这篇文章发布于 2021年03月14日,星期日,11:00,归类于 CSS相关。 阅读 19766 次, 今日 11 次 4 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9886
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

CSS中的line-height-step属性可以让文字内容占据的行高永远是line-height-step属性值的整数倍。
语法如下所示:
line-height-step: <length>
属性值只能是长度值,初始值是0。
这里有个案例,源自CSS Rhythmic Sizing规范:
:root {
font-size: 12pt;
--my-grid: 18pt;
line-height-step: var(--my-grid);
}
h1 {
font-size: 20pt;
margin-top: calc(2 * var(--my-grid));
}
然后就会有如下图所示的行间距排版效果。

line-height-step属性效果示意
可以看到<h1>元素的正好占据了2个line-height-step行高单元的距离。这就是line-height-step属性的作用,让元素都在规律的行高单元中排版。
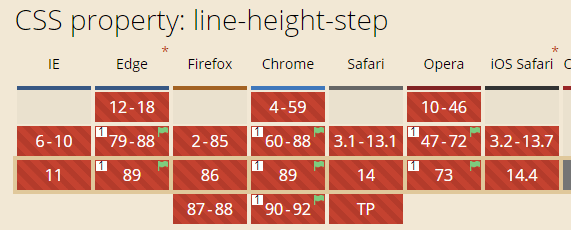
不过可惜的是,line-height-step属性过于新颖,截止到我写下这段文字,还没有任何浏览器默认支持该属性,Chrome浏览器下需要开始实验特性才支持。

Chrome浏览器虽然可以识别该CSS属性,但是并没有看到相应的渲染效果(可能是我使用的姿势不对),考虑到技术总是在发展的,现在没有效果并不代表将来也是无效的,因此我依然做了个实例页面,你可访问下面地址测试下当前浏览器是否已经支持该CSS属性:https://demo.cssworld.cn/new/9/7-1.php
此CSS特性我也是边学边写,可能有表述不准确的地方,欢迎指正。
OK,以上就是本文全部内容,简介嘛,所以短了一点。
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9886
(本篇完)
- css行高line-height的一些深入理解及应用 (1.000)
- CSS vertical-align的深入理解(二)之text-top篇 (1.000)
- CSS float浮动的深入研究、详解及拓展(一) (0.200)
- 我对CSS vertical-align的一些理解与认识(一) (0.200)
- CSS渐变图片背景下高度亦自适应按钮 (0.200)
- 翻译 - CSS继承详解 (0.200)
- 说说CSS学习中的瓶颈 (0.200)
- CSS深入理解vertical-align和line-height的基友关系 (0.200)
- 以20像素为基准的CSS网页布局实践分享 (0.200)
- canvas文本绘制自动换行、字间距、竖排等实现 (0.200)

貌似在20年前很流行格子纸背景,但到了今天也没有完美对齐的方法……这是个易行的希望。
老大,怎么让tetxtarea多行文本垂直居中?
或者考虑动态计算padding
可以这样模拟:
用contenteditable做一个可编辑的自适应高度的div,然后让其在父div中上下居中。