这篇文章发布于 2020年10月17日,星期六,22:56,归类于 SVG相关。 阅读 32736 次, 今日 11 次 8 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9502
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

SVG滤镜很强,要想玩得飞起,还是得对每一个滤镜有深入的理解。
因为很多酷酷的效果是需要多个滤镜组合才有效果的。
如果只是半吊子的了解,想要自己实现什么屌炸天的效果除了对着别人实现的效果喊“溜溜溜”然后模仿之外,就只能望洋兴叹了。
一、feTurbulence滤镜能干什么?
单词turbulence是“湍流”的意思,也就是混乱无章的气流。因此feTurbulence滤镜也叫作湍流滤镜。
在自然界中,很多物体,很多材质的纹理都表现为不规则。
例如飘忽不定的云朵,变幻莫测的水流,时隐时现的光线,随机的木质和石质纹理等。
想要使用代码实现上面这些效果是不太容易的,因为通常的图形算法都是规律的,质感都是扁平的。
实际开发,自然质感一般的视觉表现,通常都是使用PNG或者JPG这类位图进行表现的。
但是,位图体积大,图片一旦确定,里面的效果再去改变就不太容易。例如,有一个云朵JPG图片,想要让这个图片中的云朵慢慢变形,移动,就很难实现。
有没有什么办法可以模拟自然界真实事物那样的随机样式效果呢?
feTurbulence湍流滤镜就有这样的能力,可以用来实现云朵、大理石质感、烟雾、火焰效果等很多很酷的效果(本文后半部分会有示意)。
feTurbulence滤镜创建的图像效果采用的是Perlin湍流函数算法,可以生成Perlin Noise(Perlin噪声、柏林噪声)。
Perlin噪声
Perlin噪声是1983年Ken Perlin开发的一种梯度噪声,其原因是当时他对计算机生成图像(CGI)的“机器式”外观感到失望。
Ken Perlin于1985年在一份名为图像合成器的SIGGRAPH论文中正式描述了他的发现,并于1997年因为创造了这个算法而获得了奥斯卡技术成就奖。
技术成就奖是美国电影艺术与科学院不时颁发的三项科技奖项之一,技术成就奖是一项荣誉奖,每年颁发给那些有特殊技术成就为电影工业进步作出贡献的人。这个奖项是一种证书,它描述了所取得的成就,并列出了那些因特殊贡献而获得荣誉的人的名字。这些奖项通常是在奥斯卡颁奖典礼播出前几周举行的晚宴上颁发的,奥斯卡电视转播中会播放一段简短的节选。
之所以Ken Perlin获得奥斯卡技术成就奖,是因为Ken Perlin开发的Perlin噪声可以在计算机中让物体的表面产生自然纹理以,于是可以得到非常真实自然的电影视觉效果,平常我们口中说道的电影特效,尤其那些复杂的自然现象的模拟,其背后都离不开Perlin噪声。
换句话说,我们玩转了feTurbulence滤镜,也就获得了在Web中模拟自然现象视觉表现的能力,那可就是不可多得的视觉表现领域的人才了。
Perlin湍流算法/Perlin噪声算法
是一种伪随机算法。
具体算法如何,精力有限,也没必要,我就没深入,有兴趣可以参见此文:“PerlinNoise-C#柏林噪声的探讨与实现”
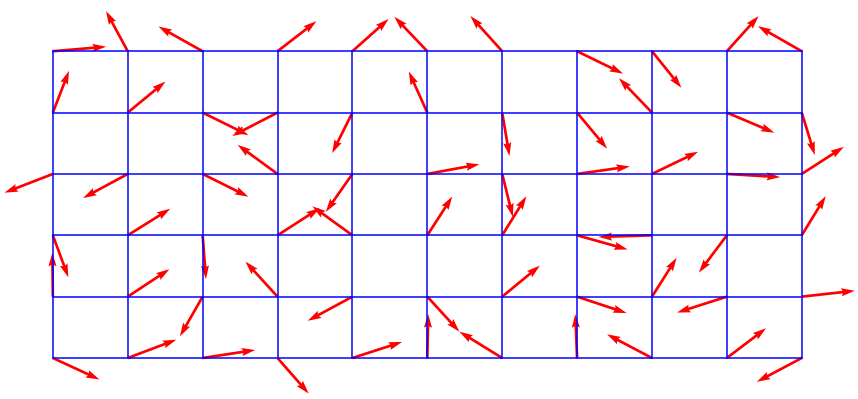
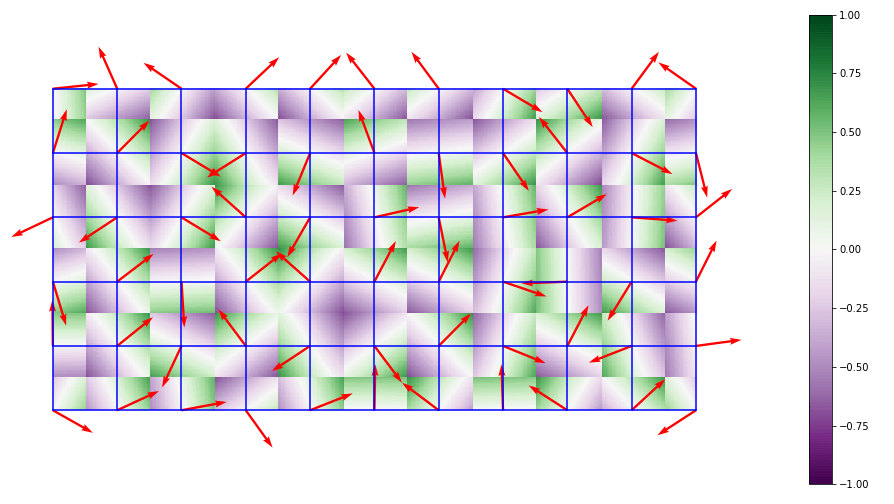
我从wiki上找了两张原理示意图。


二、feTurbulence滤镜的属性和含义
feTurbulence滤镜支持下面5个专有的html属性:
一个一个来看下是什么含义。
1. baseFrequency
baseFrequency表示噪声的基本频率参数,默认值是0,频率越高,噪声越密集。
看一个例子:
<svg viewBox="0 0 300 200" xmlns="http://www.w3.org/2000/svg">
<filter id="noise" x="0" y="0" width="100%" height="100%">
<feTurbulence id="feTurbulence" baseFrequency="0.05" />
</filter>
<rect x="0" y="0" width="300" height="200" style="filter: url(#noise);" />
</svg>
feTurbulence滤镜最基础的效果,设置了baseFrequency噪声的基础频率值是0.05

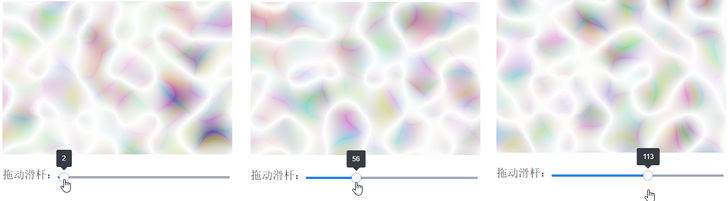
如果增加一个滑杆,改变<feTurbulence>元素中baseFrequency属性值,就可以看到SVG元素中的噪声数量和密度在不停地变化。
视频效果如下,点击此播放。
你也可以狠狠地点击这里进行效果体验:baseFrequency属性值变化实时效果体验demo
很多人一看上面的截图或视频效果,一脸懵逼,这都是什么鬼效果,扭扭曲曲,像一堆小虫子一样,模拟云雾?模拟火焰?这差别十万八千里了吧!
稍安,可以模拟,不要被表象所蒙骗,这个后面会详细介绍,绝对让你大开眼界,现在,我们先把理论知识夯实,各个属性作用和基本效果了解清楚。
2. numOctaves
单词octave在英文中的意思是“八度”,就是唱歌时候声音高一个八度的那个八度,在这里是“倍频”的意思。
这里的倍频可以理解为由频率和振幅定义的噪声函数。feTurbulence滤镜效果就是通过频率增加而幅度减小的几个倍频叠加建立起来的。
倍频的数量越多,噪声看起来越自然,但是也会带来更多的计算,对性能会产生负面影响。
属性numOctaves就表示倍频的数量,默认值是1,不能是小数,只能是整数,如果是小数会当作默认值1处理。
并且根据测试,numOctaves的属性值大到一定程度后,就看不到明显变化了,具体多大的值和baseFrequency属性的值密切相关,根据测试和肉眼识别:
- baseFrequency值是0.05,如果
numOctaves的属性值大于3,例如4或者5,渲染效果和3没有区别。 - baseFrequency值是0.02,如果
numOctaves的属性值为4,我们还是可以看到微小的变化,如果值为5,则几乎看不出和4有什么区别。 - baseFrequency值是0.01,如果
numOctaves的属性值是4或者5的时候都可以看到一些细小的变化。
看下实际效果:
<svg viewBox="0 0 300 200" xmlns="http://www.w3.org/2000/svg">
<filter id="noise" x="0" y="0" width="100%" height="100%">
<feTurbulence id="feTurbulence" baseFrequency="0.02" numOctaves="1" />
</filter>
<rect x="0" y="0" width="300" height="200" style="filter: url(#noise);" />
</svg>
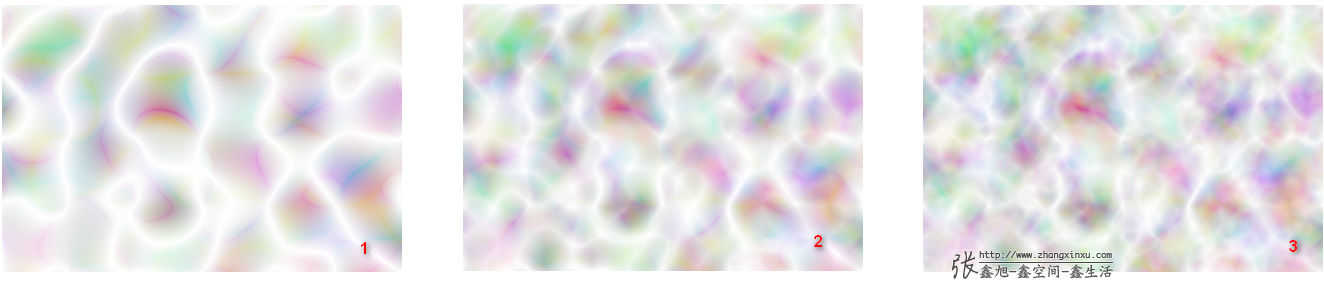
numOctaves属性值此时分别是1-3的效果如下图所示:

你也可以狠狠地点击这里进行效果体验:numOctaves属性值变化实时效果体验demo
3. seed
seed属性表示feTurbulence滤镜效果中伪随机数生成的起始值,注意,是起始值,并不是随机数量。因此,不同数量的seed不会改变噪声的频率和密度,改变的是噪声的形状和位置。
举个例子:
<svg viewBox="0 0 300 200" xmlns="http://www.w3.org/2000/svg">
<filter id="noise" x="0" y="0" width="100%" height="100%">
<feTurbulence id="feTurbulence" baseFrequency="0.02" seed="0" />
</filter>
<rect x="0" y="0" width="300" height="200" style="filter: url(#noise);" />
</svg>
此时不同的seed属性值就会有不同的画面,但是整体的密度却是一致的。
下图是seed值分别是0(默认值),47,92时候的效果:

眼见为实,您可以狠狠地点击这里:SVG feTurbulence滤镜seed属性演示demo
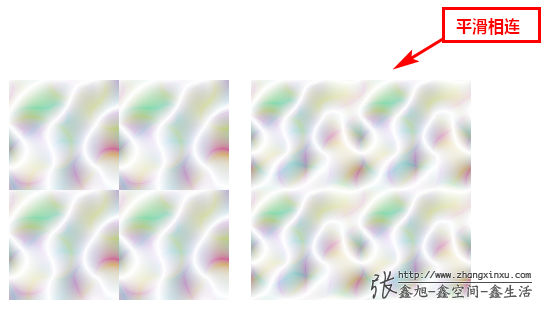
4. stitchTiles
stitchTiles定义了Perlin噪声在边框处的行为表现。
支持两个属性值,分别是noStitch和stitch
其中单词stitch是“缝缝补补”的意思。
两个属性值具体的含义如下:
- noStitch
- 默认值。表示如果SVG中有多个元素同时使用了feTurbulence滤镜效果,则在各个元素的边界处的湍流各自为政,因此,不会表现为平滑。
- stitch
- 表示会自动调整坐标,让下一个噪声图形应用上一个噪声图形的宽高等数据,如果这几个元素相互连接,则会看到平滑的边界效果。
举个例子,源自MDN,源代码如下:
<svg viewBox="0 0 420 200" xmlns="http://www.w3.org/2000/svg">
<filter id="noise1" x="0" y="0" width="100%" height="100%">
<feTurbulence baseFrequency="0.025" stitchTiles="noStitch" />
</filter>
<filter id="noise2" x="0" y="0" width="100%" height="100%">
<feTurbulence baseFrequency="0.025" stitchTiles="stitch" />
</filter>
<rect x="0" y="0" width="100" height="100" style="filter: url(#noise1);" />
<rect x="0" y="0" width="100" height="100" style="filter: url(#noise1); transform: translate(100px, 0);" />
<rect x="0" y="0" width="100" height="100" style="filter: url(#noise1); transform: translate(0, 100px);" />
<rect x="0" y="0" width="100" height="100" style="filter: url(#noise1); transform: translate(100px, 100px);" />
<rect x="0" y="0" width="100" height="100" style="filter: url(#noise2); transform: translate(220px, 0);" />
<rect x="0" y="0" width="100" height="100" style="filter: url(#noise2); transform: translate(320px, 0);" />
<rect x="0" y="0" width="100" height="100" style="filter: url(#noise2); transform: translate(220px, 100px);" />
<rect x="0" y="0" width="100" height="100" style="filter: url(#noise2); transform: translate(320px, 100px);" />
</svg>
效果如下截图所示:

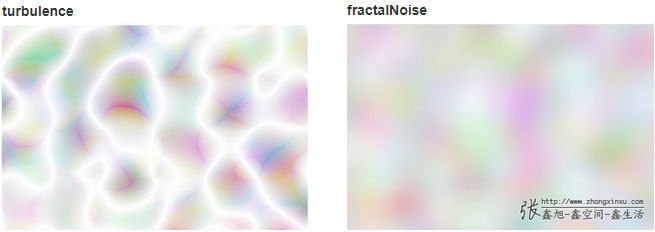
5. type
很多SVG滤镜都有type属性,不同的滤镜使用的type属性值是不一样的,对于<feTurbulence>元素,支持的type属性值是fractalNoise和turbulence。
其中:
- turbulence
- 默认值。表示湍流、混乱。
- fractalNoise
- 表示分形噪声。
两者的效果对比如下图所示:

前者像琉璃玻璃,后者像磨砂玻璃。
有对应的演示页面,您可以狠狠地点击这里:SVG fractalNoise和turbulence类型demo
好了,feTurbulence滤镜基本属性已经介绍完毕了。
看起来,这些属性也没有什么特别嘛,出现的效果都是个什么鬼东西,根本就不能用嘛!
凡事不能只看表面,feTurbulence滤镜要想真正发挥作用,是需要和其他东西组合使用的。
下面带大家看看feTurbulence滤镜都可以实现哪些效果。
//zxx: 如果你看到这段文字,说明你现在访问是体验糟糕的垃圾盗版网站,你可以访问原文获得很好的体验:https://www.zhangxinxu.com/wordpress/?p=9502(作者张鑫旭)
三、feDisplacementMap滤镜共同实现的自然效果
SVG feDisplacementMap滤镜也是SVG滤镜家族出镜率极高的一个SVG滤镜,可以让图形按照R、G、B通道的颜色进行位置的偏移,从而让图形产生各种形变的效果,关于feDisplacementMap滤镜,我之前已经深入介绍过了,详见“深入理解SVG feDisplacementMap滤镜及实际应用”。
回到这里。
由于feTurbulence滤镜可以创建随机的噪点和湍流,因此,当feTurbulence滤镜和feDisplacementMap滤镜同时应用的时候,就会让图形或图像有符合自然效果的扭曲效果。
这里举两个例子,一个是水波倒影效果,一个是云朵效果。
水波倒影的参数参考这里,有改进和优化,云朵效果参考这个CodePen,同样在巨人的肩上有所改进。
1. 水波倒影
先看下实现的效果,如下视频所示(不动点击播放 – 400.4K):
水平如镜,碧波荡漾的倒影效果,非常逼真有质感。
实现原理如下。
首先HTML和CSS部分,就是两个<img>元素,其中下面的图标垂直翻转,然后应用SVG滤镜,相关代码如下所示:
<img src="./moon-night.jpg"> <img src="./moon-night.jpg" class="reflect">
.reflect {
transform: scaleY(-1);
filter: url(#displacementFilter);
}
然后是最最关键,也是难点部分,SVG滤镜:
<svg width="0" height="0" style="posiotion:absolute;">
<filter id="displacementFilter">
<feTurbulence type="turbulence" baseFrequency="0.01 .1" numOctaves="1" result="turbulence" seed="53" />
<feDisplacementMap in2="turbulence" in="SourceGraphic" scale="20" xChannelSelector="R" yChannelSelector="B" />
</filter>
</svg>
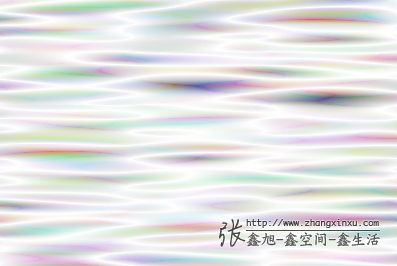
这里同时应用了2个滤镜,一个是feTurbulence滤镜,模拟湍流。
其中baseFrequency的属性值的水平和垂直的噪点频率比是1:10,因此,会有类似水平拉伸的效果,如下图所示。

feDisplacementMap滤镜则根据R(红色)通道进行水平方向的位置偏移,根据B(蓝色)通道进行垂直方向位置偏移,由于彩色湍流水平拉伸了,因此,最终的滤镜效果就是一个水平方向拉伸为主的液化效果,视觉上就像是自然界水波荡漾的效果。
至于视频中的动画效果,使用JS不断改变baseFrequency的属性值即可,眼见为实,您可以狠狠地点击这里:逼真的水面倒影荡漾效果demo
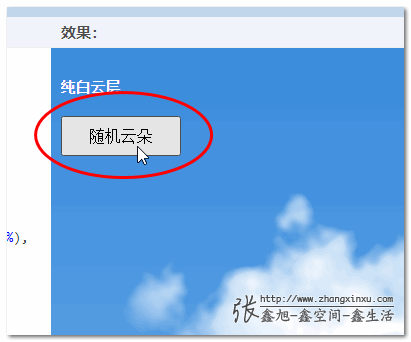
2. 云朵效果-纯白
先从简单的纯白色云朵说起,实现的效果如下所示:


相关代码如下所示:
<div class="cloud"></div>
.cloud {
width: 500px; height: 250px;
background: radial-gradient(closest-side, #fff 20%, #fffa 60%, #fff0 80%);
filter: url(#cloudRandom);
}
就是一个白色的径向渐变背景,然后应用了一个SVG滤镜,效果就出来了。
这个SVG滤镜的代码如下所示:
<svg width="0" height="0" style="position:absolute;">
<filter id="cloudRandom">
<feTurbulence type="fractalNoise" baseFrequency="0.012" numOctaves="4" seed="0" />
<feDisplacementMap in="SourceGraphic" scale="170" />
</filter>
</svg>
重点关注feTurbulence滤镜。
这里使用的类型不是湍流,而是噪点fractalNoise类型,通常水流设置type属性值为turbulence类型,云雾都是设置值为fractalNoise。
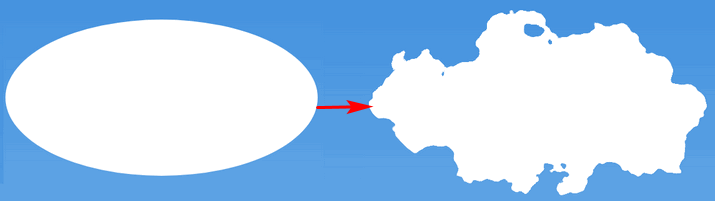
如果元素的背景色就是个纯白色,而不是白色渐变,则应用滤镜后的效果是这样的:

所以,云朵效果的关键就在于边缘模糊的白色图形。
边缘模糊的白色图形可以使用drop-shadow()滤镜、blur()滤镜创建,但是和这里的SVG滤镜冲突了,只能标签嵌套实现,有些啰嗦;也可以使用box-shadow模拟(参考的CodePen就是这么实现的),但是box-shadow定位很啰嗦,尺寸设置也不灵活;因此,最好的方法就是使用径向渐变模拟白色渐变效果。
因此就有了下图所示的变化过程:

眼见为实,您可以狠狠地点击这里:SVG滤镜白云飘飘效果demo
点击demo页面的随机按钮,就可以看到各式各样的云朵效果啦!

如果实现随机效果的呢?
很简单,改变<feTurbulence>元素的seed属性值即可,seed属性天生就是用来随机湍流和噪点效果的。
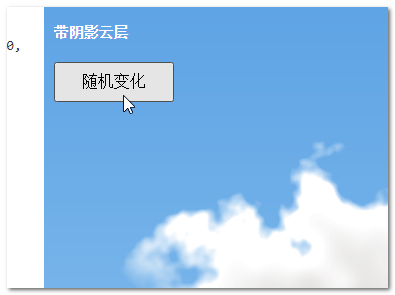
3. 云朵效果-带阴影
真实世界的云朵往往是带有一点乌云在其中的,尤其在云层较厚的时候,这个同样可以模拟。
原理很简单,就是在原来的白色云朵上面再叠加几个深灰色的云朵,云朵规格略小,位置略下。
下图就是真实的使用CSS和SVG滤镜模拟的带阴影的云朵效果截图:


相关代码如下所示,HTML这里使用3个独立的标签元素:
<div class="cloud">
<i class="cloud-basic"></i>
<i class="cloud-mid"></i>
<i class="cloud-shadow"></i>
</div>
分别表示白色的底部云朵,深一点的中间层云朵,和最深的阴影云朵,CSS如下:
/* 带阴影的云朵 */
.cloud {
width: 500px; height: 250px;
margin: 3rem auto;
}
.cloud > i {
position: absolute;
width: inherit; height: inherit;
border-radius: 50%;
}
.cloud-basic {
filter: url(#cloudBasic);
background: radial-gradient(closest-side, #fff 60%, transparent 80%)
}
.cloud-mid {
filter: url(#cloudShadow);
background: radial-gradient(closest-side at 50% 60%, rgba(100, 90, 80, 0.2), transparent 60%);
}
.cloud-shadow {
background: radial-gradient(closest-side at 50% 70%, rgba(0, 0, 0, 0.05), transparent 40%);
filter: url(#cloudShadow);
}
也就是中间层和阴影层尺寸偏小和位置偏下全部都是通过控制径向渐变的透明边界位置和中心点位置实现的。
最后,是SVG滤镜代码,其中#cloudShadow滤镜numOctaves属性值小一些,这样,不会有太突出的边缘,符合阴影云层的效果:
<svg width="0" height="0" style="position:absolute;">
<filter id="cloudBasic">
<feTurbulence type="fractalNoise" baseFrequency="0.015" numOctaves="4" />
<feDisplacementMap in="SourceGraphic" scale="170" />
</filter>
<filter id="cloudShadow">
<feTurbulence type="fractalNoise" baseFrequency="0.015" numOctaves="2" />
<feDisplacementMap in="SourceGraphic" scale="140" />
</filter>
</svg>
眼见为实,,您可以狠狠地点击这里:带阴影的白云飘飘效果demo
点击demo页面的随机按钮,就可以看到各式各样的云朵效果啦!

如果实现随机效果的呢?
哈哈,没错,就是通过随机<feTurbulence>元素的seed属性值实现的。
四、feDiffuseLighting滤镜共同实现的自然效果
feDiffuseLighting滤镜是光源滤镜,可以模拟自然光效果,这个滤镜之后有机会再做详细深入的介绍。
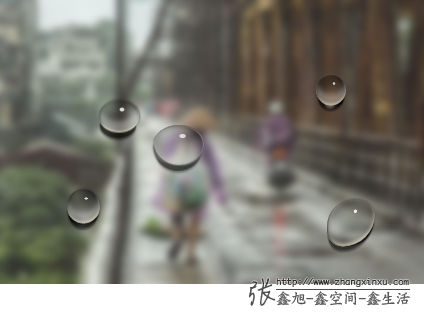
这里举一个feDiffuseLighting滤镜和feTurbulence滤镜共同实现的水滴效果,此效果原出处是这个CodePen。
效果是挺酷的(参见下图),但是研究了下,发现并不实用。

因为滤镜在这里所其的作用并不是水滴效果,而是背后的材质效果。
实际开发,水滴是常用的,这个纸张、或者墙壁一样的材质效果是不常用的,因此,这个不实用案例我就不具体展开的了,相关的SVG滤镜代码如下:
<svg width="0" height="0">
<filter id="water">
<feTurbulence type="fractalNoise" baseFrequency='0.03 0.06' numOctaves="10" result='noise' />
<feDiffuseLighting in='noise' lighting-color='#e2e1db' surfaceScale='4' result="texture">
<feDistantLight azimuth='45' elevation='35' />
</feDiffuseLighting>
<feComposite in="texture" in2="SourceGraphic" operator="in" />
</filter>
</svg>
但是这个案例的水滴本身效果却是有用的,于是,去粗取精,使用纯CSS模拟了下水滴效果,得到了如下图所示的效果截图。

您可以狠狠地点击这里:CSS水珠雨滴效果demo
五、结语
想要在web视觉表现领域有所建树,SVG滤镜还是还好好掌握的。
之后,我也会边学习,边慢慢更新其他SVG滤镜的知识点。
最后自己默念下:火焰和水流是湍流,烟雾、云朵、磨砂等材质是噪点。
以上就是本文全部内容,内容还挺多,虽然标题不吸引人,但是内容却很干货,欢迎分享!
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9502
(本篇完)
- 深入理解SVG feDisplacementMap滤镜及实际应用 (0.361)
- 搞懂SVG中各种Light相关的光源滤镜 (0.278)
- 纯CSS实现蜡烛、火焰以及熄灭后烟雾效果 (0.250)
- cube格式的LUT滤镜也叫ColorMapFilter在pixi中应用 (0.198)
- 使用纯CSS实现噪点效果 (0.190)
- 借助SVG滤镜实现CSS无法实现的阴影和模糊效果 (0.166)
- 小tips: 0学习成本实现HTML元素粘滞融合效果 (0.153)
- 如何用简单的Web方法实现图片的马赛克效果 (0.139)
- 小tip: 使用CSS将图片转换成黑白(灰色、置灰) (0.041)
- 使用CSS将图片转换成模糊(毛玻璃)效果 (0.041)
- CSS filter:hue-rotate色调旋转滤镜实现按钮批量生产 (RANDOM - 0.031)

在 v0 发现个比较酷的案例,搜着搜着就到这儿来了 哈哈
湍流案例的应用场景
https://v0.app/templates/metallic-silver-border-card-FPle6SOomI6
你对svg很有研究,多次拜读你的文章。我这里把svg标签图形化了,无需写代码,好像可以实现这些效果。而且很容易分享。希望沟通,加强合作。
准备搞个连续移动的烟雾,找这来了,点赞!
第二个demo应该是改变numOctaves的值,demo里的代码写的是baseFrequency
涨姿势了
水波倒影代码:svg style=position 而不是 posiotion
建议:.container { background-color: #000; } 效果更好些,不然水陆交界处会有突兀的湖蓝色(#0E6CAA)
云朵用白色径向渐变圆圈就能实现,真是大开眼界。
太酷了