这篇文章发布于 2021年04月25日,星期日,11:58,归类于 JS实例。 阅读 30002 次, 今日 14 次 9 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9925
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

上周体验了Vap,可以使用webGL解码并播放视频,写了篇文章记录了下。
然后就有人在文章下面提到,如果仅仅是使用webGL播放MP4,可以试试JSmpeg。

然后我就去开箱体验了。
一、关于JSmpeg
JSmpeg的项目地址是:https://github.com/phoboslab/jsmpeg
Star居然有5.3K。

使用倒是很简单,引入一段JS,准备好播放的视频资源,然后就可以了。
这是官网地址:https://jsmpeg.com/
这是使用代码示意:
<script src="jsmpeg.min.js"></script>
<div class="jsmpeg" data-url="video.ts"></div>
这是官方的视频播放效果截图。

看起来很酷哦。
迫不及待尝试下。
先随意找了个MP4文件。
结果提示:JSMpeg: Possible garbage data. Skipping.
就是有脏数据的意思。
看了下项目说明,需要是MPEG1 Video & MP2 Audio编码格式才能解码。
视频和音频都需要使用老的编码格式。
好麻烦。
算了,至少demo跑通才是。于是我就找了个在线视频转码的站点,把MP4转成的TS格式。
TS格式是当年DVD播放的视频格式,我大学那会儿还是光盘年代,很多视频都是这种格式。
结果这回报错没有了,但是画面是黑的,就像无边无际的宇宙,黑不溜秋的,没有声音也没有画面。

坑爹呢,这是。
看来编码要精准编码,不能随随便便编码。
需要ffmpeg出马了。
ffmpeg -i in.mp4 -f mpegts -codec:v mpeg1video -codec:a mp2 -b 0 out.ts
写了个在线转码的页面工具:https://www.zhangxinxu.com/study/202104/2ts.php

转了下,成功生成的TS文件,然而运行后。
默认画面出来了,点击点击后并没有播放,也没有出错,坑爹啊+1.

而且文件体积从1M多到了5M多,夸张了呀,兄弟。
换成官方下载的TS文件是可以的。
没法玩,放弃了,转战下一个目标,Broadway。
二、关于Broadway
项目地址是:https://github.com/mbebenita/Broadway
共有2.4K的star数量,看起来是个靠谱项目。
这个项目是实现使用JavaScript对H.264视频格式解码的,然后在web上播放。
H.264可以在相同的带宽下提供更加优秀的图象质量。通过该标准,在同等图象质量下的压缩效率比以前的标准(MPEG2)提高了2倍左右。
这里有官方提供的demo:
http://mbebenita.github.io/Broadway/foxDemo.html
http://mbebenita.github.io/Broadway/storyDemo.html
http://mbebenita.github.io/Broadway/treeDemo.html
使用也比较简单。
如下所示HTML:
<div class="broadway" src="./fox.mp4" workers="false" render="true" webgl="auto"></div>
//zxx: 如果你看到这段文字,说明你现在访问是体验糟糕的垃圾盗版网站,你可以访问原文获得很好的体验:https://www.zhangxinxu.com/wordpress/?p=9925(作者张鑫旭)
如下所示JS:
<script src="./Player/Decoder.js"></script>
<script src="./Player/YUVCanvas.js"></script>
<script src="./Player/Player.js"></script>
<script src="./Player/stream.js"></script>
<script src="./Player/mp4.js"></script>
<script>
var node = document.querySelector('div.broadway');
var broadway = new Broadway(node);
// broadway.play();
</script>
然后就可以播放了,这是官方视频播放效果。

赶快自己使用MP4视频测试下,结果——
画面是黑的,就像无边无际的宇宙,黑不溜秋的,没有声音也没有画面。

坑爹呢,这是。
同样的代码,换成官方提供的MP4视频是可以播放的。
看来必须要精准的MP4编码,再次有请ffmpeg出马,下面是官方提供的编码指令。
ffmpeg -y -i sourceFile -r 30000/1001 -b:a 2M -bt 4M -vcodec libx264 -pass 1 -coder 0 -bf 0 -flags -loop -wpredp 0 -an targetFile.mp4
好吧,我再写一个针对 Broadway 的在线转码工具,希望这次不要失望。
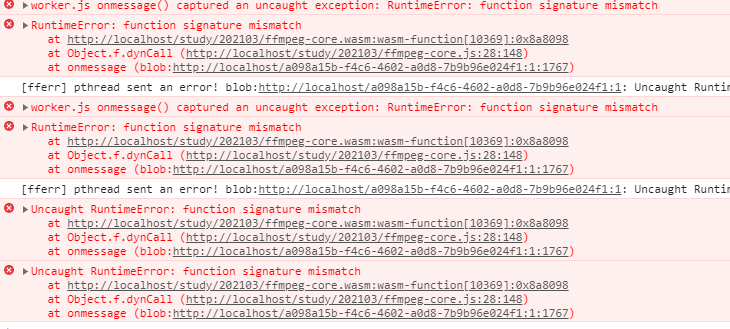
OK,弄好了,使用ffmpeg生成的mp4视频试了下,结果提示 function signature mismatch。

我可能知道为何上面所有自己视频有问题了,多半是原始的MP4视频可能有问题。
于是我换一个从手机导出的视频试试,兴致勃勃重新一试,结果还是同样错误。当场石化了,说明可能不是视频问题,而是上面ffmpeg转mp4的问题。
又仔细看了下,上面的不是转码用的,原来转码要使用项目提供的python……吗?不确定,而且视频要全部load完毕才能播放,这个项目实在就是个大坑,劝大家远离之。
后续,JSmpeg这个项目也使用手机导出视频转码了下,同样是只有第一帧画面,点击根本就不播放。
这两个项目都是差评。
上手太难了,浪费了大把时间连个demo都没跑通。
说实话,还不如vap有用的,vap随便弄个MP4都是可以播放的。
三、其他补充
查了些资料。
Broadway 口碑似乎并不太好,项目也好多年没更新了。
JSmpeg算是H5直播一个比较成熟,兼容性不错的解决方案。
B站有个名为 ijkplayer 的项目,iOS和Android下播放器,很多人关注,我是专注于Web,不适合我。
video.js项目有使用Media Source Extensions实现,不知道在Android H5下表现如何,下次可以开箱测试了。
也欢迎大家提供另外的Javascript视频解码项目,我来体验测评下。
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9925
(本篇完)
- 腾讯开源的酷炫动画播放解决方案Vap初体验 (0.821)
- JS audio加图片序列或canvas转webM/MP4的实现 (0.436)
- 剪映APP的视频特效如何在Web中JS实现 (0.430)
- 二次元live2d看板娘效果中的web前端技术 (0.313)
- 如何使用JS获取系统内存、CPU/GPU、电量等信息 (0.313)
- HandBrake乃MP4免费压缩webm转换工具不二之选 (0.257)
- 从天猫某活动视频不必要的3次请求说起 (0.257)
- 如何让MP4 video视频背景色变成透明? (0.257)
- ogv.js让iPhone支持webM视频解析播放 (0.257)
- 使用JS提取视频中的音频资源 (0.257)
- HTML5 video视频播放Picture-in-Picture画中画技术 (RANDOM - 0.078)

画面是黑的,就像无边无际的宇宙,黑不溜秋的,没有声音也没有画面。
恕我直言,你这篇文章简直就是垃圾,demo跑不通怨项目垃圾6666
张师傅你好,还请多多研究一下jsmpeg。我用jsmpeg包括学习都是非常不错的资料。里面代码虽然也是经过优化,但是能让人粗窥视频编码的门径。那么多star肯定是有道理的。还有mpeg1 vs h.264 尤其直播这方面,大约只是多了20%~50%带宽量。我作为初学者学到了jsmpeg的很大价值。另外我关注你也有十几年了。您也是公众人物,希望不要带偏,让别人觉得jsmpeg有问题。还望多多了解。感谢
https://v2.h5player.bytedance.com
去试试吧~
按照https://www.cnblogs.com/chevin/p/13692721.html这上面的例子,使用了你写的转码页面把MP4转成ts文件可以播放出画面
用vap就完事了 哈哈
还有个思路,直接嵌入一个 wasm 播放器来播放……
https://github.com/sonysuqin/WasmVideoPlayer
感谢踩坑
有没有考虑是 ffmpeg 的问题…