这篇文章发布于 2022年02月12日,星期六,23:07,归类于 CSS相关。 阅读 16118 次, 今日 9 次 7 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10311 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

CSS :not()伪类的基本用法在3年前有介绍过,详见“CSS :not伪类可能错误的认识”这篇文章。
前段时间,偶然发现,Chrome 浏览器和 Firefox 浏览器中,:not() 伪类都已经支持复杂选择器了(兼容性见下图),迫不及待给大家介绍下。

新语法指的是什么
在过去,如果你想让对 CSS 选择器进行多个否定,只能使用下面这样的语法,例如:
body:not([class]):not([style])::before {
content: '精彩内容即将呈现';
}
而现在,可以使用下面的写法了:
body:not([class], [style])::before {
content: '精彩内容即将呈现';
}
也就是在括号中使用逗号分隔,书写多个选择器列表。
举个例子,HTML如下:
<button>没有class</button> <button class="a">class="a"</button> <button class="b">class="a b"</button> <button class="a b">class="a b"</button>
样式代码为:
button:not(.a, .b) {
--zhangxinxu: deepskyblue;
background: var(--zhangxinxu);
}
实际的渲染效果如下所示:
可以看到,只有第一个按钮的背景色是“深天蓝色”,其他几个匹配了 .a 或者 .b 类名的按钮依然是系统默认的按钮背景色。
说明你访问的当前浏览器是支持 :not(.a, .b) 这种写法的。
新的语法除了书写上更简洁了之外,还有没有其他什么变化或者影响呢?有!
有什么写法以外区别?
区别就在于不再会有那么高的权重了,从而给样式重置带来过多的困扰。
例如 button:not(.a):not(.b) 的权重(也称“优先级”)等同于 button.a.b,但是,button:not(.a, .b) 的选择器权重等同于 button.a 或者 button.b。
为了验证这个结论,我们可以看下这个例子:
<h4>级联测试</h4> <zxx-not1 class="a b">zxx-not1且class="a b"</zxx-not1> <zxx-not1 class="c d">zxx-not1且class="c d"</zxx-not1> <h4>并列测试</h4> <zxx-not2 class="a b">zxx-not2且class="a b"</zxx-not2> <zxx-not2 class="c d">zxx-not2且class="c d"</zxx-not2>
上面的 HTML 对比测试的结构和类名都是一模一样的,然后测试的 CSS 样式是这样的:
.c.d {
background: #333;
color: #fff;
}
zxx-not1:not(.a):not(.b),
zxx-not2:not(.a, .b) {
background: #aaa;
color: #333;
}
无论是 .c.d,还是 :not(.a):not(.b) 还是 :not(.a, .b) 匹配的都是 class="c d" 这个元素,于是,最终的渲染样式如何,就看这 3 个选择器哪个优先级高了。
计算规则如下:
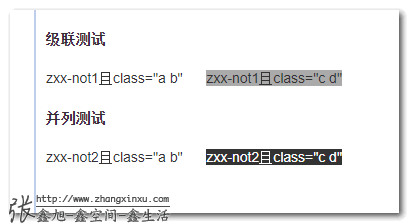
.c.d的优先级是两个类名;zxx-not1:not(.a):not(.b)的优先级是一个标签选择器+两个类名,因此,大于.c.d,所以,<zxx-not1 class="c d">显示灰色背景,深色文字;zxx-not2:not(.a, .b)选择器的优先级是一个标签+一个类名,因此,权重小于.c.d,所以<zxx-not2 class="c d">显示的是.c.d选择器对应的样式,也就是黑底白字。
最终的效果如下截图所示:

眼见为实,您可以狠狠地点击这里:CSS :not伪类复杂参数权重测试demo
就说这些,结束了
周末在家,忙到现在,抽时间把文章更新列表中估计写作时间最短的先发布下,其他文章下周末抽时间写写吧。

想做的和要做的事情太多,分身乏术,这些事情啊,还不是说可以请人代劳那种,是时候推掉一些不必要的事务了。
随便一点牢骚,感谢阅读,欢迎,比心。
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10311
(本篇完)
- CSS属性选择器驱动的过滤搜索技术 (1.000)
- 巧用:is()或:where()伪类让scoped的style依然全局匹配 (1.000)
- CSS :not伪类可能错误的认识 (0.902)
- jQuery boxy弹出层对话框插件中文演示及讲解 (0.098)
- CSS "渐进增强"在web制作中常见应用举例 (0.098)
- 翻译-不同CSS技术及其CSS性能 (0.098)
- Selectivizr-让IE6~8支持CSS3伪类和属性选择器 (0.098)
- 使用CSS3 ::selection伪元素改变文本选中颜色 (0.098)
- 备忘:CSS术语词汇表 (0.098)
- HTML5 drag & drop 拖拽与拖放简介 (0.098)
- 使用::part伪元素改变Shadow DOM的CSS样式 (RANDOM - 0.098)

旭哥,
微信最新版的verrsion 8.0.32 还不支持。
博客用了新写法发现微信打开后原来的js方法失效。
以前在CSS权威指南学习过这一伪类,当时还在感叹not伪类不支持复杂选择器的特性,时过境迁,如今not伪类终于支持复杂选择器了,也许下一步该支持否定伪元素了吧。
上次用了一波,然后ui走查被说了,有兼容问题?
“想做的和要做的事情太多,分身乏术” 确实是这样的
试过这么写
input:not(input[type=’radio’]) 在有些浏览器有问题
把sass的@extends搞得无效了(用到该@extends的)
最终改成input:not([type=’radio’])
坚持输出不容易啊
感谢输出