这篇文章发布于 2021年02月14日,星期日,15:42,归类于 CSS相关。 阅读 22886 次, 今日 11 次 3 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9822
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、CSS全局关键字
inherit、initial、unset和revert都是CSS全局关键字。
所谓“全局关键字”,指的是所有的CSS属性都可以使用这几个关键字作为属性值。
其中前3个关键字之前我已经介绍过了, 详见“CSS inherit是继承,那initial和unset呢?”这篇文章。
而revert关键字当时兼容性不佳,只是一带而过。
现在是时候拿出来介绍了。
二、revert作用-还原
revert关键字可以让当前元素的样式还原成浏览器内置的样式,注意,是还原到浏览器内置的默认样式,而不是CSS属性原本的初始值。
例如:
ol {
padding: revert;
list-style-type: revert;
}
那么<ol>中的每一个<li>项都会有数字效果呈现,当然,前提是你没有对子元素<li>的list-style-type属性做过样式重置。
好吧,我觉得还是有必要插一嘴,请记住:没有任何理由对<li>元素进行任何样式重置,因为所有浏览器的<li>元素默认都没有margin外间距,也没有padding内间距,list-style-type也是继承自外面的<ul>或<ol>元素。所以对<li>元素进行任何样式重置既浪费CSS代码,也不利于列表序号的样式设置。此刻,您就可以看看您手中的项目中的CSS reset代码,有没有对<li>元素做过样式重置,如果有,赶快删掉。
/* 请删除 */li {padding: 0; margin: 0;list-style-type: none;}
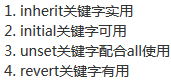
我们来看一下实际的效果,如下图所示,截自Firefox浏览器。

//zxx: 如果你看到这段文字,说明你现在访问是体验糟糕的垃圾盗版网站,你可以访问原文获得很好的体验:https://www.zhangxinxu.com/wordpress/?p=9822(作者张鑫旭)
完整的测试代码如下:
<ol class="revert-ol">
<li>inherit关键字实用</li>
<li>initial关键字可用</li>
<li>unset关键字配合all使用</li>
<li>revert关键字有用</li>
</ol>
.revert-ol {
list-style: none;
}
@supports (padding: revert) {
.revert-ol {
padding: revert;
list-style-type: revert;
}
}
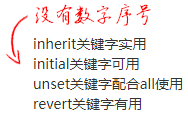
对于不支持revert关键字的浏览器,则看不到前面的数字序号,如下图所示。

眼见为实,你可以狠狠地点击这里:CSS revert关键字与有序列表恢复demo
目前兼容性
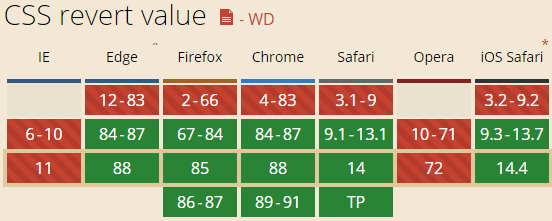
revert关键字的兼容性现在已经挺好的了,Chrome、Firefox和Safari等现代浏览器均已支持,如下截图所示:

四、revert相对更实用一些
revert关键字要比initial等关键字更实用,常常配合all属性一起使用。
例如希望一个按钮完全使用浏览器默认的UI,则可以这么设置:
button {
all: revert;
}
类似revert这样的CSS特性,平常不怎么用到,一旦用到,立竿见影的效果非常的爽歪歪。
大家可以多加关注下。
好,以上就是本文内容,欢迎转发欢迎分享。
感谢您的阅读,情人节快乐!
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9822
(本篇完)
- CSS又出了个revert-layer全局关键字? (0.479)
- CSS inherit是继承,那initial和unset呢? (0.437)
- 使用CSS revert全局关键字还原display显示元素 (0.395)
- 简单了解CSS3的all属性 (0.336)
- HTML CSS列表元素ul,ol,dl的研究与应用 (0.227)
- ol元素及相关属性:type, start, value, 和reversed (0.227)
- CSS columns轻松实现两端对齐布局效果 (0.227)
- CSS @counter-style规则详细介绍 (0.168)
- 关于list-style-type项目符号你应该知道的事情 (0.168)
- water.css项目简介 (0.101)
- CSS中height:100%和height:inherit的异同 (RANDOM - 0.084)

厉害
学到了!!
nice