这篇文章发布于 2021年08月7日,星期六,23:18,归类于 SVG相关。 阅读 32888 次, 今日 19 次 10 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10047 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、背景
之前介绍“使用SVG实现CSS无法实现的模糊和阴影效果”这篇文章的底部,有人评论,希望我写篇介绍“svg的基本形状转path”的文章,如下截图:

实际上,这个没什么好介绍的。
如果是对path路径指令感兴趣,可以参考我多年前的这篇文章:“深度掌握SVG路径path的贝塞尔曲线指令”。
如果是想知道SVG基本图形元素全部转为<path>的代码,则之前也有文章展示过,不过比较隐蔽,是“巧借CSS var变量实现任意的CSS自定义语法”这篇文章的“Polyfill案例之offset-path”这部分。
offset-path属性目前只支持path()函数,其他CSS图形基本函数并不支持,所以需要将其他基本函数转为path()函数,里面用到了SVG 基本元素转path路径的能力。
不过这段能力藏的太深了,我自己找都要找一会儿,既然有人询问,想一想,还是专门拎出来吧。
二、其实就一段JS代码
SVG基本元素除了<path>,还有<rect>矩形元素(支持圆角)、<circle>圆形元素、<ellipse>椭圆元素、<line>直线元素、<polygon>多边形元素、<polyline>折线元素。
想要进行转换,只需要找到对应元素的坐标,套用path指令就可以了。
拿最简单的直线举例,假设<line>元素对象是 node,则,转路线代码就是下面这样的:
var x1 = node.getAttribute('x1')
var y1 = node.getAttribute('y1')
var x2 = node.getAttribute('x2')
var y2 = node.getAttribute('y2')
var path = 'M' + x1 + ' ' + y1 + 'L' + x2 + ' ' + y2
其他图形也是类似的。
为了方便大家使用,我专门建了个git项目:svg-to-path

其中的svg2path.js就是需要的JS资源,使用如下:
- 引入svg2path.js
<script src="https://gitee.com/zhangxinxu/svg-to-path/raw/master/svg2path.js"></script>
- 执行转换
var path = svg2path(node);
- 根据返回的path路径做你想做的其他事情。
语法
path = svg2path(node)
参数
- node
- 必需。表示需要转换的基本 SVG 图形节点,例如
<circle>、<rect>、<ellipse>、<polygon>等元素。
返回值
返回值 path 是转换后的路径字符串。
演示
例如有个SVG图形是个圆:
<svg width="100" height="100"> <circle cx="50" cy="50" r="40"></circle> </svg>
找到对应的 <circle> 元素,执行 svg2path(circle) 生成 path 路径,设置在<path>元素上后(代码如下),可以得到一样的图形效果:
<svg width="100" height="100"> <path d="M10 50a40 40 0 1 0 80 0a40 40 0 1 0 -80 0z"></path> </svg>
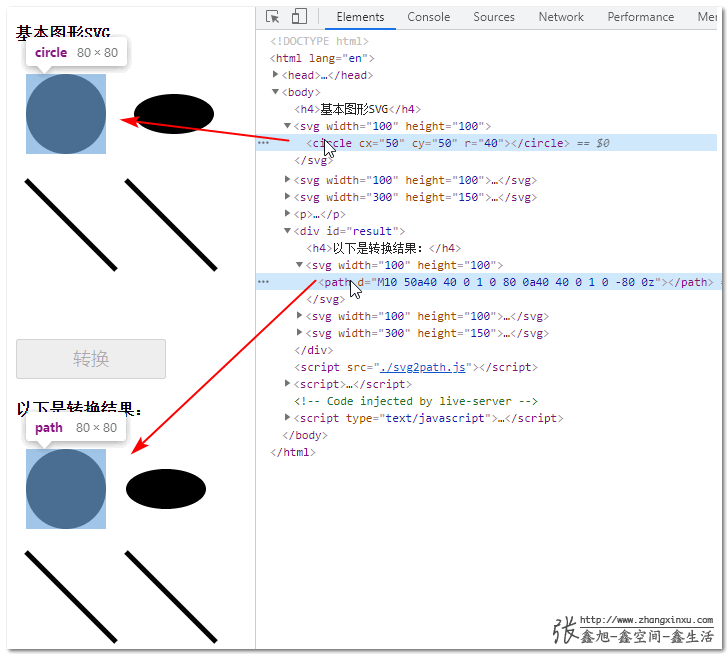
下面就是demo.html原型图案使用基本图形和路径图形表现后的效果和代码截图:

三、结束语
看吧,真的没什么好讲的,对了,这段代码转换的核心部分是很多年前我从哪里看到记录下来的,具体出处不详了,在实践过程中发现了一些问题,自己改了不少地方,目前这个版本还算稳定。
如果基本图形元素的属性不合法,path会是undefined,大家使用的时候注意判断。
另外,播报一则预告,抽奖用的新书到了,下周我会在微博和掘金(关注我的沸点)上进行新书的抽奖,大家可以关注下,应该都是周一发(如果我忘记了那就是周二):
// zxx: 不要找了,已经结束了

新书厚度是前两本之和,已经是精简过很多内容之后的了,目前均价到手要100元左右,抽到就是赚到。
有人留言问我可不可以赠书,是这样的,一般送新书都是送行业有影响力的,然后人家会友情帮忙晒一下,互惠互利,如果你是行业小透明,可以寄希望于抽奖。
好了,祝大家都有好运!
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10047
(本篇完)
- 深度掌握SVG路径path的贝塞尔曲线指令 (1.000)
- SVG+JS path等值变化实现CSS3兴叹的图形动画 (1.000)
- SVG任意图形path曲线路径的面积计算 (1.000)
- 使用CSS offset-path让元素沿着不规则路径运动 (0.563)
- 文字沿着不规则路径排版布局的实现 (0.563)
- 如何手搓SVG半圆弧,手把手教程 (0.563)
- 致设计师:图标图形制作-路径为王 (0.438)
- 超级强大的SVG SMIL animation动画详解 (0.438)
- PSD小图标变身SVG Sprites/font-face历险记 (0.438)
- 【翻译】借助SVG实现背景透明JPG图片 (0.438)

好傲慢的说…
大佬,遇到有 transform=”matrix 的东西,怎么转换
例如:
大佬,text类型转path怎么实现呀?
Web不行(WebAssembly可能可以),需要服务侧支持,知道字体后,解析字体可以得到path。
大佬 img to path 有什么实现的方式吗
请问一下这种转换,对渐变 模糊等效果能转吗?
不是一个东西吧~
行业小透明用词很有意思哈哈
新书的名字应该叫《CSS鑫世界》(。・∀・)ノ゙
局限了-:(