这篇文章发布于 2020年03月18日,星期三,16:56,归类于 CSS相关。 阅读 30155 次, 今日 21 次 6 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9328
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。
一、先了解下overflow-wrap属性

CSS overflow-wrap属性其实就是以前的word-wrap属性,MDN现在直接把word-wrap的文档页跳转到overflow-wrap属性的文档页了。
由于overflow-wrap属性IE浏览器不支持,而其他现代浏览器依然支持老的word-wrap属性语法,因此,没有任何理由使用overflow-wrap属性。
直到有一天overflow-wrap属性突然支持了一个新的属性值anywhere,overflow-wrap属性就有了使用的理由了。
overflow-wrap属性的正式语法如下:
overflow-wrap: normal | break-word | anywhere
二、anywhere有什么用
在展开技术属性值anywhere的作用之前,先给大家科普一个概念,关于“硬换行”和“软换行”。
硬换行在文本的换行点处插入了实际换行符,而软换行的文本实际上仍在同一行,但看起来它被分成了几行,例如word-break:break-all让长英文单词就属于软换行。
anywhere和break-word的异同
在正常状态下,anywhere和break-word的表现是一样的,即如果行中没有其他可接受的断点,则可以在任何点断开原本不可断开的字符串(如长单词或URL),并且在断点处不插入连字符。
用人话解释就是连续的英文字符如果可以不用断就不断,如果实在不行,就断开,因此相比break-all可能会留白。如下图所示:

具体可参见这篇文章:“word-break:break-all和word-wrap:break-word的区别”。
下面讲下不同支持,anywhere和break-word的不同之处在于,在overflow-wrap:anywhere计算最小内容尺寸的时候会考虑软换行,而overflow-wrap:break-word不会考虑软换行。
例如下面这个例子:
<p class="anywhere">I'm zhangxinxu.</p> <p class="break-word">I'm zhangxinxu.</p>
p {
display: inline-block;
width: min-content;
padding: 10px;
border: solid deepskyblue;
vertical-align: top;
}
.anywhere {
overflow-wrap: anywhere;
}
.break-word {
overflow-wrap: break-word;
}
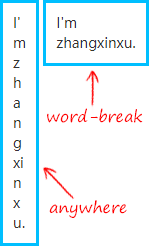
结果在Chrome浏览器下的效果就像下图这样:

可以看到,应用了overflow-wrap:anywhere声明的元素的最小宽度是把每一个英文单词都破开后的宽度,而应用了overflow-wrap:break-word声明的元素还是按照默认的最小宽度规则进行计算。
有此可见,overflow-wrap:anywhere就像是overflow-wrap:break-word和word-break:break-all声明的混合体,主要用在弹性布局中,即元素尺寸足够的时候单词尽量完成显示,不随便中断,如果尺寸不够,那就能断则断。
三、兼容性和结语
overflow-wrap:anywhere声明目前兼容性还不算乐观,目前(2020年3月)Safari浏览器还不支持,Chrome浏览器也是刚刚支持,具体信息参见表:
IE |
Edge |
Firefox |
Chrome |
Safari |
iOS Safari |
Android Browser |
|---|---|---|---|---|---|---|
| ✘ | ✘ | 65+ ✔ | 80+ ✔ | 13+ ✘ | 13.3+ ✘ | 80+ ✔ |
因此目前还不适合在实际项目中使用,大家了解即可。
而且,常规的文字排版大家也不会用到这个属性,就算知道这个属性值,也不会想到使用。
注定是一个日后被人遗忘的CSS特性。
就说这么多,带大家简单了解一个新特性。
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9328
(本篇完)
- CSS排版为何强?瞧瞧多牛这换行 (0.708)
- CSS line-break属性与中文标点换行 (0.598)
- word-break:break-all和word-wrap:break-word的区别 (0.510)
- 借助wbr标签实现连续英文字符的精准换行 (0.400)
- 粉丝群第1期CSS小测点评与答疑 (0.119)
- 小tips: 纯CSS实现打字动画效果 (0.113)
- 为什么white-space:nowrap可以让文字一行显示? (0.094)
- display:table-cell自适应布局下连续单词字符换行 (0.088)
- 小tip: 使用CSS(Unicode字符)让inline水平元素换行 (0.088)
- 自适应表格连续字符换行及单行溢出点点点显示 (0.088)
- 准确理解CSS clear:left/right的含义及实际用途 (RANDOM - 0.005)

2025年所有浏览器全支持了,但是仍然没见过有人用
不太明白,经常新增那么多CSS属性,看着很不错很想立马用到项目里面,最后竟然是这个浏览器不支持,那个浏览器不支持,意义何在呢!什么时候可以把所有浏览器全部统一那就前端大改革了。
大佬改天教我们钓鱼吧,摸鱼我已经会了哈哈。
建议大佬以后可以在兼容性列表里加入chromium 版本的 edge
大佬的文章,一如既往的赞
说人话这个梗戳中我的笑点?
能把技术说的这么幽默,赞