这篇文章发布于 2021年07月22日,星期四,00:08,归类于 HTML相关, JS实例。 阅读 29449 次, 今日 13 次 9 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10009
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、废物利用
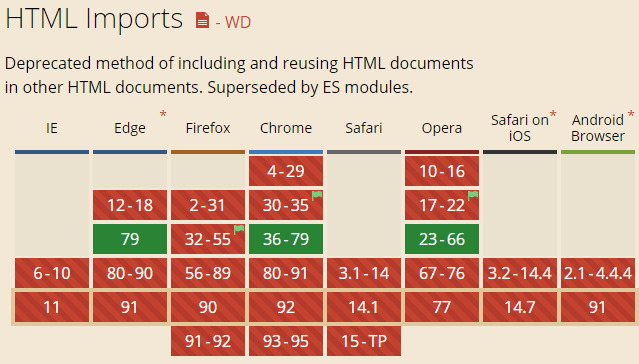
HTML imports正式被废弃了,瞧瞧看,万里河山一片红,要是股市也这样就好了。

通常,看到web特性飘红心情会沮丧。
但是,这一次,乾坤大挪移,上下大颠倒,看到HTML imports没有任何浏览器支持,反而很开心。
因为,这意味着,我可以放心使用废弃的HTML imports语法实现我想实现很久的一个功能,那就是静态HTML页面的模块inlucde功能。
inlucde功能实现想法
当年HTML imports出现的时候,我老兴奋了,兴奋地晚上都睡不着觉,以为和PHP或者.NET等语言一样,直接一行代码,就可以把公用的头部和尾部引入进来。
<link rel="import" href="module.html">
后来一深入,心凉到了冰点,丫的完全就不是干这个事情的,是用来引入自定义元素的,Web Components开发使用的,3年前的这篇文章后半部分有介绍。
然后熬啊熬,终于把HTML imports给熬死了,嘿嘿嘿,既然现在HTML imports没人管了,那我想怎么玩就怎么玩了。
也就是实现这样的能力,引入下面这段HTML:
<link rel="import" href="header.html">
刷新页面的时候,这个位置自动呈现header.html对应的HTML内容,是完整呈现。
可以实现吗?自然可以,且代码很短。
二、扩展link元素的能力
我们可以在<link>元素上扩展一个内置自定义元素,自动拉取href属性对应内容。
语法如下:
<link rel="import" href="header.html" is="ui-import">
也就是如果<link>元素设置了is="ui-import",就加载header.html对应的HTML内容并显示在页面上。
核心JS代码其实很简单:
class HtmlImport extends HTMLLinkElement {
constructor () {
super();
}
static get observedAttributes () {
return ['href'];
}
load () {
fetch(this.href).then(res => res.text()).then(html => {
this.style.display = 'block';
this.innerHTML = html;
});
}
attributeChangedCallback () {
this.load();
}
}
if (!customElements.get('ui-import')) {
customElements.define('ui-import', HtmlImport, {
extends: 'link'
});
}
就上面这点代码,就可以实现html include的能力了,此时<link>元素无论是默认存在,还是JS DOM创建,还是HTML字符串创建,只要出现在页面中,就会显示href对应的HTML内容。
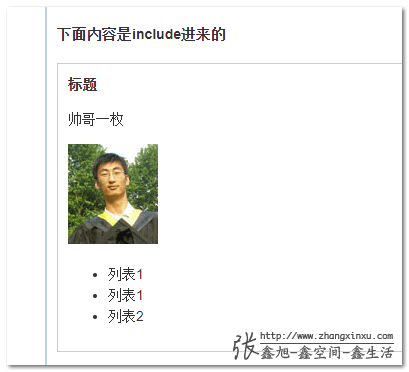
眼见为实,您可以狠狠地点击这里:HTML rel=”import”引入header.html demo
可以看到如下图所示的样式效果,这部分内容就是其他文件引入进来呈现的:

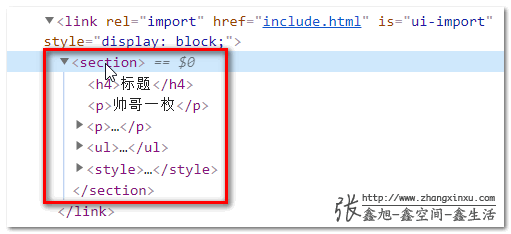
此时的HTML代码是这样的,加载的HTML会作为子元素在<link>元素中显示:

哈哈哈,从今往后,静态的demo演示、静态HTML文档页面有救了,不再需要其他工具生成了,万岁,撒花。
由于使用的是内置自定义元素实现的,因此,本方法IE浏览器不支持,其他现代浏览器都支持(Safari浏览器需要引入一段polyfill)。
//zxx: 如果你看到这段文字,说明你现在访问是体验糟糕的垃圾盗版网站,你可以访问原文获得很好的体验:https://www.zhangxinxu.com/wordpress/?p=10009(作者张鑫旭)
三、开源啦,代码自取
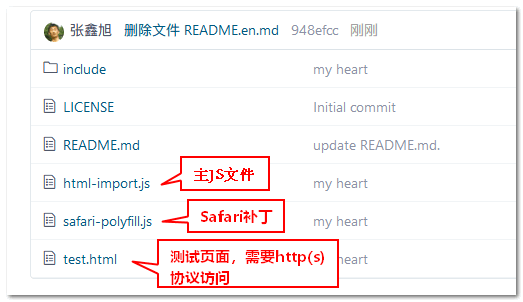
为了方便大家学习和使用,相关代码我开源到了gitee上了,猛击这里:https://gitee.com/zhangxinxu/html-import
文件简单标注说明如下图所示:

该项目中的html-import.js也更加详细些,尤其是对于错误的处理,已经增加了几个事件的处理。
例如,我们希望资源加载完毕后做什么事情,就可以使用load事件,例如:
<link rel="import" id="myLink" href="header.html" is="ui-import">
myLink.addEventListener('load', function () {
console.log('加载成功并结束触发');
});
还提供了出错的error事件支持:
myLink.addEventListener('load', function (event) {
console.log('加载出错触发');
// event.detail中包含出错信息
});
更细节的案例可以访问test.html。
对了,别忘记关注我的gitee账号,不定期更新带实验性质的小玩意。
为什么不去Github?
因为gitee速度很快,体验很好,不要担心哪天因为外部环境原因代码折损。
四、重视安全性
安全重于泰山,虽然可以在HTML页面中引入公用HTML片段很爽,但是千万要保持警惕,不要指向第三方的不信任的地址哦~
不过好在这里的HTML写入使用的是innerHTML方法,并不会执行内联的script,但是,style样式还是会执行的,万一对方使用CSS对页面进行攻击呢?
如果希望script执行
如果希望script执行,则有下面两种方法:
1. 遍历script标签并进行处理;
2. Range相关方法解析HTML字符串(具体实现在“盘点HTML字符串转DOM的各种方法”这篇文章有介绍);
当然,也可以通过新增一个自定义属性的方式,让html-import.js默认就支持这种能力,比方说eval属性,也就是下面这种语法就会解析href对象内容里面的script脚本代码。
<link rel="import" href="header.html" is="ui-import" eval>
不过这并不是强需求,如果呼声较大,我可以抽空加一下,现在就先保持这样。
五、结语-里程碑
什么里程碑呢,那就是文章的id已经五位数了,本文的ID值是10009,看了下,十几年来,写了快800篇原创技术文章了,加起来有几百万字了。
没有什么窍门,就是坚持写。
其实呢,大家只要能够持续把一件事情做好,就很了不起,很出色了,超过90%以上的人了。
好了,不鸡汤了,困了。
如果大家经常与HTML页面为伍,则本文的内容可以尝试下。
对了,想到了docsify,docsify也是有显示静态公用内容的能力的,但是呢,不够灵活,要按照特定规则来。
对于前端比较熟练的人来说,还是直接用到哪,哪儿include下最好。
好,以上就是全部内容了,如果觉得对你的学习或者工作有所帮助,欢迎转发,欢迎分享,比心~
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10009
(本篇完)
- JS一般般的网页重构可以使用Node.js做些什么 (0.312)
- 聊聊JS DOM变化的监听检测与应用 (0.312)
- HTML slot 插槽元素深入 (0.229)
- 如何继承自定义元素及其他JS中扩展新方法 (0.218)
- HTML rel属性值释义大全 (0.158)
- link rel=alternate网站换肤功能最佳实现 (0.158)
- HTML全局属性列表大全 (0.156)
- 详细介绍HTML favicon尺寸 格式 制作等相关知识 (0.147)
- 如何使用JS把相对地址变成绝对地址? (0.147)
- 聊聊Web网页中资源加载的优先级 (0.147)
- CSS样式分离之再分离 (RANDOM - 0.011)

这个html文件里有script的时候,不会执行,这个怎么才能执行呢,
自己遍历获取script里面内容然后eval执行。
需要slot功能。比如
==template.html
通用代码
菜单代码
footer代码
通用js代码
使用时
===1.html
页面css
页面js
页面body
最终渲染结果
通用代码
页面css
菜单代码
页面body
footer代码
通用js代码
页面js
格式乱了。html没了
==template.html
<html>
<head>
通用代码
<slot name=”css”/>
</head>
<body>
菜单代码
<slot name=”body”/>
footer代码
通用js代码
<slot name=”js”/>
</body>
</html>
使用时
===1.html
<html template=”template.html”>
<insert slot=”css”>
页面css
</insert>
<insert slot=”js”>
页面js
</insert>
<insert slot=”body”>
页面body
</insert>
最终渲染结果
<html>
<head>
通用代码
页面css
</head>
<body>
菜单代码
页面body
footer代码
通用js代码
页面js
</body>
</html>
感觉可以加上slot什么的
button
张老师,你的博客只能使用国内的IP访问吗?
什么时候中国人能够积极升级浏览器?
(标绿的那一段正好是国产浏览器的版本范围)
都上升到国家了吗,有资格这样说话吗