这篇文章发布于 2020年07月1日,星期三,01:11,归类于 CSS相关。 阅读 47003 次, 今日 5 次 42 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9477
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。
一、CSS变量带来的质变
CSS变量带来的提升绝不仅仅是节约点CSS代码,以及降低CSS开发和维护成本。
更重要的是,把组件中众多的交互开发从原来的JS转移到了CSS代码中,让组件代码更简洁,同时让视觉表现实现更加灵活了。
我们通过几个案例来说明这一变化。
二、简化了JS对DOM设置的介入
案例1:loading进度效果
例如实现下图所示的变量效果:

外面有一层背景层,然后里面有进度条,还有进度值。
在过去,会使用两层div元素,然后JS去改变里面有颜色条条的宽度,同时设置进度值。
也就是,loading的进度效果和进度值全部都是JS直接设置的,JS同时对应多个HTML信息。
现在,有了CSS变量,JS所做的工作就非常简单,仅仅在容器元素上设置loading进度值即可,其他什么都不需要做,至于样式表现,或者进度值如何显示,全部都是CSS的事情。
相关代码如下:
<label>图片1:</label> <div class="bar" style="--percent: 60;"></div> <label>图片2:</label> <div class="bar" style="--percent: 40;"></div> <label>图片3:</label> <div class="bar" style="--percent: 20;"></div>
.bar {
height: 20px; width: 300px;
background-color: #f5f5f5;
}
.bar::before {
display: block;
counter-reset: progress var(--percent);
content: counter(progress) '%\2002';
width: calc(1% * var(--percent));
color: #fff;
background-color: #2486ff;
text-align: right;
white-space: nowrap;
overflow: hidden;
}
可以看到,我们只需要一层div标签,DOM层级简单了,然后,需要修改的HTML变化项仅仅是一个--percent自定义属性而已。
眼见为实,您可以狠狠地点击这里:CSS百分比变量与进度条demo
三、CSS变量成为了CSS API接口

过去点击提示,点击切换等效果都需要JS针对特定的元素进行样式设置,现在有了CSS变量,我们只需要一段非常简单的通用的全局JS就可以了,然后JS就可以玩耍自己应该玩耍的东西,其他效果,全部交给CSS处理。
这段JS如下:
/** * @author zhangxinxu(.com) * @description 点击页面任意位置,标记坐标位置 */ document.addEventListener('mousedown', function (event) { var target = event.target; var body = document.body; var html = document.documentElement; // 设置自定义属性值 body.style.setProperty('--pagex', event.pageX); body.style.setProperty('--pagey', event.pageY); html.style.setProperty('--clientx', event.clientX); html.style.setProperty('--clienty', event.clientY); html.style.setProperty('--scrolly', window.pageYOffset); target.style.setProperty('--offsetx', event.offsetX); target.style.setProperty('--offsety', event.offsetY); target.parentElement.style.setProperty('--target-width', target.clientWidth); target.parentElement.style.setProperty('--target-height', target.clientHeight); target.parentElement.style.setProperty('--target-left', target.offsetLeft); target.parentElement.style.setProperty('--target-top', target.offsetTop); });
可以看到,JavaScript代码再也不负责任何与交互行为相关的逻辑,直接变成了工具人,一个单纯地传递点击坐标位置,以及点击元素偏移和尺寸信息的工具人。
CSS得到了什么呢?
得到了一个巨大的宝藏,一个随时可以拿来使用的宝藏。
我想要点击按钮的时候有什么花哨的反馈,或者点击页面空白也来个创意的交互提示,完全不成问题,随用随取,无比方便,无比自由。
可以说,上面这段JS,或者类似的JS代码是未来web开发的标配。
我们来看看上面的代码可以实现怎样的效果。
案例2:按钮点击圈圈效果
点击按钮的时候有个圈圈放大的效果,圈圈放大的中心点就是点击的位置。
效果如下GIF所示:

核心CSS代码如下:
.btn:not([disabled]):active::after {
transform: translate(-50%,-50%) scale(0);
opacity: .3;
transition: 0s;
}
.btn::after {
content: "";
display: block;
position: absolute;
width: 100%; height: 100%;
left: var(--x, 0); top: var(--y, 0);
pointer-events: none;
background: radial-gradient(circle, currentColor 10%, transparent 10.01%) no-repeat 50%;
transform: translate(-50%,-50%) scale(10);
opacity: 0;
transition: transform .3s, opacity .8s;
}
:active时候隐藏,同时设置过渡时间为0。于是,点击释放的时候,就会有过渡效果。
大家可以访问这个地址进行体验:https://xy-ui.codelabo.cn/docs/#/xy-button
案例3:点击页面出现文字效果
又例如,点击本文页面任意位置都会出现下图所示的提示信息。

就是下面上面那段万能工具人JS加下面这段CSS实现的:
body:active::after {
transform: translate(-50%, -100%);
opacity: 0.5;
transition: 0s;
left: -999px;
}
body::after {
content: 'zhangxinxu.com';
position:fixed;
z-index: 999;
left: calc(var(--clientx, -999) * 1px);
top: calc(var(--clienty, -999) * 1px);
transform: translate(-50%, calc(-100% - 20px));
opacity: 0;
transition: transform .3s, opacity .5s;
}
案例4:两个按钮下划线滑来滑去效果
以前,下图这种点击选项卡按钮,然后下划线滑来滑去,尺寸还变化效果,使用纯CSS实现很考验功力,几乎99.99%的开发都是借助JS去查询对应DOM元素,然后设置宽高和位置实现的交互效果。

现在,有了工具人JS,只需要一段CSS就可以搞定了,甚至文字的高亮切换都可以纯CSS搞定,就是这么神奇。
下面这里的效果就是实现的实时效果(若没有效果,请访问原文张鑫旭 https://www.zhangxinxu.com/wordpress/?p=9477):
点击任意的选项卡元素,就可以看到下划线滑到对应位置,同时文字有高亮的效果。
相关代码如下:
<div class="yw-tab-tab"> <a href="javascript:" class="yw-tab-a">QQ阅读</a> <a href="javascript:" class="yw-tab-a">起点读书</a> <a href="javascript:" class="yw-tab-a">红袖读书</a> <a href="javascript:" class="yw-tab-a">飞读免费小说</a> </div>
.yw-tab-tab {
position: relative;
display: flex;
max-width: 414px;
justify-content: space-between;
border-bottom: 1px solid #717678;
background-color: #fff;
margin: 30px auto;
}
.yw-tab-tab::before,
.yw-tab-tab::after {
position: absolute;
width: calc(var(--target-width, 0) * 1px);
left: calc(var(--target-left, -299) * 1px);
color: #2a80eb;
}
.yw-tab-tab[style]::before,
.yw-tab-tab[style]::after {
content: '';
}
.yw-tab-tab::before {
background-color: currentColor;
height: calc(var(--target-height) * 1px);
mix-blend-mode: overlay;
}
.yw-tab-tab::after {
border-bottom: solid;
bottom: -2px;
transition: left .2s, width .2s;
}
.yw-tab-a {
color: #717678;
padding: 10px 0;
}
如果是移动端访问,需要mousedown事件修改成touchstart,我就懒得调整了。
四、web组件的很多API接口可以拜拜了
以前web组件有一个什么功能,就新增一个API接口,看上去很厉害,实际上,加着加着,API越来越多,组件也越来越重,学习成本也越来越高,最后走向了死胡同,变得笨重,迎来了灭亡。
现在,可以改变思路了。
那些与交互表现密切相关的功能,事实上仅仅在组件容器元素上传递CSS自定义属性就可以了,无需负责具体的定位,显隐,或者样式变化,全部交给CSS。
因为设计表现的东西是上层的,灵活的,个性的,应该在CSS层面进行驾驭才是合理的,匹配的。
例如上面提到的loading组件,无论是条状的还是饼状的都是这样的处理逻辑,只负责传递进度值,样式无需关心。
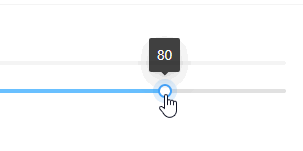
又例如滑条框(如下图Ant Design中的滑条的位置和提示效果)、popup提示框等都可以通过一个CSS自定义属性完成,JS仅需要把CSS无法获取的数据传递到祖先元素上,不需要负责UI样式。

实在太晚了,已经0:56了,我就不出demo演示了,大家领会去精神即可。
五、结语
结语个鬼大头啊,眼睛都睁不开了。
总之,交互开发实现的思路可以发展转变了,CSS变量,真香!
感谢阅读,欢迎分享!
然后行文匆忙,迷迷糊糊下码的字,如有错误,欢迎指正。
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9477
(本篇完)
- 是时候好好安利下LuLu UI框架了! (0.447)
- Polyfill吊炸天的CSS attr()新语法 (0.398)
- 介绍一种CSS变量未定义语法也OK的小妙招 (0.398)
- 纯CSS实现未读消息超过100自动显示为99+ (0.379)
- 我是如何通过CSS向JS传参的 (0.174)
- 巧借CSS var变量实现任意的CSS自定义语法 (0.174)
- CSS倒反天罡居然支持if()函数了 (0.174)
- CSS progress()函数简介 (0.155)
- 小tips:了解CSS变量var (0.130)
- css margin的相关属性,问题及应用 (0.099)
- js下拉菜单实现与可访问性问题的一些思考 (RANDOM - 0.099)

案例四,按钮滑来滑去的哪个,js代码在哪里看呀,实现不了,少了js的部分,我找不到了qwq
就是一开始出现的document.addEventListener(‘mousedown’…这段代码哈~
yw-tab-tab::after的border-width怎么设置的?我浏览器看是1.5px
Uncaught TypeError: Cannot read property ‘style’ of null
at HTMLDocument.
(JAVASCRIPT?action=raw&cype=text/javascript&v=2.0&*:449)
对应代码是
target.parentElement.style.setProperty(‘–target-width’, target.clientWidth);
不明白为什么会报错?
target.parentElement 是 null 导致,target 可能不是普通 HTML 元素或者是根结点。
yw-tab-tab[style]::before中的[style]是什么语法
属性选择器,参见《CSS选择器世界》。
哈哈话说张老师都开始用超越妹妹的表情包了吗
案例4:两个按钮下划线滑来滑去效果
这个 .yw-tab-tab[style]::before 为啥要[style], 我看去了[style]也是可以的
避免冲突。
大佬 这个有兼容性问题吗
谢谢亲,写得真不错!
?? ?? ??
兼容性如何,实际开发用的多吗
试图用JS操作过伪元素的人对此深有体会,使用CSS变量比直接操作伪元素不知道简单多少倍。
辛苦啦
我比较在意性能方面用js和css变量有差异吗?
event.offsetX要加单位,浏览器里不好使
calc( –x * 1px )
感谢张老师细心分享。
我试了下
target.style.setProperty(‘–offsetx’, event.offsetX);
这一类方法后面是不是应该加上px单位,像下面这样
target.style.setProperty(–offsetx’, event.offsetX + ‘px’);
这样不够好 ,可以这样 calc(var(–offsetx) * 1px)
谢谢指导
「案例4:两个按钮下划线滑来滑去效果」的js代码没有贴上去,是为选中的tab设置一个–target width值吗?
有的,在上面
选项卡哪里有bug,如果第一次点击两个tag名称中间空白地区,会出现额外渲染。
大神你好,想问一个问题,就是目前比如使用vue框架,和基于vue的element-ui等,已经对很多组件的样式进行了明确的定义,而且样式也形成了统一的风格,在实际开发中我们对css的修改是很少的。而现在这些框架的应用十分广泛,我们还有没有必要去深入学习css呢,怎么理解深入学习CSS的必要性呢?谢谢!
如果你一直想作为一个应用型的角色,自然没必要深入,JS也没必要深入,因为用不到。如果想要成为开发型的角色,肯定是需要深入学习的,你会发现,所谓的这些element-ui的内部实现还真是啰嗦呢。
学习了
再看一遍
如果attr()也香起来…罢罢罢
每次来都有收获,谢谢
每天学习一个小操作哈哈哈哈
受教了
什么时候attr()支持var(–数值)就好了
css原生的变量一般用的还不是那么多,现在总是在用less,sass那些预处理的扩展。
不过看了这篇文章以后,可以考虑在平时项目中用起来,当然需要做兼容的项目就最好不要作死了,哈哈
代码拿走了?,给大神留个赞
盲猜以后交互方面的特效开发可以独立出来了,css的重视程度应该也会上升一些了吧
香
真香!
学习学习,增加知识
666 回去给我的博客也加上这个效果
我觉得是个大新闻,抢个沙发。
真香
真香(手动狗头~~