这篇文章发布于 2021年03月20日,星期六,16:39,归类于 JS实例。 阅读 46632 次, 今日 4 次 33 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9892
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、关于前端视频生成
前端视频生成方案很多:
- canvas.captureStream()方法,可以让Canvas图像转成WebM或MP4视频,不过这个本质上是录屏,且没有声音。
- Chrome和Android下可以直接使用图片序列转WebM,我之前是借助的whammy.js(https://github.com/antimatter15/whammy)帮忙实现的,几行代码就可以了。同样没有声音。
- 使用WebRTC技术中的RecordRTC技术,可以录制音视频、录制全屏网页等,项目地址:https://github.com/muaz-khan/RecordRTC
录制输入音频、以及输入视频比较方便,但是如果是录制输出音频和视频在Web端就有些限制,此时,安装相关的Chrome插件,可以让功能更强大,录制网页时候,网页内播放声音可以一起录下来。不过这个在Unix服务器上不太可行,因为没有声卡。
上面的我都玩过,不过都没法满足我这边的需求,我这边有资源序列,有独立的音频,然后最终要生成一个可以在抖音、快手上传播的视频。
用Web网页模拟视频我玩的很溜,但是直接变成视频,可就触及了我的技术盲区了,上面这些方案折腾了一圈,都不太给力,本质上都是录屏为主,声音融合也是大问题。
于是,我的目光转向了 FFmpeg 。
![]()
二、关于ffmpeg.wasm
FFmpeg 是整个软件界非常著名的音视频等流媒体处理工具,非常强大。
ffmpeg.wasm则是 FFmpeg 在浏览器中运行的版本。
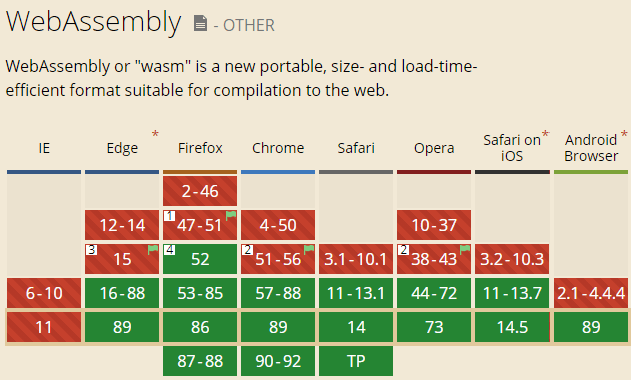
FFmpeg 是C/C++编写的,为什么可以在浏览器中运行呢?因为WebAssembly,让很多传统语言的工具也能在浏览器中运行。兼容性还是不错的。

开始
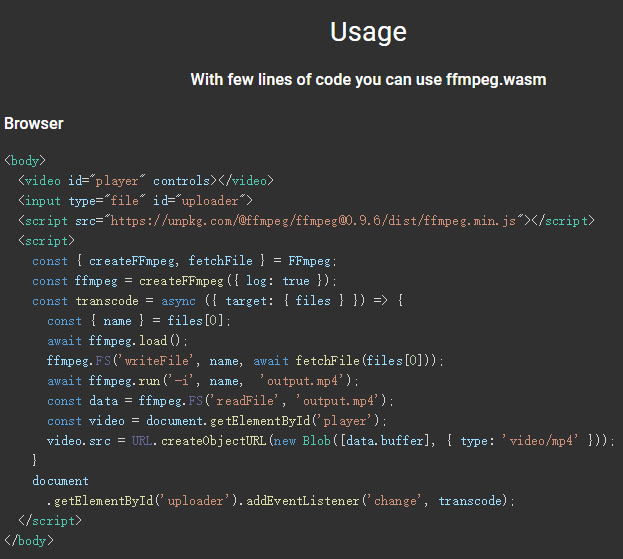
ffmpeg.wasm这个项目提供的官方案例是下面这样:
<script src="https://unpkg.com/@ffmpeg/ffmpeg@0.9.5/dist/ffmpeg.min.js"></script>
<script>
const { createFFmpeg } = FFmpeg;
...
</script>
看上去是个简单的JS调用,实际上,真要在本地这么玩,请准备迎接脑壳疼的洗礼吧,因为开发效率会很低。而开发效率低的原因是资源加载的问题,这个看起来平平无奇的ffmpeg.min.js会去加载同源目录下另外2个JS,到这里也都是常规操作,没什么特别的,关键是,这个异步加载的核心JS有好几十M。
unpkg.com虽然也有CDN,但是毕竟都是外网,速度堪忧。
因此,我是全部都下载到了本地文件夹中使用的。共4个文件,分别是:
- ffmpeg.min.js
- ffmpeg-core.js
- ffmpeg-core.worker.js
- ffmpeg-core.wasm (22.4M)
然后开始使用的代码就会是这样(资源换成本地地址):
<script src="./ffmpeg.min.js"></script>
<script>
const { createFFmpeg, fetchFile } = FFmpeg;
const ffmpeg = createFFmpeg({
corePath: "./ffmpeg-core.js",
log: true,
});
// ...
</script>
接下来就可以进入正式的逻辑开发了。
一口吃不了个大胖子,先从简单的一个audio音频+一个video的视频合成说起
三、单个音视频的合成
在页面上创建一个<video>元素,就像这样:
<video id="player" controls height="344" width="412"></video>
有一个视频素材,名为bj.mp4,背景.mp4的意思,这是个无声视频,如下所示(不动点击播放),视频取自“SVG feTurbulence滤镜深入介绍”这篇文章。
还有一个音频素材,名为record.mp3,是之前弄的12点吃饭报时的音频,可以点击下面的音乐播放器试听。
于是,使用下面的代码,就可以让video元素显示合成后的视频了。
<script src="./ffmpeg.min.js"></script>
<script>
const { createFFmpeg, fetchFile } = FFmpeg;
const ffmpeg = createFFmpeg({
corePath: "./ffmpeg-core.js",
log: true,
});
(async () => {
await ffmpeg.load();
const dataInputVideo = await fetchFile('bj.mp4');
const dataInputAudio = await fetchFile('record.mp3');
ffmpeg.FS('writeFile', 'bj.mp4', dataInputVideo);
ffmpeg.FS('writeFile', 'record.mp3', dataInputAudio);
// ffmpeg -i video.mp4 -i audio.wav -c:v copy -c:a aac -strict experimental -map 0:v:0 -map 1:a:0 output.mp4
await ffmpeg.run('-i', 'bj.mp4', '-i', 'record.mp3', '-c:v', 'copy', '-c:a', 'aac', '-strict', 'experimental', '-map', '0:v:0', '-map', '1:a:0', 'output.mp4');
const data = ffmpeg.FS('readFile', 'output.mp4');
const video = document.getElementById('player');
video.src = URL.createObjectURL(new Blob([data.buffer], { type: 'video/mp4' }));
})();
</script>
单个视频和音频合成还比较简单,参考ffmpeg.wasm官方案例的源码(见下图),以及谷歌搜索出来的音视频合成语法就可以摸索出来了。

//zxx: 如果你看到这段文字,说明你现在访问是体验糟糕的垃圾盗版网站,你可以访问原文获得很好的体验:https://www.zhangxinxu.com/wordpress/?p=9892(作者张鑫旭)
下面这个就是合成后的视频,大家可以点击播放,听听看有没有声音:
但是上面的尝试没什么锤子用,因为我这边最终的需求是希望最终的视频只要包含多个音频合成的,而且音频的位置都是指定位置,并没有上面案例演示的这么简单。
所以还得继续攻克多音频合成的难题。
四、多个音频在指定位置和视频合成
怎么办?毫无头绪,先买本书学习下,缓解下焦虑。
业界关于ffmpeg的书还真少,没办法,没得选,就他了。

这本书快速看了一遍,发现不是入门到精通,而且直接就要精通,不适合我这样的音视频处理领域的小白。 最终,我的焦虑并没有得到缓解,反而更加焦虑了。
唉,没办法,我又祭出谷歌搜索大法:
![]()
虽然我没法从0开始创造,但是我可以站在巨人的肩上。
然后在这里找到了一份看起来比较靠谱的文档。“ffmpeg:在视频指定位置插入音频”
其中的代码是这个:
ffmpeg -i 1.mp4 -i 1.3gp -i 2.3gp -i 1.mp3 -filter_complex "[2]adelay=10000|10000[s2];[3:a][1:a][s2]amix=3[a]" -map 0:v -map "[a]" -c:v copy result.mp4
前面的-i,后面的-map,-c:v啥的还好,都是常用的基本指令,眼睛已经看到生老茧了,自然大致知道什么意思,就算不知道,只要知道这么写有效果就行了。
关键是-filter_complex后面那一戳字符串,到底是个什么玩意,完全看不懂。
看来看不懂的还不止我一个,哈哈哈。

看不懂嘛,很简单,搞懂就好了。
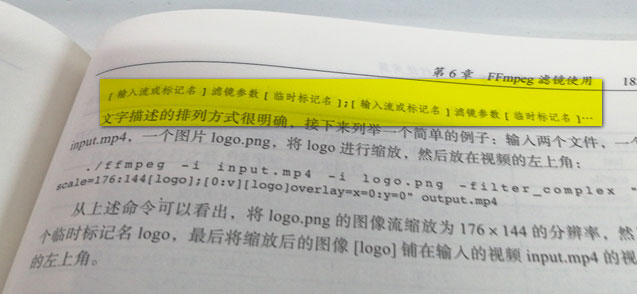
这个时候,我又翻开了那本“从精通到更精通”的那本FFmpeg书,花一个小时快速过一遍还是有用的,记住了有一处有介绍-filter_complex,我翻开,看到了这么一句话,我标注下。

哦,后面框框是临时标记名,是自己定义的,前面的的是输入标记,应该有特定的格式或者约定。
下面就是搞懂两个[]中间的滤镜参数是什么意思就好了。
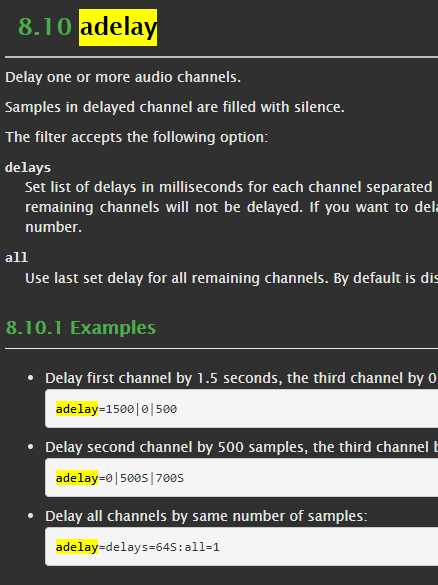
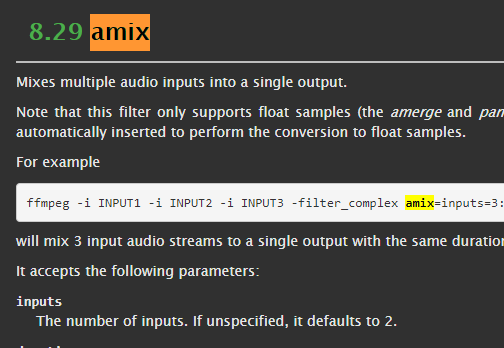
参数嘛那就是官方文档搜一搜就好了:http://ffmpeg.org/ffmpeg-filters.html
Ctrl + F一搜就匹配上了。

adelay表示audio的延时,管道符写法表示不同声道的延时。如果同时延时,管道符前后时间设为一样的数值就可以了。

amix表示合并,多个音频合成一个。
哇哦~~~~~~~~~~~~
世界一下子豁然开朗,知道怎么回事了,事情就已经成功了一大半了,于是依葫芦画瓢,按照自己理解写了起来。
找了个长长的视频,为规避版权风险,我自己出境了,然后找了4段机器生成的mp3语音,分别是1.mp3,2.mp3,3.mp3,4.mp3,然后代码撸起来。
(async () => {
await ffmpeg.load();
const dataInputVideo = await fetchFile('zhangxinxu.mp4');
const dataInputAudio1 = await fetchFile('1.mp3');
const dataInputAudio2 = await fetchFile('2.mp3');
const dataInputAudio3 = await fetchFile('3.mp3');
const dataInputAudio4 = await fetchFile('4.mp3');
ffmpeg.FS('writeFile', 'zhangxinxu.mp4', dataInputVideo);
ffmpeg.FS('writeFile', '1.mp3', dataInputAudio1);
ffmpeg.FS('writeFile', '2.mp3', dataInputAudio2);
ffmpeg.FS('writeFile', '3.mp3', dataInputAudio3);
ffmpeg.FS('writeFile', '4.mp3', dataInputAudio4);
await ffmpeg.run('-i', 'zhangxinxu.mp4', '-i', '1.mp3', '-i', '2.mp3', '-i', '3.mp3', '-i', '4.mp3',
'-filter_complex', '[1]adelay=2000|2000[aout1];[2]adelay=10000|10000[aout2];[3]adelay=15000|15000[aout3];[4]adelay=20000|20000[aout4];[aout1][aout2][aout3][aout4]amix=4[aout]',
'-c:v', 'copy', '-c:a', 'aac', '-strict', 'experimental', '-map', '0:v:0', '-map', '[aout]', 'output.mp4');
const data = ffmpeg.FS('readFile', 'output.mp4');
const video = document.getElementById('player');
video.src = URL.createObjectURL(new Blob([data.buffer], { type: 'video/mp4' }));
})();
然后,页面一刷新,恩,居然……居然……视频画面出来了,一试听,居然音频都TN的合并成功了,均分别在2s,10s,15s和20s处合成到了视频中。
我有些不敢相信,以至于陷入了沉思,为什么我可以一气呵成?思来想去,可能是因为最近生病一场、外加手机掉进鱼缸边砖头、养了几年的小龟龟突然暴毙等事情的发生,毕竟,人品是守恒的。
看来,人生过往所受过的所有苦难都是有意义的。

对了,最终合成的视频如下,大家可以检阅下,点击播放、总共22秒,共5M+,1080P。
五、点评和结语
ffmpeg.wasm的核心文件的体积实在是太大了,就算Gzip下,要少说7M多,这个JS又不是视频,可以变下载边拨,这JS下载不成功,功能就跑不起来。
我自己用局域网测试了下,同一个路由下,A电脑访问B电脑上的ffmpeg.wasm,居然等了有6~7秒,资源才准备好。
那要是在线?啧啧,这用户体验不敢想象。
要想在用户侧使用,估计要么让用户安装下ffmpeg.wasm插件,要么要把loading加载做出花来!
问题还不止这些,除了加载的问题,还有个头疼的问题是部分用户的设备wasm跑不起来,例如我家里PC主机,是32位系统,Chrome和Firefox均跑不起来,分别报:
WebAssembly.Memory(): could not allocate memory
和
Uncaught (in promise) out of memory
的错误。
公司的PC电脑,自己的Mac Pro等都是可以正常运行的。
貌似是系统带来的内存分配问题。
相信既然我会遇到这样的问题,用户也可能遇到。
因此,ffmpeg.wasm目前只能作为VIP功能小部分用户使用、或者给自己人使用,大规模对外还不成熟。
视频从哪里来?
通常视频都是通过canvas这个媒介生成的,无论是webRTC,还是html截图,或者是canvas动画捕获,限于篇幅,这里不展开介绍,以后时机合适,我专门演示下。
Demo在哪里?
Demo有,但是被我自己藏起来了,流量伤不起啊,ffmpeg.wasm核心文件太大了,还有视频也都是大文件,服务器就2M的带宽出口,溜了溜了……
唉,什么时候能服务器带宽自由就好了。
大家可以多多转发转发,说不定会哪位土豪爸爸看到,把我的网站收购,或者投资一笔呢?
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9892
(本篇完)
- ogv.js让iPhone支持webM视频解析播放 (0.401)
- JS audio加图片序列或canvas转webM/MP4的实现 (0.345)
- 英文单词朗读基于音素预估时长的JS算法 (0.147)
- node环境中使用fluent-ffmpeg每隔一秒视频截图 (0.146)
- 小tips:使用canvas在前端实现图片水印合成 (0.134)
- CSS滤镜和混合模式处理的图片如何上传下载? (0.134)
- HTML5语音合成Speech Synthesis API简介 (0.127)
- 翻译-你必须知道的28个HTML5特征、窍门和技术 (0.039)
- 翻译-10件Flash可以做而HTML5做不了的事情 (0.039)
- HTML5终极备忘大全(图片版+文字版) (0.039)
- SVG <foreignObject>简介与截图等应用 (RANDOM - 0.007)

这篇文章质量对于刚开始接触音视频的我来说,犹如久旱逢甘露,顶
不知道是否有大佬处理过标准加密的 m3u8 分片文件合并成mp4的场景,我 fetchFile 之后 writeFile ,然后 concat:0.ts|1.ts 总是出现 Invalid data found when processing input
我遇到这种错误都是输入文件格式不对,非视频。你可以试试指定输入视频格式试试,估计没什么用。
大佬,我给视频添加文字,中文乱码(有时候显示KW),英文正常显示,这是为什么,我的字体文件应该没问题,我用CSS用字体也能正常显示
你要保证中文字体已经在浏览器中完全加载,并已经触发了渲染,
ReferenceError: SharedArrayBuffer is not defined 报错
看到文章和评论都提到了性能问题(10s、20s),我最近对比验证了使用Webcodecs合并视频相对ffmpeg.js 能提升20倍的性能。
代码仓库:https://github.com/hughfenghen/WebAV
分支:concat-mp4
目录:packages/av-creator
PS:临时代码为了验证方案可行性,后续会删掉;欢迎志同道合的同学一起开拓Web音视频能力~
请问这个在移动端上的兼容性如何?安卓和ios的低端机支持吗?
今年在用 electron 开发客户端应用时曾经使过 wasm 方案,性能跟原生差的太多太多了,执行速度几乎相差十倍以上,只能放弃。改用子进程调用 ffmpeg来完成。 wasm 距离实际应用还是任重而道远
用webcodecs,我最近验证合并两个MP4,webcodecs 相对 ffmpeg.js 性能提升了20倍。
仓库:https://github.com/hughfenghen/WebAV
分支:concat-mp4
目录:packages/av-creator
ps: 临时代码验证方案可行性,后续可能移除。
ffmpeg.wasm 的性能问题限制了其应用场景;这里有许多 WebCodecs 的中文资料和在线可体验的 DEMO,可以看看是否满足需求 https://hughfenghen.github.io/WebAV
鑫哥,我下载了代码,也找到了那四个文件,但是我本地引入貌似会失败,能看下你代码里文件结构和引入路径方式吗
在哪下载代码,四个文件
博主,你好,我也在写一个类似的视频剪切的项目,可不可以看一下你github上的代码,只想借鉴一下经验,我的代码有些地方跑不起来,也许async 方程用的不对。
博主写的挺好的,不过问一下,前端录制视频和声音不是可以用MediaRecorder API吗?
运行之后显示SharedArrayBuffer is not defined。纯前端怎么设置请求头部呢?
+1
要跨域隔离,可以使用server worker 解决这个问题
谷歌浏览器右键点击-属性-目标路径后空格然后添加–allow-file-access-from-files –enable-features=SharedArrayBuffer
总结很到位 就是只能内部用 对外有兼容性问题
太及时了
可以用webwork来处理视频存放内存过大问题
大佬,用Web网页模拟视频怎么玩?
绘制播放器,准备好素材,建立时间线,进行播放与控制。
音频可以先用audioContext合并之后再用ffmpeg和视频合并,这样应该可行吧
把ffmpeg不需要的功能裁剪了打包还是这么大吗
我剪裁不来,感觉好麻烦,交给你了。
如果一个视频有两条音轨,WEB的话怎么切换?
反正我的电脑没跑起来 也是 `WebAssembly.Memory(): could not allocate memory`
巧了,我这边也在做视频,不过不要求音源,是要把监控视频传到网上。找了3,4个月的解决方案。尝试了各种各样。
你的需求可以尝试下面这个方法:
ffmpeg是个命令行工具,如果有条件可以写个node或java中间件,本地输出到m3u8格式里或者nginx搭流媒体服务器输出到url上,然后video标签可以实时读。m3u8格式文件相当于视频容器,ffmpeg持续输出视频流生成子节点,然后不停地刷新循环覆盖。
而我的项目用你的方法更合理一些:用electron打包了客户端,而且这个wasm文件可以预下载,在用户登录就可以开始下载…..^.^
demo可以放在github上.
我去试一下,上周设计刚提出了能否在前端去合成音视频,今天就看到了这个文章,太及时了
目前这东西还是交给APP干吧。
不用多等,一年后就实现了。
但我买不起能跑动 WASM 的手机。