这篇文章发布于 2020年08月6日,星期四,23:56,归类于 CSS相关。 阅读 42612 次, 今日 20 次 15 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9515
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。
一、震惊的真相
今天偶然发现,原来CSS background-image属性也是可以有CSS animation动画效果,或者transition过渡效果的,颠覆了我的CSS观。
当时,我是绝对不相信的,以为我的眼睛花了。
背景图A到背景图B怎么可能有动画过渡效果呢?这和我这么多年的认识完全不符合啊!难道这么多年我学的是假的CSS。
但是,事实就摆在眼前,不得不信啊。
我一琢磨,莫非是Chrome浏览器自己加了什么私货,最近才支持的?
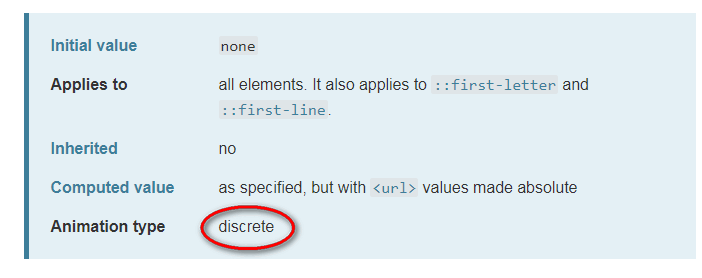
于是我打开MDN文档一看,发现了一个特殊的名词——discrete,如下截图所示:

单词’discrete’表示分离的意思,也就是有些background-image属性也是可以有动画效果的!
我整个人下巴都掉在地上了。

二、眼见为实
天不怕地不怕,就怕空口说白话。
专门做了个在线demo给大家瞅瞅,您可以狠狠地点击这里:CSS background-image过渡效果demo
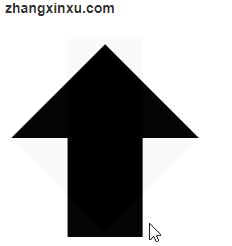
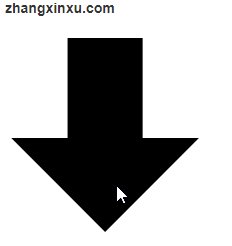
由于不是所有浏览器都能有预期的效果,所以我截屏录了个Chrome下的示意GIF,如下图所示:

可以看到鼠标经过和移出的时候背景图的变化是由明显的淡入淡出的过渡效果的。
相关的HTML和CSS代码如下:
<button class="example"></button>
.example {
width: 200px; height: 200px;
border: 0;
background: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32'%3E%3Ctitle%3Emove-up%3C/title%3E%3Cpath d='M16.016 1.157l-15.015 15.015h9.009v16.016h12.012v-16.016h9.009z'%3E%3C/path%3E%3C/svg%3E") no-repeat center / 100% 100%;
transition: background-image 1s;
}
.example:hover,
.example:active {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32'%3E%3Ctitle%3Emove-down%3C/title%3E%3Cpath d='M16.016 31.187l15.015-15.015h-9.009v-16.016h-12.012v16.016h-9.009z'%3E%3C/path%3E%3C/svg%3E");
就是两个SVG背景图片,然后就有过渡效果了。
是不是大开眼界!
三、位图、外链图都支持
我一开始以为之所以有过渡效果,是因为两个SVG图形路径的指令都是一样的。
结果一测试发现,maya,除了CSS渐变没有淡入淡出的过渡效果,传统的PNG,JPG位图,url()外链的背景图之间也是会有过渡效果的。
例如,上面例子CSS改成下面这样:
.example {
width: 200px; height: 200px;
border: 0;
background: url(icon-move-up.svg) no-repeat center / 100% 100%;
transition: background-image 1s;
}
.example:hover,
.example:active {
background-image: url(img.jpg);
}
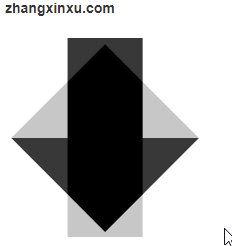
也就是默认是外链的SVG图像,hover时候是外链的JPG图像,结果也有了过渡效果。
如下图(点击播放144K):

四、唯独CSS渐变不支持
唯独CSS渐变背景不支持动画效果,例如:
.example {
width: 200px; height: 200px;
border: 0;
background: linear-gradient(blue, red) no-repeat center / 100% 100%;
transition: background-image 1s;
}
.example:hover,
.example:active {
background-image: linear-gradient(red, blue);
}
结果只有硬邦邦的悬停或激活效果,实时效果如下,大家可以点击或悬停感受下有多硬。
五、莫非是个常识
写到这里,我觉得有些虚了,感觉好像url()图像函数都支持过渡效果,是一个非常普遍的现象,说不定其他CSS开发人员早就知道,早就当常识看了。
我居然还在这里震惊,会不会被被人当傻子看啊?
是我自己激动了。
我一开始以为这个动画效果的出现是需要一些严格的条件的,没想到现在看来是个烂大街的触发条件,只要是图片都可以。
没意思,真没意思~
而且两个背景图片之间的效果也就是普通的淡入淡出,要是那种形变动画就牛逼了。
而且,我测试下来,也就Chrome浏览器支持,Firefox浏览器下图像切换效果要多硬就有多硬。
所以,background-image支持动画和过渡效果,除了让人兴奋一下,几乎没有锤子用。
更新于发布后5分钟
撒了泡尿,突然想到这个特性还是有用的。
小图标按钮,从A图到B图,如果仅仅颜色不一样,那么Chrome浏览器下的这个特性,可以让图标按钮发生类似color颜色过渡的效果。
也就是小图标动画变色效果。
虽然说小图标变色最佳实践一定是CSS mask遮罩,但是如果项目需要兼容IE浏览器,那么成本就高了。
因为遮罩的实现需要改变原始的背景图为背景色,如下所示:
.example {
width: 200px; height: 200px;
border: 0;
background: gray;
mask: url(icon-xxx.svg);
transition: background 1s;
}
.example:hover {
background: blue;
}
你看,背景变成了背景色,IE浏览器下此时根本就是一坨纯色,根本没法使用,兼容成本就高。
但是,如果是background-image过渡,那就不一样了,对吧,因为就算IE浏览器不支持,也只是生硬的从A颜色图标到B颜色图标,功能还是正常的,然后Chrome浏览器下还是棒棒哒效果。
恩,可以的,如果是需要兼容IE浏览器的场景。Chrome浏览器这个background-image属性支持过渡效果的特性还是有点作用的。
特此更正下。
六、现在的我很平静
所以,现在的我很平静,静如止水。

再回过头看看自己那一惊一乍的表现,有些大惊小怪了。
然后Chrome浏览器下的background-image属性有过渡效果,我觉得应该是后来才支持的,而不是CSS animation动画和transition过渡属性出现那会儿支持的。
判断的理由是直觉,哈哈,其实是Firefox浏览器没有支持,既然规范中有描述,而Firefox浏览器没有支持,说明是新出的规范特性。
恩,就这样吧。
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9515
(本篇完)
- 我们一起学习CSS image-set() (0.584)
- 如何让文字作为CSS背景图片显示? (0.584)
- 巧用CSS cross-fade()实现背景图像半透明效果 (0.449)
- 图片加载失败后CSS样式处理最佳实践 (0.449)
- HTML elementtiming属性初体验记录 (0.449)
- 几种CSS渐变背景图片transtion动画方法 (0.332)
- 纯CSS实现蜡烛、火焰以及熄灭后烟雾效果 (0.309)
- 使用“变量种子计数器”扩展CSS动画更多可能性 (0.309)
- 第五届CSS大会主题分享之CSS创意与视觉表现 (0.309)
- 深入理解CSS3 gradient斜向线性渐变 (0.224)
- CSS content换行实现字符点点点loading效果 (RANDOM - 0.084)

我在背景上添加了多张图片,并且给图片绑定鼠标经过事件,来控制背景的变换,利用这个效果来实现背景过渡效果,但是在多次触发事件时过度会有变硬的情况,很硬
幸亏找到了这里来,不然我还得费牛劲去做图层淡入淡出的过渡
确实是后来才支持的,我是大概在2019年注意到这个现象,当时有个项目偷懒写了 transition: all; 但是之前背景图是没有动画的,后来某天突然发现图片也跟着渐变了起来
淘气了哈哈
大佬最像标题党的一篇文章哈哈
这个用法已经有两年了貌似,我觉得挺好用的,尤其以下场景中:
我们有个项目是electron-vue写的,electron集成了chrome内核,再加上vue单页面应用,不同路由使用不同背景,在切换的时候,背景图可以平滑过渡,效果不错。
再有就是有的网站的风格是按时间分早午晚不同的界面样式风格,用动画过渡就很舒服。
求大佬写一个 边框有直角。 并带有阴影的例子
原来还可以这么玩
如果支持渐变,那就是个大新闻了。
其实更想要的就是渐变的过度,图片之间的这种变化,就像大佬说的那样,没什么锤子用
渐变在 edge 和 ie10+ 是支持的
渐变不支持 因为那帮程序员 根本不知道 渐变应该怎么 变化
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
background-image 在 edge, ie10+ 上面可以 transition .
前排