这篇文章发布于 2021年12月13日,星期一,22:40,归类于 CSS相关。 阅读 21590 次, 今日 22 次 8 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10230 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、什么是媒体查询?
媒体查询可以看成是浏览器提供的获取⽤户系统参数和设置的接⼝。
需要注意的是,不少前端开发有这么个认知误区,就是认为媒体查询只能用在 CSS 中,就像下面这样:
@media (max-width: 480px) {
/* css here */
}
实际上不是的,我们在 HTML 和 JavaScript 中也是可以使用媒体查询的。
例如,可以单独把移动端的 CSS 单独提出来:
<link rel="stylesheet" href="default.css"> <link rel="stylesheet" href="mobile.css" media="(max-width: 480px)">
使用媒体查询控制图像资源的加载(想了解更多 <picture> 元素知识,可访问这篇文章):
<picture> <source srcset="rect.png" media="(min-width: 480px)"> <img src="square.png"> </picture>
如果是在 JS 中,可以使用 matchMedia 这个 API 方法判断是不是匹配对应的媒体查询:
if (matchMedia('(max-width: 480px)').matches) {
// js here
}
注意,在 JS 应用中,如果参数是 CSS 声明(也就是出现了冒号),外面需要有个括号,否则语法不正确,也就是 matchMedia('max-width:480px') 是无效的。
目前,媒体查询应用最多的就是响应式布局的开发。
实际上,meida query 媒体查询除了实现应式开发,我们还可以借助帮助我们提升⽤户体验,这是很多前端开发所不知道的。
二、提升操作便利性
随着设备端的种类的多样化,Web 产品不仅仅在传统的浏览器上显示,交互方式也不仅仅是鼠标或者手势。
例如,智能汽车上的中控屏(下图截自小鹏汽车官网),带触摸能力的笔记本,以及可以连接鼠标的电视机和 iPad 等。

如何让我们的产品具有良好的跨端能力,面对各种输入设备都有良好的交互体验能力,就成为了新时代的挑战。
由于这样的背景,几年前,现代浏览器均提供了识别用户交互状态的媒体查询语法。
1. any-hover 与 hover
表示设备是否⽀持悬停效果?
@media (any-hover: hover) {
/* ⽀持悬停 */
}
@media (any-hover: none) {
/* 不⽀持悬停 */
}
@media (hover: hover) {
/* 主输⼊装置⽀持悬停 */
}
@media (hover: none) {
/* 主输⼊装置不⽀持悬停 */
}
2. any-pointer 与 pointer
表示设备是否可以精确点击?
@media (any-pointer: none) {
/* 不⽀持点击 */
}
@media (any-pointer: coarse) {
/* ⾄少⼀个装置点击不精准 */
}
@media (any-pointer: fine) {
/* 有装置点击很精准 */
}
@media (pointer: none) {
/* 主输⼊装置点击不可⽤ */
}
@media (pointer: coarse) {
/* 主输⼊装置点击不精准 */
}
@media (pointer: fine) {
/* 主输⼊装置点击精准 */
}
一些应用场景
例如,网站是针对大屏 PC 开发的,但是用户可能在汽车屏幕上访问,是没有鼠标的,此时如果你的交互是通过 hover 悬停实现的,则就需要特殊处理下,否则,对应的功能永远无法使用。
就像下面这个例子,悬停下拉导航在不支持悬停的设备上直接显示(布局调整代码略):
<nav>
<a href>主导航</a>
<div>
<a href>下拉导航z</a>
<a href>下拉导航x</a>
<a href>下拉导航x</a>
</div>
</nav>
nav div {
display: none;
}
nav:hover div {
display: block;
}
/* 如果设备不⽀持hover悬停,下拉列表保持显示 */
@media (any-hover: none) {
nav div {
display: block;
}
}
如果是面向触屏设备的开发,为了兼容连接了⿏标或⽆线⿏标的场景,我们可以增加 hover 悬停反馈:
a[href]:active,
button:active {
background-image: linear-gradient(rgba(0, 0, 0, .05), rgba(0, 0, 0, .05));
}
@media (hover: hover) {
a[href]:hover,
button:hover {
background-image: linear-gradient(rgba(0, 0, 0, .05), rgba(0, 0, 0, .05));
}
}
如果是⾯向桌⾯端开发,但如果是触屏设备访问(如 iPad,物联⽹屏幕),只能通过手指操作,此时为了让点击更方便,我们可以扩大部分点击控件的面积。
input[type="checkbox"] {
width: 20px;
height: 20px;
}
@media (pointer: coarse) {
input[type="checkbox"] {
width: 40px;
height: 40px;
}
}
以及其他很多与交互相关的场景。
关于any-hover any-pointer media查询具体的语法、兼容性等细节可以参考我去年年初写的这篇文章。
这里不再展开。
//zxx: 如果你看到这段文字,说明你现在访问是不是原文站点,更好的阅读体验在这里:https://www.zhangxinxu.com/wordpress/?p=10230(作者张鑫旭)
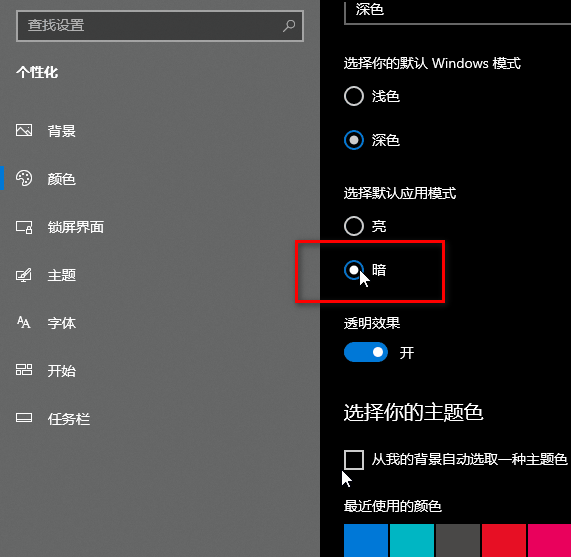
三、暗⿊模式/深色模式

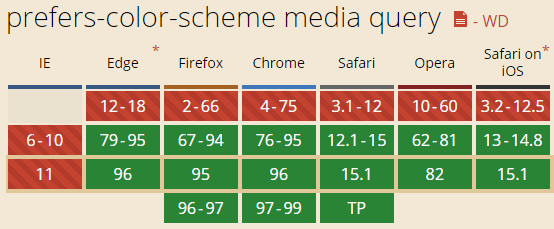
用来判断用户是否在系统层面设置了深色模式,媒体查询属性是 prefers-color-scheme,用法示意:
/* 深⾊模式 */
@media (prefers-color-scheme: dark) {}
/* 浅⾊模式 */
@media (prefers-color-scheme: light) {}
目前用户在系统层面设置黑夜模式的比例已经很高了,具体多高,这个数据不方便透露,大家可以自行在自家产品中埋点处理。
应用场景
当用户在系统层面设置了暗黑模式后,好的用户体验就是我们的 Web 产品自动追随,容易给用户惊喜,下面是一种低成本的实现方式:
@media (prefers-color-scheme: dark) {
html, img {
filter: invert(1) hue-rotate(180deg);
}
}
具体实现原理和效果可以参见“几行CSS让整站支持深色模式的探索与拓展”这篇文章。
上面这种方法适用于偏展示,不太复杂,迭代比较少的项目。
其他碎碎念
目前很多 APP 中会有自己的深色模式,这种做法呢,我不予置评。
从我个人的产品理念来看,就应该跟着系统走,否则很容易出问题,系统一套,APP一套,APP的内嵌页该听谁的?万一系统手伸的很长,就容易出问题。
但是有一点很肯定,那就是纯 Web 的产品支持暗黑模式是绝对没有问题的。
另外,支持了深色模式的设备一定支持深色模式的查询匹配,因此,兼容性这块无需担心。

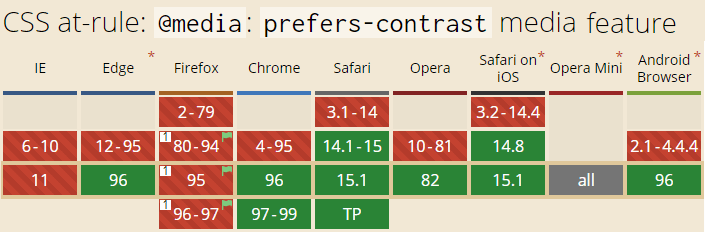
四、⾼对⽐度模式
此媒体查询属性名称是 prefers-contrast,用法示意:
@media (prefers-contrast: more) {
/* ⽤户喜欢⾼对⽐度 */
}
@media (prefers-contrast: less) {
/* ⽤户喜欢对⽐度 */
}
IE 浏览器有自己私有的查询语法:
@media screen and (-ms-high-contrast: active) {
/* ⾼对⽐度 */
}
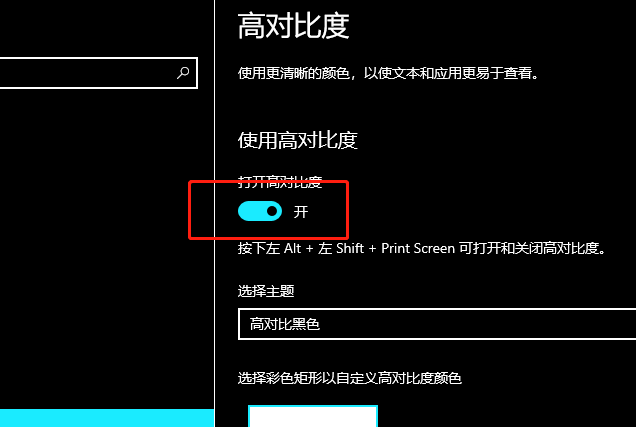
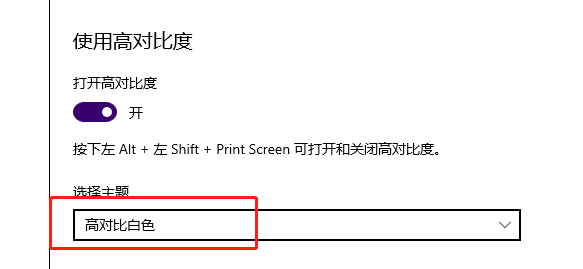
目前,基本上所有的操作系统中都会有这样一个设置,主要是方便弱视,散光等群体,以及在强光场景下方便看清内容。
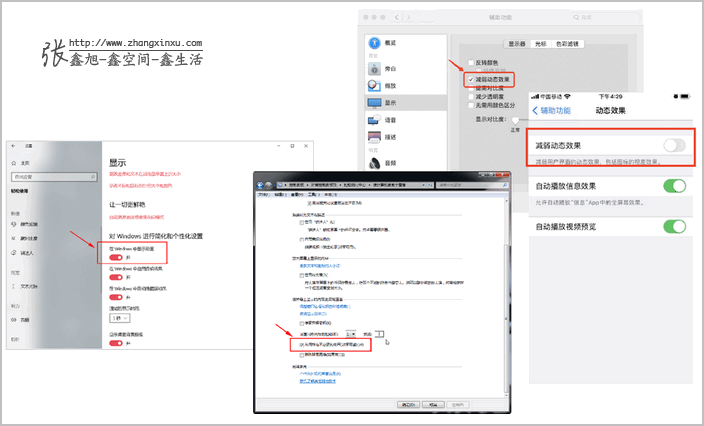
例如在 Windows 10 中的设置:


使用场景
为了表现层次和重要程度的区分,设计师往往会设计很多灰色文字。
以及,为了避免线条过多影响视觉表现,设计师习惯使用非常淡的宽度只有0.5px的灰色边框。
以及为了让视觉表现看起来比较精致,前景背景色可能是同一色系,对比度并不是很高。
这些都是高对比度模式需要处理的场景,灰色变黑,虚线变视线,半透明变实色,黑白分明,表现出众。
body {
--gray: #999;
}
hr {
border-top: 1px dashed #f0f0f0;
}
@media (prefers-contrast: more) {
body {
--gray: #333;
}
hr {
border-top: 1px solid gray;
}
}
高对比度查询是我期盼已久的查询特性,因为我早就对设计师的那种性冷淡设计风格不爽很久了,不过目前浏览器刚支持不久,业务价值放大到足够大,还需要一两年,但是这并不影响我们现在在产品中进行这样的体验优化。
如果你的产品中的颜色都是走的 CSS 变量实现的,那支持高对比度模式的成本就很低。

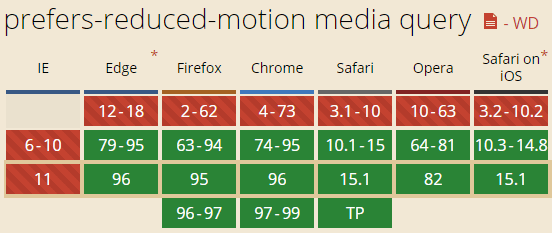
五、减弱动画支持
减弱动画的查询属性是 prefers-reduced-motion,具体用法示意如下:
@media (prefers-reduced-motion: reduce) {
/* ⽤户希望减弱动画 */
}
在所有的操作系统中均有对应的设置:

应用场景
为什么需要减弱动画,或者说什么时候会触发减弱动画,包括:
- 有些人面对闪烁的动画可能会诱发癫痫;
- 普通人觉得很自然流畅的过渡动画会产生类似晕车的反应;
- 在省电模式下,动画会占用不必要的电量,系统会自动减弱动画;
- 有部分用户,纯粹就喜欢直来直往的交互效果;
所以,为了这些用户,或者这类场景下有更好的体验,我们应该在减弱动画模式下关闭不必要的过渡和动画效果,例如:
@media (prefers-reduced-motion: reduce) {
.popup {
transition: none;
}
.overlay {
animation: none;
}
}
根据实际的埋点数据测试,在移动端,匹配减弱动画的比例远超预期,已经是不得不重视的程度,关于这方面的实践,以后会有相关的内容输出。
prefers-reduced-motion 的兼容性还是很不错的,2018年就开始支持了,那时候还没有疫情,我们想去哪里就去哪里。

六、结语
以上就是总结的 4 种与用户体验密切相关的媒体查询使用场景,在 《CSS新世界》 这本书中也有详细的介绍。
在正常场景、理想状态下的跑通整个功能,那叫做功能实现,可以理解为原型。
而真正的产品,一定是会顾及边界场景、异常状态以及特殊人群的,只有把方方面面都考虑到,各个细节都做到位,才算是好的用户体验。
所以,用户体验是一件非常费时费力的事情,并且并不是有意识就能做好的(当然,意识也很重要),它是需要有足够的前端基础技术储备才能完成的非常好的。
以上就是本文的内容,大家其实可以在自己的项目中推动上面的一些用户体验细节的支持,成本不高,效果却挺好,很容易出绩效,得到领导的认可的,值得一试。
就这些,行文仓促,如果表述不对的地方,欢迎指正,也欢迎 。
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10230
(本篇完)
- 一个新的CSS媒体查询prefers-reduced-transparency (0.481)
- CSS any-hover any-pointer media查询与交互体验提升 (0.363)
- 我是如何通过CSS向JS传参的 (0.238)
- 如何使用JS检测用户是否缩放了页面? (0.208)
- 几行CSS让整站支持深色模式的探索与拓展 (0.091)
- 博闻强识:了解CSS中的@ AT规则 (0.059)
- 更符合书写习惯的CSS媒体查询Range语法 (0.059)
- CSS3 Media Queries的些野史外传 (0.033)
- 翻译 - CSS高峰会议内容精选 (0.033)
- 应运而生的web页面响应布局 (0.033)
- 伪类+js实现CSS3 media queries跨界准确判断 (RANDOM - 0.033)

测试了一下,iOS 16 省电模式下似乎没有自动开启 prefers-reduced-motion: reduce
支持了深色模式的设备一定支持深色模式的查询匹配
不支持查询的浏览器只能自动魔改页面。
棒棒的
这篇文章内容很不错噢
學習了,謝謝分享
糾個小錯
2. any-pointer 与 pointer區段
第二組css
三條規則都寫成@media (pointer: coarse) 了
感谢纠正~
今天文字中出现如图片链接的多出乱码文字(https://b2.kuibu.net/file/imgdisk/imgs/2021/12/e8325aad115ff110.png),浏览环境为windows7系统+Microsoft Edge 96.0.1054.53
感谢反馈~