这篇文章发布于 2021年07月24日,星期六,00:35,归类于 JS实例。 阅读 18870 次, 今日 28 次 5 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10013
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、起因
3个月前有写过“JS视频解码JSMpeg和Broadway”相关文章,主要是想要解决Android部分设备下,尤其Vivo,OPPO在自己原生浏览器下,原生的<video>视频会自动显示视频下载、全屏等浮框,且层级顶级,会覆盖弹幕的问题。
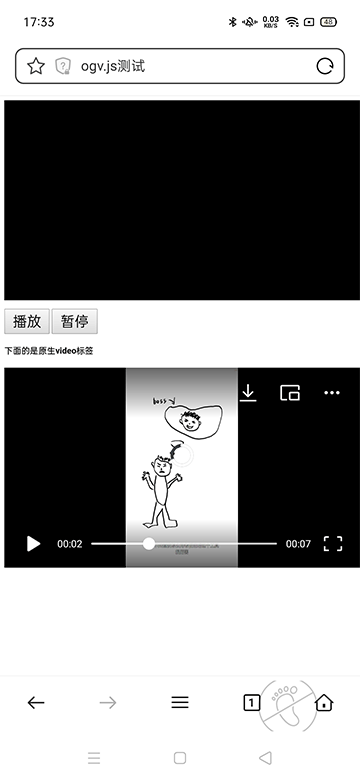
参见下面截图右上角圈起来的东西,这就是手机厂商自己加的东西,很烦人的。

不过JSMpeg和Broadway试用下来的体验并不好,失败率很高,应该是对视频编码要求非常严格导致,心塞。
后来有同行提到了ogv.js,也是一个视频解码JS,专门对付webM、ogg等格式,使用Canvas播放视频的东东,就体验了一番,所以就有了本文,记录下过程,如何使用,心得体会等。

二、项目和使用
项目戳这里:https://github.com/brion/ogv.js/
单看项目文件不知所以然。
要想直接使用,需要去下载发布的文件。
也就是release,地址:/brion/ogv.js/releases
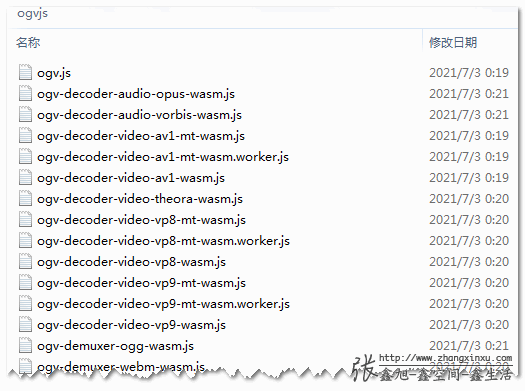
下载下来解压后就会有名为ogvjs的文件夹目录,里面的资源就是我们需要的,如下图所示:

此时就可以使用了。
- 在页面上插入一段DIV元素:
<div id="player"></div>
- 引入对应的JS文件:
<script src="./ogvjs/ogv.js"></script>
- 安装文档提示进行初始化。
var debugFilter; var player = new OGVPlayer({ debug: true, debugFilter: debugFilter }); player.src = './01.webm'; player.width = 667; player.height = 375; var container = document.getElementById('player'); container.appendChild(player);此时,就可以通过player对象控制视频的播放与暂停了。
例如
player.play()就是播放,player.pause()就是暂停。
我专门做了个极简demo,大家可以看看效果,您可以狠狠地点击这里:ogv.js解码webM视频demo
手机打开的话请双指缩放下页面观看,点击播放按钮,等待片刻,应该就有播放效果了,iOS系统下也是支持的。
demo下方的视频是原生<video>标签视频,用来对比。
例如iPhone下,下面的<video>视频无法播放,但是上面的解码的可以;部分陈旧的Android手机,上面的无法播放,下面的<video>视频是可以播放的,如下图所示:

三、测试和反馈
根据我多个机型的测试。
新一点的Android设备上,播放是没有任何问题的,但是Android 8下不行,无法解码播放,<video>标签直接连接功能正常。
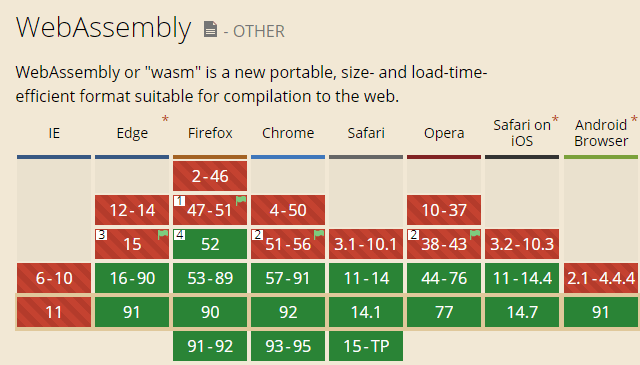
我估计应该是这些设备不支持WebAssembly导致的。

反馈
原本测试ogv.js的目的是解决Android手机下,某些运营活动使用视频,点击播放会黑屏问题,或者H5直播弹幕遮挡问题。
但是最终效果却没有想的那么高,对于高版本的Android手机,还是可以的,我估计Android 10以上应该都是支持的。
所以,相关技术使用可能还需要等1~2年,因为目前还是有相当一部分用户还是使用很老的Android系统的。
或者,产品同学非常淡然,如果用户不支持WebAssembly,还使用<video>标签,那也是可以的。
当然,一番测试下来,ogv.js也是有惊喜的,那就是可以让Safari浏览器,或者iPhone 微信下播放webM视频。
所以,以后做运行活动,想要使用播放动效的时候,可以考虑webM格式,不一定非要使用MP4格式。
ogv.js一把梭,iOS和Android全cover。
不过话又说回来,既然mp4格式大家都支持,为什么非得抓住webM不放呢?
想起来了,webM是开源的无版权,貌似。
播放器需要自己开发
ogv.js的star数量并不多,我看作者更新还挺勤快的,怀疑可能与没有内置一个播放器有关,需要自己写一个。
虽然对于有经验的前端开发者并不是什么难事,但是,麻烦啊,要花精力的。
其他碎碎念
webM有个好的,就是可以直接JavaScript合成,这个我之前玩过,只有有图片序列,分分钟合成,速度极快,可惜只能在Android手机和Chrome等浏览器下玩耍。
等下,既然iOS可以解码webM,那使用WebAssembly,应该也可以合成webM吧,嘿,这样一来,webM似乎成为了跨平台的解决方案了。
“webM视频体积小”这样的言论很多年前就听到过,但是,根据我多年的实践,尤其使用转码工具转来转去的时候,并没有看到体积优势,例如一个MP4 300K,转webM,可能就500K了。
我想,准确说法应该是,同样比较小的文件尺寸下,webM要更加清晰些,所以比较适合在web中传播吧。
未来的视频格式王者应该是HEVC/H.265格式,因为更牛逼的算法,视频体积很很小,不过好像就Safari浏览器支持,应该也有一些解码库的,我猜啊,如果有谁知道,欢迎告知,我再更新一篇文章记录下。
四、最后的总结
最后转了一圈,估计还是要使用Broadway作为最终的方案。
因为就是那个解码webM失败的设备,跑Broadway的官方demo,是可以跑成功的。
就是要找个工具获得完全符合Broadway编码的视频,这个有机会找找(之前自己使用ffmpeg.wasm做的在线转码工具貌似有些问题)。
哎呀,最近好多文章都围绕音视频打转。
算是补强自己的前端技术栈。
我想成为前端技术的全栈,但是对成为IT开发技术的全栈毫无兴趣。
自己还薄弱的一块是webGL和3D,上半年还是有丝丝进步的,看看明年可以重点补强。
学习啊,其实就是这样,慢慢,一点一点的积累,突然哪一天你就会发现,嘿,这个问题,我能够搞,其他人搞不来,那你的竞争优势就出来了。
整天在框架里面玩啊玩,回头一看,大家都会玩,就谈不上优势了。
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10013
(本篇完)
- 借助ffmpeg.wasm纯前端实现多音频和视频的合成 (0.761)
- HandBrake乃MP4免费压缩webm转换工具不二之选 (0.185)
- 从天猫某活动视频不必要的3次请求说起 (0.185)
- 如何让MP4 video视频背景色变成透明? (0.185)
- JS视频解码JSMpeg和Broadway开箱测评 (0.149)
- JS audio加图片序列或canvas转webM/MP4的实现 (0.149)
- 剪映APP的视频特效如何在Web中JS实现 (0.103)
- 搜狐白社会似iphone短信对话框效果的优化 (0.091)
- 翻译 - CSS高峰会议内容精选 (0.091)
- HTML5+JS手机web开发之jQuery Mobile初涉 (0.091)
- 半深入理解CSS3 object-position/object-fit属性 (RANDOM - 0.036)

还不错哦,可以尝试尝试,?
使用体验不如jsmpeg唉。
https://jsmpeg.com/
ts格式的视频在大面积灰黑色的情况下画面会异常模糊,不清楚这个是不是和算法有关,如果客户对视频清晰度要求很高的话,不适合用jsmpeg
鑫哥,能要一下你的那个渔夫小说的广告吗?
可以啊,加我微信 zhangxinxu-job 详谈。