这篇文章发布于 2020年01月1日,星期三,21:04,归类于 CSS相关。 阅读 26300 次, 今日 4 次 4 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9163
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。
今天是1月1日,祝大家2020元旦快乐!

一、了解CSS paint-order
CSS paint-order作用在SVG图形元素上,设置是先绘制描边还是先绘制填充。
为什么会有这个属性呢?在SVG中,描边和填充同时都有设置是很常见的,而SVG图形的描边和CSS中的-webkit-text-stroke描边是一样的,都是居中描边。

如果描边再粗一点,文字原本颜色说不定就看不见了,那就不是描边效果,是加粗效果了,并不符合我们的预期,有没有什么办法可以实现外描边效果呢?
对于CSS文本可以使用text-shadow代替,在SVG中可以使用本文这里的paint-order进行控制。
paint-order案例
一个SVG,两个两行文字,其中一个设置了paint-order:stroke,代码如下:
<svg xmlns="http://www.w3.org/2000/svg">
<text x="10" y="50">张旭旭是大帅锅</text>
<text x="10" y="120" class="paint-order">张旭旭是大帅锅</text>
</svg>
svg {
background-color: deepskyblue;
fill: crimson;
stroke: white;
stroke-width: 6px;
font-size: 40px;
font-weight: bold;
}
.paint-order {
paint-order: stroke;
}
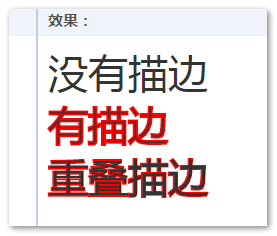
结果就有下图所示的效果:

其中上面一行文字6px的描边已经把文字原本的颜色给遮盖了,而后面一行文字设置了paint-order:stroke,可以让浏览器绘制时候,先绘制描边,再绘制填充,这样文字的填充就会覆盖白色描边,于是只有在文字区域外面的描边可以看到,文字原本填充的crimson颜色显示良好,这就是CSS paint-order属性的作用。
眼见为实,您可以狠狠的点击这里:CSS paint-order实现文字外描边demo
二、语法和兼容性
☞ 语法
paint-order: normal | [ fill || stroke || markers ]
||表示或者,可以并存,因此下面的写法都是合法的:
paint-order: normal; paint-order: fill; paint-order: stroke; paint-order: markers; paint-order: fill markers; paint-order: markers stroke; ... paint-order: fill markers stroke; paint-order: markers fill stroke; paint-order: stroke markers fill; ...
其中:
- normal
- 默认值。绘制顺序是fill stroke markers。图形绘制是后来居上的,因此默认是描边覆盖填充,标记覆盖描边。
- fill
- 先填充。
- stroke
- 先描边,然后再填充或者标记。
- markers
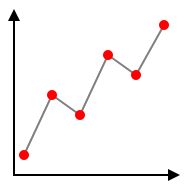
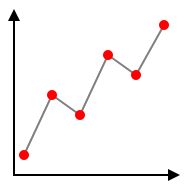
- 先标记。下图坐标值的两个箭头,以及折线上的红色小圆点就是标记,
<marker>元素绘制的,文档这里。
CSS paint-order可以作用在SVG的以下这些元素上:<circle>, <ellipse>, <line>, <path>, <polygon>, <polyline>, <rect>, <text>, <textPath>, 以及<tspan>。
paint-order也可以直接作为XML属性用在上面这些元素上。
☞ 兼容性
对于一个CSS新特性而言,兼容性还是很不错的,毕竟这个CSS渲染规则浏览器厂商还是很好实现的,成本很低,比Houdini的支持简单多了:

可以用起来。
三、未来十年是更好美好的十年
21世纪第3个10年要开始了。
在接下来这10年里,继续心怀梦想,努力拼搏,只争朝夕,不负昭华,为实现中华民族伟大复兴尽自己一份力,和祖国一起成长,砥砺前行!
2019年是过去十年最好的一年,未来十年也一定会比2019年更好!
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9163
(本篇完)
- CSS reading-flow和reading-order属性简介 (0.379)
- -webkit-text-stroke文字描边CSS属性及展开 (0.285)
- 不使用font-weight等CSS实现文字变瘦或变胖效果 (0.285)
- CSS vector-effect与SVG stroke描边缩放 (0.209)
- 纯CSS实现帅气的SVG路径描边动画效果 (0.204)
- 如何手搓SVG半圆弧,手把手教程 (0.204)
- 更符合书写习惯的CSS媒体查询Range语法 (0.190)
- 如何让文字作为CSS背景图片显示? (0.146)
- -webkit-box-reflect属性简介及元素镜像倒影实现 (0.141)
- CSS, SVG和canvas分别实现文本文字纹理叠加效果 (0.126)
- 秋月何时了,CSS3 border-radius知多少? (RANDOM - 0.005)


牛B,膜拜了
谢谢支持
新年快乐
paint-order可直接写在svg内:
张旭旭是大帅锅
支持paint-order属性包括:
circle, ellipse, line, path, polygon, polyline, rect, text, textPath, tspan
参考:https://developer.mozilla.org/zh-CN/docs/Web/SVG/Attribute/paint-order