这篇文章发布于 2022年01月12日,星期三,01:02,归类于 CSS相关。 阅读 30768 次, 今日 19 次 15 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10268 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、scrollbar-color和scrollbar-width
scrollbar-color 和 scrollbar-width这两个CSS属性在在我的新书 《CSS新世界》 中有过介绍,在章节13.1.5。
其中 scrollbar-color 可以定义滚动条的颜色,语法如下:
scrollbar-color: auto | 滑杆颜色 轨道颜色;
scrollbar-width 可以设置滚动条的宽度,不过这个宽度不能随意指定,是有约束的,语法如下所示:
scrollbar-width: auto | thin | none;
auto就是默认的尺寸,在 Windows 系统下是 17px;thin是窄滚动条,在 Windows 系统下是 8px;none没有滚动条,宽度为0,但是内容依然可以滚动。
案例
.container {
scrollbar-color: #bbb #ddd;
scrollbar-width: thin;
}
则在 Firefox 浏览器下会有下图所示的效果:

为什么要强调 Firefox 浏览器呢? 因为这两个 CSS 属性只有 Firefox 浏览器支持。

有人一看这兼容性,立刻关闭浏览器走人,兼容性这么差,说个寂寞啊。
淡定,Chrome 和 Safari 浏览器有一套自己的自定义方案,估计这个很多前端开发都玩过,那就是 ::-webkit-scrollbar 伪元素。
完整的伪元素包括这些:
- ::-webkit-scrollbar
- 整个滚动条,可以设置任意的尺寸大小,包括 0,也就是滚动条不可见。
- ::-webkit-scrollbar-button
- 滚动条按钮,就是顶部和底部有小箭头的那个按钮。
- ::-webkit-scrollbar-thumb
- 可拖拽的那个滑杆。
- ::-webkit-scrollbar-track
- 滚动条的轨道。
- ::-webkit-scrollbar-track-piece
- 部分轨道,这个不太常用,指未被滚动的区域。
- ::-webkit-scrollbar-corner
- 滚动的底部角落,出现在水平滚动条和垂直滚动条同时出现的时候,平常滚动条自定义不会用到这个。
- ::-webkit-resizer
- 这个是
<textarea>文本域默认右下角的缩放条,或者overflow不是visibile同时设置resize属性的元素右下角的拖拽拖动条。
于是,现代浏览器对滚动条进行完全 UI 的样式自定义已经非常成熟与稳健了,这里有个demo,可以体验最终实现的效果(需要Windows操作系统,MacOS需要系统层面设置滚动条常驻才行):现代浏览器全兼容的滚动条样式的自定义demo
本来以为 scrollbar 的故事到此就告一段落了,没想到,前段时间又发现了一个 scrollbar 相关的属性,scrollbar-gutter,这还真就没完没了了。
//zxx: 如果你看到这段文字,说明你现在访问是不是原文站点,更好的阅读体验在这里:https://www.zhangxinxu.com/wordpress/?p=10268(作者张鑫旭)
二、scrollbar-gutter又是干嘛的呢?
很简单,那就是 scrollbar-gutter 可以让滚动条出现的时候内容不晃动。
这个特性其实挺实用的,我以前专门写过文章解决过此问题,详见“CSS vw让overflow:auto页面滚动条出现时不跳动”,兼容到 IE9 浏览器。
不过文中提到的解决方法并不能覆盖 100% 场景,现在有了 scrollbar-gutter 属性,我们的实现就可以进一步增强了。
语法
语法比较简单:
scrollbar-gutter: auto | stable && both-edges?
示意:
scrollbar-gutter: auto; scrollbar-gutter: stable; scrollbar-gutter: stable both-edges;
其中:
- auto
- 就是默认的表现。没有滚动条的时候,内容尽可能占据宽度,有了滚动条,可用宽度减小。
- stable
- 如果
overflow属性计算值不是visible,则提前预留好空白区域,这样滚动条出现的时候,整个结构和布局都是稳定的。 - both-edges
- 这个是让左右两侧同时预留好空白区域,目的是让局部绝对居中对称。
案例
定义3个容器,设置可滚动,然后每个容器的 scrollbar-gutter 值不一样:
<div class="x auto"></div>
<div class="x stable"></div>
<div class="x both-edges"></div>
.x {
max-width: 320px;
height: 150px;
border: 1px solid;
overflow: auto;
}
.auto {
scrollbar-gutter: auto;
}
.stable {
scrollbar-gutter: stable;
}
.both-edges {
scrollbar-gutter: stable both-edges;
}
为何对比效果,每一个 scrollbar-gutter 值需要对比有滚动条和没有滚动条才行,我们来逐个看下每个属性值的效果。
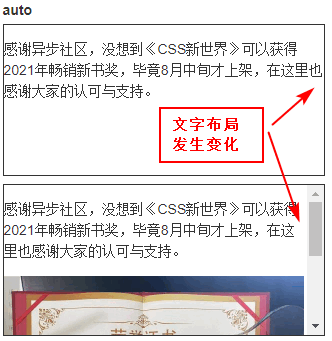
首先是默认值 auto:
<h4>auto</h4>
<div class="x auto">
<p>...没想到《CSS新世界》...</p>
</div>
<div class="x auto">
<p>...没想到《CSS新世界》...</p>
<img src="0.jpg">
</div>
可以看到滚动条出现后,文字的排版发生了变化,因为原本文字占据的空间被滚动条挤占了,如下截图示意:

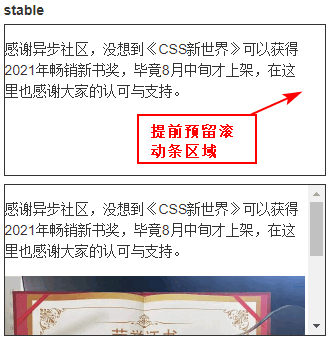
然后是 stable,stable 顾名思意是稳定的意思,这里指的就是布局稳定。
<h4>stable</h4>
<div class="x stable">
<p>...没想到《CSS新世界》...</p>
</div>
<div class="x stable">
<p>...没想到《CSS新世界》...</p>
<img src="0.jpg">
</div>
此时,就可以看到如下图所示的效果了,就算没有出现滚动条,容器右侧的空间也会提前占据好,这样内容再次出现,布局结构就会稳定,就不会出现晃动:

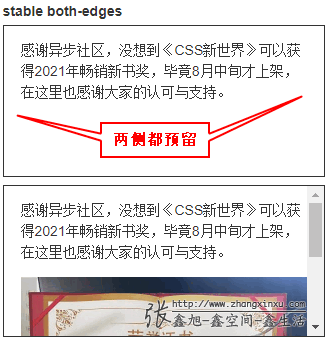
both-edges 可以让两侧都提前占好滚动条的位置,示意 HTML 代码:
<h4>stable both-edges</h4>
<div class="x both-edges">
<p>...没想到《CSS新世界》...</p>
</div>
<div class="x both-edges">
<p>...没想到《CSS新世界》...</p>
<img src="0.jpg">
</div>
最终的渲染布局效果:

眼见为实,您可以狠狠地点击这里:CSS scrollbar-gutter基本效果demo
注意:MacOS操作系统滚动条本身就不占据宽度,因此无效,本demo需要在Windows操作系统下体验
实际开发,我们往往会用在根元素上:
:root {
scrollbar-gutter: stable;
}
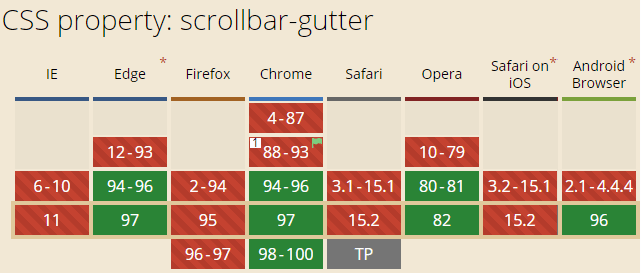
兼容性
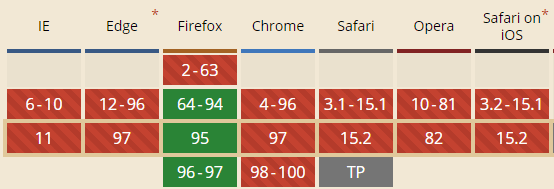
scrollbar-gutter 虽然是一个源自实际用户体验的 CSS 特性,还比较实用,但是目前的兼容性还不是很好,Chrome 94+ 浏览器支持:

不过,这一点也不影响我们在实际项目中使用,毕竟 Chrome 及其内核浏览器目前桌面端浏览器占比高于 90%,本身也是个渐进增强的属性,浏览器支持棒棒哒,浏览器不支持,也只是还是以前的默认体验而已。
三、结束语
刚刚看规范文档,又发现了个与 overflow 相关的新的 CSS 属性,overflow-clip-margin 可以设置 overflow 剪裁的盒子和范围,看起来也很实用,Chrome 90+ 支持,下次可以介绍下。
Ok,好本文内容就这么多。
带大家先温故了下 scrollbar-color 和 scrollbar-width这两个CSS属性,再详细介绍了下 scrollbar-gutter 属性,希望本文的内容能够帮到大家的学习。
如果您觉得本文内容还不错,欢迎 ,比心~
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10268
- 介绍8个和滚动相关的CSS属性 (0.702)
- CSS overflow-clip-margin属性简介 (0.262)
- CSS overscroll-behavior让滚动嵌套时父滚动不触发 (0.174)
- CSS overflow-anchor属性与滚动锚定 (0.140)
- flex-end为什么overflow无法滚动及解决方法 (0.077)
- CSS3 transform对普通元素的N多渲染影响 (0.075)
- 小tips: 纯CSS实现打字动画效果 (0.075)
- CSS scroll-behavior和JS scrollIntoView让页面滚动平滑 (0.049)
- 大侠,请留步,要不过来了解下CSS Scroll Snap? (0.049)
- 使用document.scrollingElement控制窗体滚动高度 (0.047)
- 小tip:CSS vw让overflow:auto页面滚动条出现时不跳动 (RANDOM - 0.034)

用了 scrollbar-gutter 之后有个问题,怎么设置他的背景色呢,根本不受控制。另外如果 header 导航想通过 fixed 顶出去也是没用的,虽然用了,感觉还是有点尴尬。
感谢博主,已解决问题
为何对比效果 -> 为了对比效果
一看发现跟overflow: overlay的表现很像,去看了下兼容性才发现overlay要被替换成scrollbar-gutter了?
张大,2021年度总结啥时候有的看?
春节可以写下。
auto滚动条变化的时候内容有重绘,
state在没有滚动条的时候不对称,
stable both-edges 在有滚动条的时候不对称
都不太完美,还是得用js自定义滚动条
看了下文章中的 demo,MacOS Chrome 版本 96.0.4664.110 似乎不生效
windows 系统专供,因为 MacOS 滚动条本身不占据宽度。
如设置了::-webkit-scrollbar的width宽度,MacOS Chrome 下设置了scrollbar-gutter: stable;的滚动条就会占用滚动条的宽度
尝试了一下 并没有效果啊, 文中demo也给其他的朋友看了 同样没有文章里的效果
chrome Version 97.0.4692.71 (Official Build) (64-bit) 亲测有效
测试了下,scrollbar-color 在 firefox 上无效,版本 95
scrollbar-gutter 在 chrome 上无效,版本 97
肿么回事呢,试了下您的 demo 也不行
从入行就开始看大佬的文章,到现在我都已经入行快六年了。感慨大佬总能坚持学习技术,坚持写blog,坚持分享。
P.S 正在微信读书看《CSS新世界》
厉害