这篇文章发布于 2021年02月13日,星期六,01:23,归类于 CSS相关。 阅读 19256 次, 今日 11 次 3 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9810
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、项目简介
今天偶然看到一个名为water.css的项目,乍一看可能以为是实现CSS水波效果的CSS库。
结果我一看这Star数据,我勒个擦,直奔 6K 去了。

CSS水波效果库再怎么玩出花也不可能有6K Star,因为特效这玩意,在圈子里毕竟还属于小众领域。
然后我就花时间去了解了下,发现这个项目还是有点用处的,至少对于我个人而言是挺有用的。
项目地址:https://github.com/kognise/water.css
项目是干嘛的
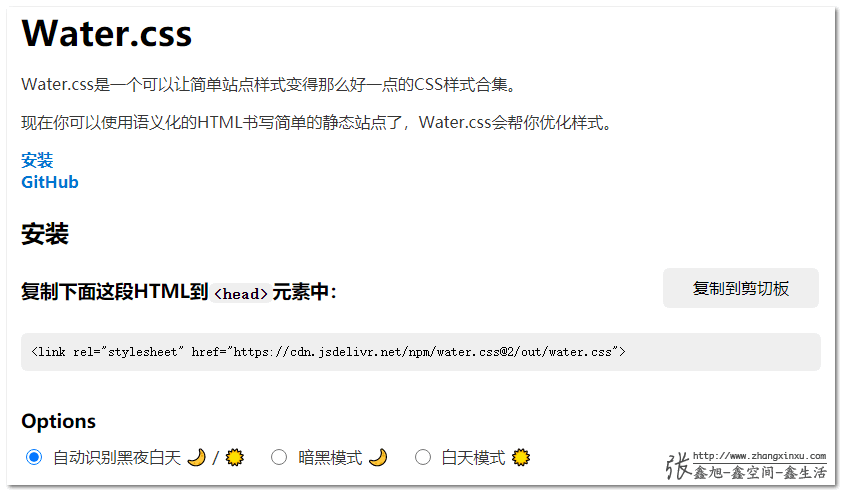
通过引入一段CSS文件,可以让浏览器默认的HTML元素的UI变得那么好看一点点。
例如按钮尺寸会大那么一点点,单复选框尺寸也会大一点,表格会有简单的边框线和背景等。
相关效果可以访问官网页面进行体验:https://watercss.kognise.dev/
要是哪天官网凉了,可以访问这里,我花了几个小时翻译的中文版。
//zxx: 如果你看到这段文字,说明你现在访问是体验糟糕的垃圾盗版网站,你可以访问原文获得很好的体验:https://www.zhangxinxu.com/wordpress/?p=9810(作者张鑫旭)

二、我为什么需要
由于我乐于做技术传播,因此会大量制作演示用的demo页面,而在做一些demo页面的时候,就会用到按钮、链接元素。
以前,我都是现用现写,例如按钮,常常会使用下面的CSS代码(因为默认按钮尺寸太小了):
button {
width: 120px; height: 40px;
font-size: 100%;
}
因为每次写下也就一会会,没有在意,啰嗦就啰嗦点,毕竟不是时间瓶颈。
嘿,没想到有人整了个water.css,实现了我平时整demo经常做的事情,可以可以。
water.css引入后按钮张这样:

不过,我自己反思的是,我怎么就没想到整这么个玩意呢?
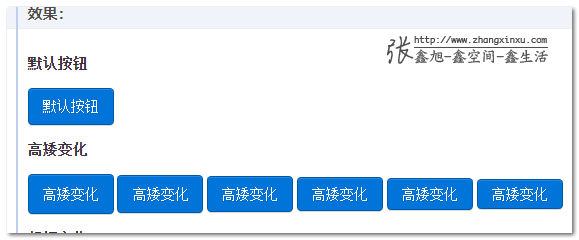
以前整过一个quick-layout.css的项目,也是为了demo和文档页面服务的:

自己也在多个demo页面中用过,后来自己用着用着就不用了,因为需要记住类名,这时间一长,我自己都不记得了,还要去找文档。
虽然实现的效果要比Water.css好多了,Water.css是美了一点点,quick-layout.css是美了一大截(对比按钮效果,如下图所示)。但是,Water.css不需要记住类名,直接对HTML标签做了微小的美化。

对于工具而言,上手简单似乎更为重要。
现在回过头看,quick-layout.css这个项目还是可以的,想法不错,如果好好运营与安利,说不定6K Star也有的。
可惜,我主要精力在不断学习与push新东西上,没法持续打理。
三、最后的点评
Water.css用在实际项目中是不现实的,限制很多,API文档页面使用我也觉得悬,除非像W3C官网那样粗糙的API文档,因此基本上就只能用在对UI没什么考究的demo演示页面中。
考虑到平时需要用到demo演示页面的开发者的数量,我发现这5.9K的Star数目有些对不上啊!
难道Water.css还有其他牛逼的功能,莫非哪个大佬专门案例推广了一番。
属于一个有用,但不至于兴盛的项目。
别说,Water.css对我还是有所启发的。
我自己的御用demo页面模板看来可以做一些类似的处理。
好,就这么多。
翻译花了个把小时,大部分时间用在翻译和理解上了。
明天天气不错,钓鱼去咯!耶~
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9810
(本篇完)
- quickLayout.css-快速构建结构兼容的web页面 (0.337)
- CSS项目Minimum Page简单介绍 (0.309)
- 见多识广:CodePen项目网站简介 (0.224)
- HTML CSS列表元素ul,ol,dl的研究与应用 (0.135)
- ol元素及相关属性:type, start, value, 和reversed (0.135)
- CSS columns轻松实现两端对齐布局效果 (0.135)
- 了解CSS revert全局关键字 (0.135)
- 我是如何对网站CSS进行架构的 (0.122)
- Tips:form元素reset后input不触发change事件处理 (0.122)
- JavaScript实现http地址自动检测并添加URL链接 (0.084)
- CSS filter:hue-rotate色调旋转滤镜实现按钮批量生产 (RANDOM - 0.037)

看了几分钟,没发现water.css有啥重要作用。。。
确实,感觉不配这个star啊。。。
今天高产啊!