这篇文章发布于 2021年02月17日,星期三,22:04,归类于 CSS相关。 阅读 26474 次, 今日 10 次 6 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9860
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、aspect-ratio属性干嘛用的
CSS aspect-ratio属性可以明确元素的高宽比例,日后一定是一个高频使用的CSS属性。
例如:
.box {
aspect-ratio: 10 / 1;
background: deepskyblue;
}
.img-size {
aspect-ratio: 1 / 1;
}
就会看到一个宽度100%,高宽比永远10:1的矩形区域,实时效果如下所示。
如果没有效果,也可以参考下面的GIF录屏效果:

在过去,想要让元素等比例缩放,两种方式:
- 百分比padding,详见:“CSS百分比padding实现比例固定图片自适应布局”
- vw单位,例如:
.box { width: 50vw; height: 15vw; }
但上面这些方法使用的时候均有局限性。
现在有了aspect-ratio属性,开发者对于元素比例的控制就非常容易实现了。
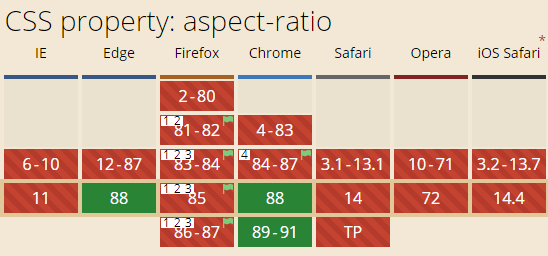
目前Chrome 88已经支持了aspect-ratio属性,各大浏览器大规模支持只是时间问题,我的Chrome现在版本正好是88,可以体验效果了,于是赶快尝鲜,了解下相关的细节。

二、内容过剩时候比例不保留
在默认情况下,如果容器内的内容非常的多,已经超过了当前设定的比例限制,则此时元素设定的尺寸比例不保留。
还是同样的CSS代码:
.box {
aspect-ratio: 10 / 1;
background: deepskyblue;
}
但是内容比较多:
<div class="box">如果内容很多,看看元素的高度是多少?如果内容很多,看看元素的高度是多少?如果内容很多,看看元素的高度是多少?</div>
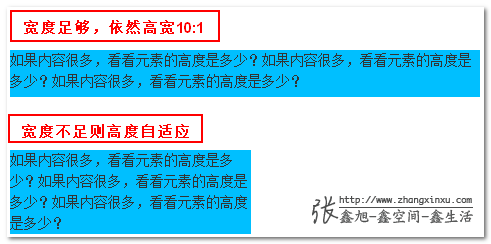
结果在不同宽度下的效果如下图所示,如果宽度足够,还是10:1,如果宽度较小,文字内容放不下,则可以看到元素再也没有保持10:1的比例,而是高度自适应。

使用min-height:0固定比例
如果希望无论元素的内容是多还是少,元素都保持固定的aspect-ratio比例,则可以设置min-height:0,让最小高度不再基于内容计算,而是固定的数值,这样,aspect-ratio比例设置的优先级就会更高。
.box {
aspect-ratio: 10 / 1;
background: deepskyblue;
min-height: 0;
}
此时,宽度不足时候的效果就会是下图这样。

三、和width/height属性的关系
aspect-ratio和width/height属性的关系如下:
- 如果
width和height属性都没有设置,则aspect-ratio按照当前的宽度计算; - 如果
width和height属性仅设置了1个,则另外一个方位的尺寸根据aspect-ratio进行计算;例如下面的代码:
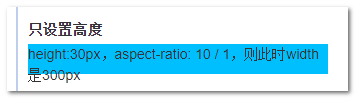
.box { aspect-ratio: 10 / 1; background: deepskyblue; height: 30px; }则此时
.box元素的高度是300px(30px * 10),效果如下所示,宽度固定成了300px:
- 如果
width和height属性同时设置,则忽略aspect-ratio属性。例如:
.box { width: 300px; height: 100px; background: deepskyblue; /* 下面的aspect-ratio无效 */ aspect-ratio: 10 / 1; }此时元素的尺寸就是
width和height设定的尺寸 —— 300px*100px,aspect-ratio属性无效,如下图所示:
//zxx: 如果你看到这段文字,说明你现在访问是体验糟糕的垃圾盗版网站,你可以访问原文获得很好的体验:https://www.zhangxinxu.com/wordpress/?p=9860(作者张鑫旭)
四、和min/max-width/height的关系
关系很简单。
实际上是aspect-ratio和width/height属性关系的延伸。
也就是min-width/max-width扮演者width属性的角色,min-height/max-height扮演者height属性的角色。
角色类型一致,区别就在于优先级,尺寸计算优先级如下:
min-width > max-width > width min-height > max-height > height
例如:
.box {
aspect-ratio: 10 / 1;
background: deepskyblue;
max-width: 240px;
}
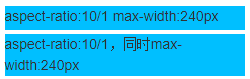
如果不考虑内容,或者内容不是很多,则宽度最大240px,此时高度依然按照比例计算为24px;如果内容较多,则高度按照内容来,效果如下截图示意:

如果设置了具体的高度值,例如height:30px:
.box {
aspect-ratio: 10 / 1;
background: deepskyblue;
height: 30px;
max-width: 240px;
}
此时,元素的宽高一定是240px*30px,aspect-ratio属性在此例中是无效的。因为设置了height:30px,按照比例计算宽度应该是300px,但是由于设置了max-width:240px,因此最终宽度就是240px。
效果如下所示:
![]()
其他类似场景的限制都是类似的计算规则,不再重复展开了。
以上所有提到的代码及其对应的截图效果均源自demo截图,您可以狠狠地点击这里:aspect-ratio相关特性测试demo
可以亲自感受下内容、width/height、min-width/max-width等属性在aspect-ratio属性应用中所扮演的角色。
五、对aspect-ratio属性的评价与总结
aspect-ratio属性以一种更表面更浅显易懂的方式让开发者可以轻松设定元素的高宽比,是一个会让很多CSS开发者兴奋的属性。
但是,aspect-ratio属性的优先级实在是太弱了,甚至比内容对尺寸影响的优先级还要低,大致处于这样一个水平(*表示width或height属性):
min-* > max-* > * > 内容 > aspect-ratio
也就是说aspect-ratio属性对尺寸影响的优先级是垫底的。
等下,我测下对于HTML中width/height属性的优先级:
<img class="img-size" src="mm.jpg" width="256" height="192">
.img-size {
aspect-ratio: 1 / 1;
}
结果图片是原始比例,而不是aspect-ratio属性设置的1:1,如下图所示:

由此进一步表明:aspect-ratio属性对尺寸影响的优先级真的就是垫底。
一句话点评下:aspect-ratio好用但脆弱。
好啦,以上就是正文全部内容了。
欢迎补充,也欢迎分享与转发让更多小伙伴知道这么个CSS属性。
比心~
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9860
(本篇完)
- CSS百分比padding实现比例固定图片自适应布局 (0.350)
- Oh My God,CSS flex-basis原来有这么多细节 (0.257)
- JS之我用单img元素实现了图像resize拉伸效果 (0.210)
- 纯CSS实现侧边栏/分栏高度自动相等 (0.182)
- div模拟textarea文本域轻松实现高度自适应 (0.140)
- CSS高宽不等图片固定比例布局的三重进化 (0.140)
- CSSOM视图模式(CSSOM View Module)相关整理 (0.089)
- HTML textarea cols,rows属性和宽度高度关系研究 (0.089)
- canvas HTML属性尺寸和CSS尺寸多个细节深入 (0.089)
- CSS流体(自适应)布局下宽度分离原则 (0.047)
- 内容loading加载后高度变化CSS3 transition体验优化 (RANDOM - 0.042)

文章通俗易懂,扮演者 扮演着
应用于固定图片
我一般是用百分比的 padding 来设置这种固定比例的元素,但这样做的缺点是无法直接往元素里面写内容,只能再在里面套个绝对定位的元素去添加内容。aspect-ratio 在这个场景下的好处就是可以少套一层标签
GET!!!
好用,省去了一些标签和样式
新年一来,好多干货,学起来!!