介绍 (0.192)
- 您可能不知道的CSS元素隐藏“失效”以其妙用 (0.192)
- CSS hover效果的逆向思维实现 (0.192)
- 基于clip-path的任意元素的碎片拼接动效 (0.192)
- 3种纯CSS实现中间镂空的12色彩虹渐变圆环方法 (0.192)

请问 CSS 有可能会在使用 overflow: auto(scroll)时,支持类似 overflow-clip-margin 这样的机制吗?
如果支持的话,对于像移动端会遇到的「导航栏开启背景模糊,而内容区中的内容溢出在导航栏之下,同时确保内容区滚动条保持在内容区范围内」这种需求,是否就可以很方便地实现了?
没有可能!
很需要这个属性。
一个overflow: auto的父元素里,给它的子元素加一个浮窗,以子元素为锚点。浮窗设置position: absolute。没有这个属性,浮窗怎么也不能超出父元素