这篇文章发布于 2020年05月27日,星期三,23:50,归类于 CSS相关。 阅读 33217 次, 今日 3 次 13 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9429
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、兜兜转转一大圈
兜兜转转一大圈,最后发现实现两端对齐布局方式最简单的居然是使用CSS columns多栏布局。
例如,我们想要实现3列元素两端对齐,中间间隙是30px,CSS代码为:
.container {
columns: 3;
column-gap: 30px;
/* 也可以是gap: 30px */
}
叮咚,结束了,game over~
简单到令人发指。
不要怀疑,看一个实时渲染的例子吧:
<div class="container">
<div class="zhang"></div>
<div class="xin"></div>
<div class="xu"></div>
</div>
.container {
columns: 3;
column-gap: 30px;
}
.container > div {
padding: 50px;
background: deepskyblue;
}
实时渲染效果如下,如果没效果,请访问原文地址。https://www.zhangxinxu.com/wordpress/?p=9429
二、columns实现的优缺点
优点
相比Flex布局和Grid布局的space-between值的两端对齐效果,使用CSS columns布局实现的优点除了代码少了一点之外,最大的优点是保护了HTML元素原本的display计算值。
例如,浏览器默认状态下,<li>元素会出现项目符号,例如圆点,或数字序号。
如果使用Flex布局或Grid布局,就需要设置display:flex或者display:grid,改变了原始的display:list-item计算值,圆点,或数字序号就会消失。
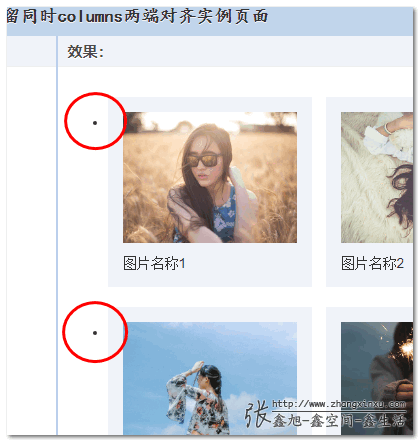
针对这个优点,我做了个demo,您可以狠狠地点击这里:list-style-type保留同时columns两端对齐demo
可以看到<li>元素子元素既保持了两端对齐效果,<li>元素自身默认自带的圆点符号也保留了,如下图所示。

这是Flex布局和Grid布局无法轻松实现的。
缺点
适合单行元素的两端对齐效果,如果列表元素有很多行,则columns布局就不太好处理,一是列表的流向优先垂直方向,二是容易出现列表垂直分列的意外场景。
三、结语
CSS columns实现两端布局效果虽然在实际开发的时候不实用,因为还是有不少限制的。
唯一适合的场景,就是不改变display值同时实现两端布局效果的时候,虽然这样的场景比较少,但是实际开发项目那么多,使用场景千千万,难保什么时候会遇到,此时,用上短短columns:3;gap:30px;几个字母就实现精湛的布局效果,岂不爽哉!
其实技术就是这样,几乎很少有没有作用,完全鸡肋的API的,存在就有道理,出现即有价值,只是其使用的场景是应对非典型场景的。
学习之,了解之,获取短时间看不到效果,但是随着项目经验不断积累,一定会遇到使用适合的使用场景的,别人还会头疼怎么实现,还在不断的谷歌搜索,而你,一个闪念的时间,聊聊数行代码,就实现了这样的需求,那种感觉,会让你上瘾的,什么感觉呢?就是技术世界的掌控者,俯瞰芸芸代码,代码世界一人之下万人之上的感觉,本质上是一种掌控权力的感觉,是成为技术高手的感觉。
所以,CSS columns实现两端布局,虽出场机会不错,但本身价值并不低。
好,本文技术难度到没什么,主要是一个布局小tips共享。
如果你觉得这个布局实现还不错,欢迎分享给其他小伙伴。
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9429
(本篇完)
- CSS gap属性进化史 (0.521)
- 写给自己看的CSS columns分栏布局教程 (0.285)
- HTML CSS列表元素ul,ol,dl的研究与应用 (0.241)
- CSS Grid布局中的subgrid的适用场景 (0.239)
- ol元素及相关属性:type, start, value, 和reversed (0.238)
- 了解CSS revert全局关键字 (0.238)
- 使用CSS revert全局关键字还原display显示元素 (0.136)
- CSS ::marker伪元素简介 (0.132)
- 关于list-style-type项目符号你应该知道的事情 (0.132)
- CSS margin-trim属性是做什么用的? (0.132)
- jQuery-单击文字或图片内容放大显示效果插件 (RANDOM - 0.004)

https://codepen.io/1415333545/pen/yLXpyJw
旭鑫大大你看看这个噻,当设置 * { margin: 0; } columns 有问题
当设置columns多列排布时,给子集添加底部边框或者加:after伪元素,当子集结束并且换行时,边框显示都会在第二列头部显示,边框而不是跟子集在同一列
问个问题:弹性布局:,子元素布局错乱问题;正常是这样排列的,但是如果我数字文字很多,会导致排列不能等比。
学到了,大佬,灵魂发问:咋没有一个rows?
columns布局rows无效。
清早起来get到了一个知识点!
纠正大佬的错别字,文章倒数第三行,
所以,CSS columns实现两端布局,虽出场机会不错,但本身价值并不低。
应该是 虽出场机会不多
俺也来!
聊聊数行: 寥寥数行
牛
额,要保留list-style,li下再包一层不是就行了吗.
看了下caniuse,IE9不支持,还是不够香?
微信编辑器发出的文章,麻烦你包一下。
终于等到你
赞