这篇文章发布于 2020年08月12日,星期三,23:27,归类于 CSS相关。 阅读 44518 次, 今日 30 次 12 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9544
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。
一、滚动锚定是什么?
大家可能有过这样的浏览体验,就是图片很多的时候,例如漫画网站,尤其是条漫,在手机端,垂直布局这种,如果上方的图片加载慢,那么下方的图片看着看着就会被推下来,然后自己又要重新去滚动定位。
这是一个不太友好的浏览器体验行为。
于是,Chrome 56(2017年)和Firefox 66(2019年)开始最浏览器原来的这些滚动行为进行了优化,实现了一种“滚动锚定”的交互行为。
具体描述为:当前视区上面的内容突然出现的时候,浏览器自动改变滚动高度,让视区窗口区域内容固定,就像滚动效果被锚定一样。
因此,在PC端,在Chrome浏览器下和Firefox浏览器下,当你阅读文章或者看条漫的时候,是感觉不到页面跳动的,就是滚动锚定在其作用。
二、overflow-anchor属性出现的背景
但是,浏览器自认为正确的事情对于用户而言并一定是想要的。
例如点击下方的一个按钮,会在上方append一些数据,此时,用户希望的是append的数据内容吧下方的按钮推开,优先展示内容,此时,滚动锚定反而拖了后腿,禁止滚动锚定反而是更好的做法。
如何禁止呢?
就是使用CSS overflow-anchor属性。
语法
CSS overflow-anchor属性语法比较简单:
overflow-anchor: auto | none
其中overflow-anchor:auto是初始声明,表示浏览器自己决定滚动锚定的行为,通常表现为执行滚动锚定;overflow-anchor:none则表示禁止滚动锚定的行为。
案例
这个案例是实时效果,大家可以直接滚动操作,左边是默认的overflow-anchor:auto,右边设置的是overflow-anchor:none。
//zxx:如果看不到效果,多盗版文章,请前往原文 https://www.zhangxinxu.com/wordpress/?p=9544 进行体验。
可以看到,左侧的内容滚动后,append了很多div,但是视窗内容纹丝不动,就滚动条的位置变了下;而右侧的内容滚动后,append的内容出现在了视野,滚动条位置保持不变。
这就是overflow-anchor属性的应用场景示意。
三、结语而已
通常滚动锚定行为是我们需要的,而overflow-anchor属性的默认值就表现为滚动锚定,因此,overflow-anchor属性平常需要使用的场景比较少,还是那句话,类似overflow-anchor这样的属性,平时觉得没什么,但是一旦遇到合适的场景,那用起来的感觉就是爽歪歪了,这个世界,没有没有用的CSS,只有你不知道的或者不会用的CSS。
最后,overflow-anchor属性Safari浏览器并不支持,因为,iPhone浏览器下,上面案例两个滚动效果是一样的。
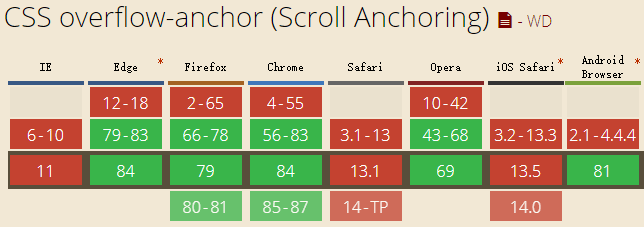
兼容性如下图所示。

以上就是本文内容,感谢阅读,欢迎分享!
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9544
(本篇完)
- 介绍8个和滚动相关的CSS属性 (0.931)
- CSS overscroll-behavior让滚动嵌套时父滚动不触发 (0.517)
- 还有完没完,怎么又来了个 scrollbar-gutter? (0.310)
- 不能落后,好好缕缕CSS滚动动画 (0.207)
- 大侠,请留步,要不过来了解下CSS Scroll Snap? (0.172)
- CSS scroll-behavior和JS scrollIntoView让页面滚动平滑 (0.103)
- 使用document.scrollingElement控制窗体滚动高度 (0.103)
- 还算有点用的scrollTo和scrollBy两个JS API (0.103)
- 关于锚点跳转及jQuery下相关操作与插件 (0.069)
- 无JavaScript纯CSS实现选项卡轮转切换效果 (0.069)
- 告别JS浮层,全新的CSS Anchor Positioning锚点定位API (RANDOM - 0.069)

感谢,解释得非常清楚
左侧示例overflow-anchor: auto;滚动很慢很少的时候不会有锚定效果,滚动多了才有,很不人性化。
Chrome mac 102.0.5005.115
此属性是否有改版?
如果anchor的盒子高度不够,不能滚动到顶部,如何处理
怎么弄一个延迟加载图片呢
例如img 没有指定宽度高度,
每周一个css小技巧!
大佬 有没有css3动画效果设计方面的书籍推荐啊
都是比较常用的
感谢分享
现在开发都是涉及到好几个端,如果用在移动端,那这个属性就不好使了吧
为什么移动端就不好使?一样支持的啊,除非移动端不是原生滚动
我是一个使用套壳浏览器(WebView)的用户(≈Chrome 55…)实话,除了旧点,(还挺快的)。