这篇文章发布于 2020年07月6日,星期一,21:55,归类于 CSS相关。 阅读 51026 次, 今日 17 次 14 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9489
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。
一、需求描述

某元素,希望background-image背景图片是半透明的,但是,元素里面的其他内容,例如文字,图标之类的还是不透明。
如果是纯色背景或者是CSS渐变背景,很好处理,使用rgba或者hsla颜色色值即可。
但是,如果是url()背景图像,似乎就无能为力了。
如果是个内联的<img>图像那很好处理,无论是filter滤镜、mask遮罩还是opacity透明度设置都可以实现我们的效果,但是偏偏这里是背景图像,所有前面提到的这些方法都会影响文字的正常显示。
我估计很多人会想到使用::before/::after伪元素实现,例如:
.box {
position: relative;
z-index: 0;
}
.box::before {
content: '';
position: absolute;
left: 0; right: 0; top: 0; bottom: 0;
background: url(xxx.jpg) no-repeat center / contain;
z-index: -1;
opacity: .5;
}
实时效果如下(如果没有效果请访问原文 作者张鑫旭):
但是这个方法太啰嗦,成本太高(创建了大量的层叠上下文、尺寸是不是需要调整),无法大规模使用。
有没有什么好的实现方法呢?
试试使用cross-fade()图像函数。
二、cross-fade()实现背景图像半透明
cross-fade()函数可以让两张图像半透明混合。
例如:
<div class="cross-fade-image"></div>
.cross-fade-image {
width: 300px; height: 300px;
background: no-repeat center / contain;
background-image: -webkit-cross-fade(url(1.jpg), url(2.jpg), 50%);
background-image: cross-fade(url(1.jpg), url(2.jpg), 50%);
}
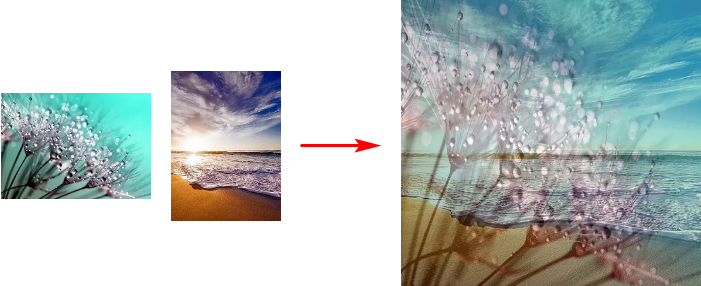
就会有下图所示的效果。

2.jpg这张图以50%的透明度和1.jpg进行了混合渲染。
上面案例使用的是cross-fade()函数的传统语法,具体如下:
<image-combination> = cross-fade( <image>, <image>, <percentage> )
其中<percentage>指的是透明度,只会改变第2个图像的透明度,最终的效果是第1个图像完全不透明和第2个图像半透明叠加的效果。
关于cross-fade()图像函数中的百分比值改变的仅仅是后面一个图像的透明度,我很久以前做过一个demo页面进行过测试,您可以狠狠地点击这里:CSS3 cross-fade属性透明度作用对象测试
示意截图如下:

虽然cross-fade()函数设计的初衷是多个图像半透明叠加,但是,这样的场景实际开发很少遇到,因此,cross-fade()反而更适合控制单个背景图像的半透明效果。
实现原理很简单,第1张图使用透明图片,第2张图使用目标图片就可以了。
举个例子:
某背景图在黑暗模式下太亮了,希望调整下背景图的明暗度,使用cross-fade()函数实现就是下面这段CSS代码(宽高设置的CSS略):
.dark {
/* 兜底,IE和Firefox浏览器 */
background-image: url(2.jpg);
--transparent: url(data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==);
/* Safari最近版本已经不需要私有前缀了 */
background-image: cross-fade(var(--transparent), url(2.jpg), 40%);
/* 如使用自定义属性,-webkit-语句需要放在没有私有前缀语句的下面 */
background-image: -webkit-cross-fade(var(--transparent), url(2.jpg), 40%);
background-size: cover;
}
效果如下:

是不是很简单,是不是比伪元素实现要靠谱的多,对应的demo访问这里。
cross-fade()本质上就是个<image>图像数据类型,和url()图像,gradient渐变图像,image-set()函数是一个性质,可以用在border-image, mask-image等属性中。
因此,使用cross-fade()函数替换url()函数实现背景图片的半透明效果决定是成本最低,效果最好的方法。
三、移动端兼容性极佳
cross-fade()函数webkit浏览器支持的非常早,iOS 5,Android 4.4均支持,只不过需要设置私有前缀,具体如下图所示:

因此,在移动端可以放心使用,至于PC端,不需要考虑IE浏览器的项目也是可以放心使用的,就算需要考虑IE也没毛病,不过就是背景图还是完全不透明而已,视觉体验稍微低了一点而已。
这世界上没有所谓的没有用的CSS属性,只是没有遇到合适的场景而已;就像依然单身的诸位,只是还没有遇到合适的那个他/她而已。
另外,cross-fade()函数加入CSS规范后有了新的语法,更灵活更强大,但是目前没有任何浏览器支持,因此本文没有做相关介绍。
以上就是本文内容,感谢阅读,如果你觉得内容还不错,欢迎分享,分享与分享。
让有用的知识惠及更多的人。
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9489
(本篇完)
- CSS3背景图片透明叠加属性cross-fade简介 (0.392)
- 关于gif图片(或png8)杂边锯齿的问题 (0.301)
- RGBA颜色与兼容性的半透明背景色 (0.301)
- 如何使用纯CSS鉴别是不是Safari浏览器 (0.301)
- 第五届CSS大会主题分享之CSS创意与视觉表现 (0.156)
- 我们一起学习CSS image-set() (0.151)
- 颠覆,原来background-image也是支持CSS动画的 (0.151)
- 如何让文字作为CSS背景图片显示? (0.151)
- 图片加载失败后CSS样式处理最佳实践 (0.151)
- HTML elementtiming属性初体验记录 (0.151)
- 使用CSS实现Photoshop选区效果及应用 (RANDOM - 0.090)

这个bgImage是不是只能hardcode在css里?有没有办法通过属性传入,动态设置?
作为CSS变量应该可以~
学到了,张老师太牛了
张老师,今天刚好有一个要做水印的需求,及时雨啊
张含韵呢?
尊重版权,从我做起。
可以!CSS3新特性越来越强了
这世界上没有所谓的没有用的CSS属性,只是没有遇到合适的场景而已。这句可以奉为css世界中的名言了
就像依然单身的诸位,只是还没有遇到合适的那个他/她而已。
张老师太狠了!
又学到了一个解决方案 舒服了 谢谢旭哥的耐心解答
水印?
是个不错的应用场景。
这个方案太好了!谢谢张老师
学到了,赞~