这篇文章发布于 2020年08月20日,星期四,21:46,归类于 JS API。 阅读 32559 次, 今日 26 次 20 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9533
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

自定义事件的传参主要是通过CustomEvent.detail进行的。
一、addEventListener事件触发
例如,给输入框元素(假设DOM对象变量名称是input)绑定了一个'input'事件,如下:
input.addEventListener('input', function () {
// write by zhangxinxu
});
此时,点击下拉框希望触发输入框元素的'input'事件,就可以使用dispatchEvent方法和CustomEvent对象。
JS代码如下示意:
var myEvent = new CustomEvent('input');
input.dispatchEvent(myEvent);
也可以合在一起书写,JS代码如下:
input.dispatchEvent(new CustomEvent('input'));
如果希望触发'input'事件的同时传递下拉列表对应的参数对象给'input'事件,则可以使用CustomEvent.detail。
语法示意如下:
var myEvent = new CustomEvent('input', {
// zhangxinxu:
// objParams就是需要传递的参数,
// 可以是任意的类型
detail: objParams
});
input.dispatchEvent(myEvent);
//zxx: 如果你看到这段文字,说明你现在访问是体验糟糕的垃圾盗版网站,你可以访问原文获得很好的体验:https://www.zhangxinxu.com/wordpress/?p=9533(作者张鑫旭)
二、支持任意的自定义事件名称
不仅是浏览器原生的事件,如'click','mousedown','change','mouseover','mouseenter'等可以触发,任意的自定义名称的事件也是可以触发的。
例如:
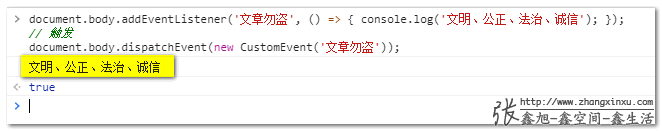
document.body.addEventListener('文章勿盗', () => { console.log('文明、公正、法治、诚信'); });
// 触发
document.body.dispatchEvent(new CustomEvent('文章勿盗'));
结果如下图所示:

传参也是一样的,例如:
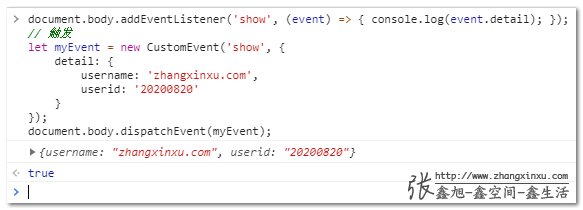
document.body.addEventListener('show', (event) => { console.log(event.detail); });
// 触发
let myEvent = new CustomEvent('show', {
detail: {
username: 'zhangxinxu.com',
userid: '20200820'
}
});
document.body.dispatchEvent(myEvent);
运行后的结果参见下图:

三、IE浏览器不支持怎么办?
IE浏览器是不支持CustomEvent.detail的,Edge 14+才开始支持,怎么办,难道IE浏览器就不能使用的吗?
不急,可以用,增加一段Polyfill脚本就可以了,如下所示:
/** * CustomEvent constructor polyfill for IE */ (function () { if (typeof window.CustomEvent === 'function') { // 如果不是IE return false; } var CustomEvent = function (event, params) { params = params || { bubbles: false, cancelable: false, detail: undefined }; var evt = document.createEvent('CustomEvent'); evt.initCustomEvent(event, params.bubbles, params.cancelable, params.detail); return evt; }; CustomEvent.prototype = window.Event.prototype; window.CustomEvent = CustomEvent; })();
这段代码复制到页面中,放在具体的业务JavaScript代码的前面,否则可能会因为执行时机先后的问题导致出bug。
四、结语
最近没事搜自己写的文章,结果发现每一篇文章都被采集站收集了,没有原出处,也不留我姓名,搜索引擎排名比我还高,甚至有些文章某国产垃圾搜索引擎都没有我的名字。
这些网站居然还活着,还活得很好,居然排名还那么高,例如某某之家之类的网站,真的是很神奇,这种匪夷所思的现象自然离不开同样神奇的某度。
2021年元旦之后,新的民法典执行,对于知识产权侵犯已经允许惩罚性赔偿了,到时候,我一定直接律师函发过去,我在这里立贴为证!
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9533
(本篇完)
- 漫谈js自定义事件、DOM/伪DOM自定义事件 (0.632)
- Safari不支持build-in自定义元素的兼容处理 (0.258)
- 输入框value属性赋值触发js change事件的实现 (0.258)
- 深度好文: 从js visibilitychange Safari下无效说开去 (0.221)
- 小tips: 点击页面出现富强、民主这类文字动画效果 (0.147)
- 见多识广,介绍Web开发中current开头的一些API属性 (0.147)
- IE6下png背景不透明问题的综合拓展 (0.006)
- jQuery-很酷的弹出层效果js插件 (0.006)
- jQuery-单击文字或图片内容放大显示效果插件 (0.006)
- jquery之图片左右切换动画效果 (0.006)
- 纯前端JS zip打包文件并下载 (RANDOM - 0.006)

敢不敢直接写 百度
支持维权,每个开发者的成果不能被这么盗窃
张老师,有没有一种方式把参数传递给自定义的事件中。比如
dispatchEvent(eventName,params),然后在new CustomEvent(“eventName”, {
detail: {
isFixed: params
}
});中可以拿到dispatchEvent()中的参数params
支持维权。举手支持
强烈支持,必须维护自己的权益
支持维权!!
微信小程序的事件似乎就是基于自定义事件
抄袭可耻,支持原创。
支持原创
我也支持,我前几天在博客园写了一个原创文章,然后不到1分钟别的站就有了
百度真的业界毒瘤…
为什么看不到自己的评论, 邮件地址没做浏览器缓存处理, 每次都要重新输入
支持维权
支持维权
支持大佬维权
支持大佬维权,好不容易写的文章.让那些小人伸手拿去的确不公.
支持大佬维权
支持
?,这种事情就是要有这种杠下去的精神,加油!
就怕发律师函也没有用,人又找不到,最多百度降个排名