这篇文章发布于 2021年02月18日,星期四,20:58,归类于 CSS相关。 阅读 24722 次, 今日 6 次 6 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9875
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

本文介绍一个大家可能不太了解的CSS属性,text-combine-upright。
一、从垂直排版说起
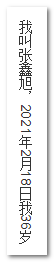
垂直排版(writing-mode:vertical-lr)默认效果如下。

可以看到上面垂直排版段落中的数字都是90度旋转排列的。
这样的排列并不利于阅读,希望可以横着排列,此时大家可能会想到使用text-orientation属性,例如,在容器元素上设置:
p {
text-orientation: upright;
writing-mode: vertical-lr;
}
会有如下所示的效果:

上面的数字虽然正立了,但是阅读起来还是有些吃力,尤其2021,阅读速度还不如默认的90度旋转排列的效果呢。
如果希望里面的数字都横过来排列,则可以试试text-combine-upright属性。
一、text-combine-upright简介
text-orientation属性可以让垂直排版中的局部区域的文字水平排版,同时多个水平排版字符占据的宽度和一个正常的字符一样。
text-combine-upright属性支持下面这些属性值:
/* 关键字值 */ text-combine-upright: none; text-combine-upright: all; /* 数字值 */ text-combine-upright: digits; /* 按照2个数字算 */ text-combine-upright: digits 4;
其中:
- none
- 初始值。不连续横排。
- all
- 试图水平排版框内所有连续字符,使它们占用框垂直线内单个字符的空间。
- digits <integer>?
- 多少个连续数字认为是横着显示。默认是2,范围不能在2-4之外,否则认为是不合法。也就是最多只能让一个标签内4个字符水平排列。
然后digits 2这样的语法其实很厉害,下图就是MDN文档上示意的理论状态下digits 2的排版效果:
p {
writing-mode: vertical-lr;
text-combine-upright: digits 2;
font: 36px serif;
}

然而,根据我的实际测试,目前,Chrome 88以及Firefox 85以及Safari都不支持这个高级的语法。
因此,我们只能使用text-combine-upright:all进行水平排版,已知有如下HTML和CSS:
<p class="upright">我叫张鑫旭,<span>2021</span>年<span>2</span>月<span>18</span>日我<span>36</span>岁</p>
.upright {
writing-mode: vertical-lr;
}
.upright span {
text-combine-upright: all;
/* forSafari */
-webkit-text-combine: horizontal;
text-combine-upright: digits 2;
}
效果如下截图:

眼见为实,您可以狠狠地点击这里:text-combine-upright与垂直排版demo
和普通水平排版的区别
重置span元素的排版方式也是可以让数字横向排列,例如:
.upright {
writing-mode: vertical-lr;
}
.upright span {
writing-mode: initial;
}
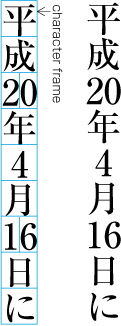
但是,这个水平排版所占据的宽度是每个字符累加的宽度,而不是单个字符宽度,例如下图箭头示意:

而text-combine-upright实现的水平排版,则是会让2~4个字符(包括中文)全部所在一个字符宽度中。
三、IE和Safari的兼容
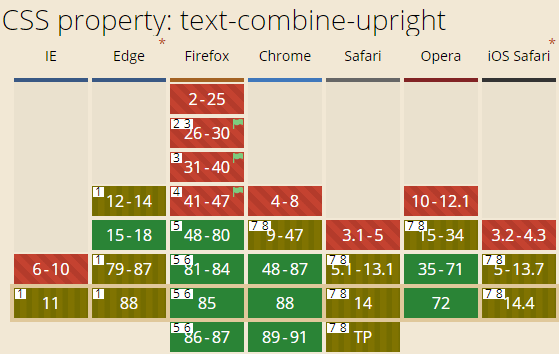
text-combine-upright属性的兼容性如下表所示:

其中:
IE浏览器使用的是-ms-text-combine-horizontal这个属性,语法如下所示:
-ms-text-combine-horizontal: none | all | [ digits <integer> ? ]
和text-combine-upright属性一致。
然后Safari浏览器使用的是-webkit-text-combine属性,仅支持none和horizontal这两个属性值。
因此,实际使用的代码会是下面这样的:
.target {
-ms-text-combine-horizontal: all;
-webkit-text-combine: horizontal;
text-combine-upright: all;
}
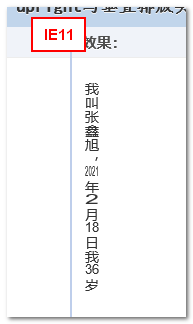
下面就是上面的demo页面在IE11浏览器下的效果:

可以看到单个数字的时候,字形变得宽大厚重了,这个是和其他现代浏览器不一样的表现。
四、水平排版中的应用
text-combine-upright属于小众CSS属性,实用的场景有限,首先需要垂直排版,然后目标应该是数字或者字符长度不超过4个词组,这样一看,也就年月日的显示需要这样了。
但是,如果我们脱离排版,以布局的角度思考这个属性。
那就可以实现任意2~4个字符按照1个字符宽度渲染排版的效果,这个说不定会让text-combine-upright属性迸发出全新的生命力。
举个例子,“大家好,我叫张鑫旭,简写为zxx”,这句话中的'zxx'现在是3字符宽度,使用text-combine-upright可以让其最多占据一个字符宽度。
大家好,我叫张鑫旭,简写为<my-name>zxx</my-name>。
my-name {
writing-mode: tb-lr;
writing-mode: vertical-lr;
-ms-text-combine-horizontal: all;
-webkit-text-combine: horizontal;
text-combine-upright: all;
}
实时渲染效果如下所示(如果无效果,可能访问的是盗版):
大家好,我叫张鑫旭,简写为
这么一看,text-combine-upright是不是还有挺有用的?脱离了垂直排版,可以让特殊名词合并显示,例如S*,TMD等。
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9875
(本篇完)
- CSS margin-inline和margin-block区别是什么? (0.756)
- Tips: 使用CSS逻辑属性简化我们的书写 (0.756)
- CSS direction属性简介与实际应用 (0.349)
- 改变CSS世界纵横规则的writing-mode属性 (0.349)
- CSS技术分享: 文字在圆形内沿着弧线边界排版 (0.244)
- CSS排版为何强?瞧瞧多牛这换行 (0.244)
- 5分钟快速了解text-wrap:balance的作用 (0.244)
- text-wrap进化:支持两子属性和pretty stable新值 (0.244)
- canvas文本绘制自动换行、字间距、竖排等实现 (0.174)
- HTML全局属性列表大全 (0.174)
- Web前端开发中的反向与倒序 (RANDOM - 0.174)

你好,旭哥 !抱歉,打扰了。请问下,你身边有能开发bot的大佬吗?我朋友想做一个抢鞋子的bot:解密SNKRSAPP , 完成批量登陆, 批量下单, 批量支付订单的功能。 预算在100万内 。如果有能做出来的人的话,请和我联系下 !!万分感谢 !
天呐,大神都36了
学到了
数字选中的样式怪怪的
学习到了,原来需要自己用标签包裹数字,我以为是浏览器自动识别
请问作者用的哪个浏览器 我用最新的火狐和谷歌 欧朋 浏览器也都不行