这篇文章发布于 2020年06月16日,星期二,22:34,归类于 CSS相关。 阅读 24619 次, 今日 23 次 6 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9469
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。
一、引言
在过去,想要对某部分文字进行强调,通常的做法是加粗,或者使用一个高亮的颜色,现在有了新的选择,就是使用text-emphasis属性进行强调装饰。
text-emphasis家族总共有4个CSS属性,分别是:
- text-emphasis
- text-emphasis-color
- text-emphasis-style
- text-emphasis-position
其中,text-emphasis是text-emphasis-color和text-emphasis-style这两个CSS属性的缩写,注意,并不包含text-emphasis-position属性,text-emphasis-position属性是独立的。
二、详细
1. text-emphasis-color
text-emphasis-color属性没什么好说的,表示用来强调的字符的颜色,初始值就是当前文字的颜色。
2. text-emphasis-style
text-emphasis-style语法主要有下面3类:
text-emphasis-style: none text-emphasis-style: [ filled | open ] || [ dot | circle | double-circle | triangle | sesame ] text-emphasis-style: <string>
其中:
text-emphasis-style:none是默认声明,表示没有任何强调装饰。
text-emphasis-style:<string>表示使用任意的单个字符作为强调装饰符。例如使用爱心字符:
宝贝,<span class="emphasis">爱你</span>,<span class="emphasis">比心</span>!
.emphasis {
-webkit-text-emphasis-style: '❤';
text-emphasis-style: '❤';
}
效果如下图所示,可以看到对应的文字上面出现了爱心字符(因为应用了Emoji字体,所以呈现的是Emoji字符)。

这里有几个细节和大家讲下:
- 显示的强调装饰符的字号是主文字内容字号的一半,例如假设文字是
16px大小,则上方的强调字符的大小则是8px。因此,如果文字字号不是很大的时候,尽量不要使用造型复杂,字符区域较小的字符,例如星号“*”,井号“#”等,因为在普通的显示设备中会缩成一团,用户完全看不出来是什么字符。 - 如果行高不是很高,则强调装饰符会自动增加当前这一行所占据的高度。
- 强调装饰符和正文之间的距离是无法通过设置行高等属性进行调节的,距离的大小主要由字体决定。
- 如果指定的是多个字符,则只会使用第1个字符作为强调装饰符。例如:
text-emphasis-style: 'CSS新世界';
等同于:
text-emphasis-style: 'C';
最后看下text-emphasis-style内置的几个装饰符效果,他们是dot(点)、circle(圆)、double-circle(双层圆)、triangle(三角)、sesame(芝麻点)。
每一种装饰符都有实心和空心两种字符,是通过filled和open这两个关键字决定的。
例如:
/* 实心的圆点 */ text-emphasis: filled dot; /* 空心的圆点 */ text-emphasis: open dot;
由于内置字符默认都是使用实心的,因此,text-emphasis:filled dot的效果等同于text-emphasis:dot。
如果text-emphasis-style的属性值只有filled或open,则会采用dot(点)作为强调装饰符。例如:
/* 等同于text-emphasis: filled dot */ text-emphasis: filled; /* 等同于text-emphasis: open dot */ text-emphasis: open;
至于各个装饰符具体的效果,我(张鑫旭)特意制作了一个表方便大家常看,详见下表。
| 关键字值 | filled | open | 微软雅黑效果 | 宋体效果 |
|---|---|---|---|---|
dot |
'•' (U+2022) |
'◦' (U+25E6) |
||
circle |
'●' (U+25CF) |
'○' (U+25CB) |
||
double-circle |
'◉' (U+25C9) |
'◎' (U+25CE) |
||
triangle |
'▲' (U+25B2) |
'△' (U+25B3) |
||
sesame |
'﹅' (U+FE45) |
'﹆' (U+FE46) |
各个强调装饰符的字形大小受字体影响较大,大家根据实际场景选择使用合适的强调装饰符。
3. text-emphasis-position
text-emphasis-position属性用来指定强调装饰符的位置,默认位置是在正文的上方,我们可以指定强调装饰符在正文的下方,也可以指定垂直排版的时候强调装饰符是左侧还是右侧。
语法如下:
text-emphasis-position: [ over | under ] && [ right | left ]
使用示意:
text-emphasis-position: over left; text-emphasis-position: under right; text-emphasis-position: under left; text-emphasis-position: left over; text-emphasis-position: right under; text-emphasis-position: left under;
text-emphasis-position的初始值是over right。right定位出现在文字垂直排版的时候,例如设置writing-mode:vertical-rl,此时就可以看到强调装饰符在右侧了,效果如下图所示。

text-emphasis-position属性在中文场景下还是很常用的,因为,中文习惯在底部设置表示强调的字符,有别于日文、韩文等东亚语言。
因此,中文内容的强调,除了设置强调装饰符以外,还要设置强调装饰符的位置为底部,例如:
.chinese-emphasis {
-webkit-text-emphasis: dot;
text-emphasis: dot;
-webkit-text-emphasis-position: under right;
text-emphasis-position: under right;
}
这里有个小细节,在Chrome浏览器下,text-emphasis-position属性可以只设置垂直方向的方位值,无需设置水平方向的方位值,例如下面的语法在Chrome浏览器下也是可以识别的:
-webkit-text-emphasis-position: under;
但是,请注意,Chrome浏览器的这个做法其实是不对的,是个规范的描述不相符合的,规范中要求text-emphasis-position属性值需要同时包含水平方位和垂直方位,因此,建议大家还是2个值同时设置。
-webkit-text-emphasis-position: under right;
4. text-emphasis
text-emphasis是text-emphasis-color和text-emphasis-style这两个CSS属性的缩写,使用示意:
text-emphasis: circle deepskyblue;
就语法和语义而言,text-emphasis属性比较单纯,没有隐藏细节。
唯一值得一提的是text-emphasis是一个继承属性,也就是祖先元素设置了强调效果,子元素也会应用。这一点就和text-decoration属性完全不同,text-decoration属性是没有继承性的。
另外一点小区别是,text-emphasis属性会影响文字占据的高度,而text-decoration属性不会。
三、小结
我回顾了下我所经历的这些项目,使用text-emphasis属性的地方,也就是JS API或者技术文档一些需要强调的文本之处了,还有公司产品对外的帮助文档之类。而普通的内容展示,似乎没有这样的需求。
总之,CSS text-emphasis属性给了我们文字内容强调一个新的选择。
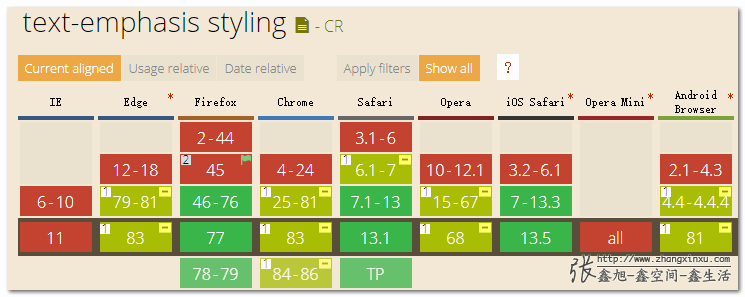
最后,展示下text-emphasis属性的浏览器兼容性,如下图:

以上就是本文内容,感谢阅读,欢迎分享!
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9469
(本篇完)
- CSS direction属性简介与实际应用 (0.520)
- 改变CSS世界纵横规则的writing-mode属性 (0.520)
- canvas文本绘制自动换行、字间距、竖排等实现 (0.520)
- CSS margin-inline和margin-block区别是什么? (0.520)
- 使用CSS text-combine-upright实现字符的横向合并 (0.520)
- Tips: 使用CSS逻辑属性简化我们的书写 (0.520)
- CSS text-decoration实现宽度100%波浪线效果 (0.480)
- 了解CSS3 text-decoration波浪线等新特性 (0.455)
- 解决文字和text-decoration:underline下划线重叠问题 (0.455)
- 直线等图形3D穿过文字的CSS实现 (0.455)
- 使用grid-area等Grid布局属性轻松实现元素层叠效果 (RANDOM - 0.025)

赞
nice
学习了学习了
学习了学习了, 但是设计师总有他们自己的想法?
精彩~
感谢分享,以前都没了解过这个