这篇文章发布于 2020年01月17日,星期五,01:05,归类于 CSS相关。 阅读 22133 次, 今日 24 次 5 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=5474
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、CSS判断是否是触摸设备
遥想数年前,想要实现一个功能,如果是手机上或者平板设备,则页面上链接不显示下划线,仅仅颜色变化。而PC浏览器访问页面,下划线依然保留,然后hover时候隐藏。
原因是移动设备上hover效果没有桌面浏览器那么精准,体验并不好。
当时找了很多资料,各种特性尝试,吸引可以纯CSS判断是不是支持手指点击的设备,未果。通过判断屏幕密度,苹果电脑还有新的显示器都是多倍屏,有问题;通过判断屏幕尺寸的话,又无法区分平板设备。最后放弃。
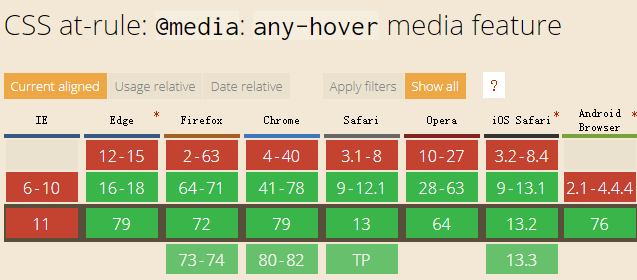
然后最近偶然遇到一个新的media媒体查询条件,any-hover,居然可以判断设备是否支持鼠标经过行为,大喜!这不正好可以解决我多年前的那个体验增强需求吗?
下面这段CSS代码就可以了:
@media (any-hover: none) {
a {
text-decoration: none;
}
}
这样,就可以让链接在于不支持鼠标hover的设备下没有下划线了。
我们可以实地测试下,下面这段文字有没有下划线呢?如果不出意外,手机访问没有下划线,但是有鹅黄色亮亮的背景色;桌面浏览器访问则是下划线。
《CSS选择器世界》电子书已经上架了,喜欢阅读电子书的朋友不要错过哦!
用到的CSS代码如下:
@media (any-hover: none) {
.example-zxx {
text-decoration: none;
background-color: #ffffe0;
}
}
@media (any-hover: hover) {
.example-zxx {
text-decoration: underline;
}
}
二、any-hover媒体查询简介
any-hover CSS媒体功能可用于测试是否有任意可用的输入装置可以hover悬停在元素上。
例如鼠标这个输入装置就可以控制cursor手形的位置,以及hover在元素上;例如手机都是手指控制,没有什么悬停感应,因此,没有装置可以hover悬停(虽然手指也能触发:hover伪类效果)。
因此,any-hover媒体查询简介可以用来精确控制不同设备上的hover交互行为,尤其对于跨平台的网页,响应式网站,非常有用。
语法
any-hover功能检测支持下面两个关键字值:
- none
- 没有什么输入装置可以实现hover悬停,或者没有可以指向的输入装置。
- hover
- 一个或多个输入装置可以触发元素的hover悬停交互。
应用举例
几乎所有的外部网页都离不开按钮。
如果我们的网站是专为移动端开发的,我们只需要写按钮默认态和:active激活态就可以。
但是如果我们希望写一个按钮组件,在移动端和PC端通用,那么,PC端需要的:hover效果用在移动端就不合适,此时可以借助any-hover媒体查询优化我们的体验。
例如:
button {
background-color: #fff;
}
button:active {
background-color: #f0f0f0;
}
@media (any-hover: hover) {
button:hover {
background-color: #f5f5f5;
}
}
但是,这样有个问题,就是IE浏览器下的按钮:hover效果没有了,因为@media (any-hover: hover) Edge16才支持:

有什么办法呢?
有!那就是放弃IE浏览器!
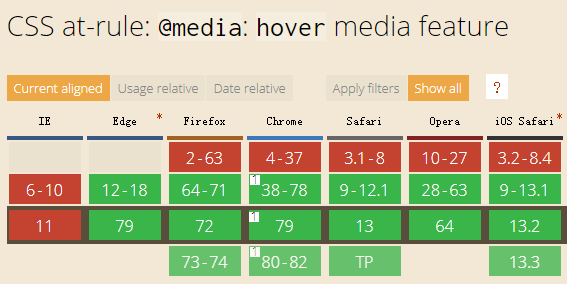
或者改用下面的hover媒体查询,可以兼容到Edge12。
三、那hover媒体查询什么意思呢?
和any-hover近似的还有一个hover媒体查询。
语法一样作用也是一样的,唯一的区别就在于any-hover是检测任意的输入装置,而hover只检测主要的输入装置。
语法
hover功能检测支持下面两个关键字值:
- none
- 主输入装置根本无法悬停或无法方便地悬停(例如,许多移动设备在用户执行不方便的长点击来模拟悬停),或者没有主指向输入装置。
- hover
- 主输入装置可以触发元素的hover悬停交互。
兼容性
hover兼容到Edge12,window8+以上操作系统都可以使用。

四、pointer和any-pointer简介
与hover、any-hover查询相对应的还有pointer、any-pointer查询。
hover是悬停事件相关,而pointer则是与点击事件相关。
pointer、any-pointer查询主要用来识别当前的环境,是否可以非常方便的进行点击操作。
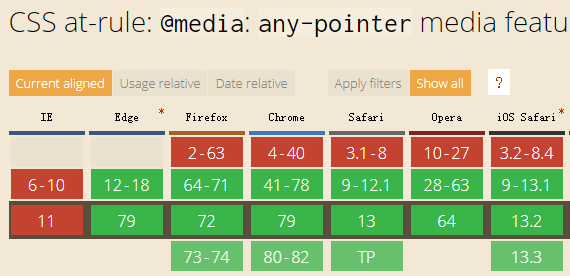
any-pointer语法
支持下面3个关键字值:
- none
- 没有可用的点击设备。
- coarse
- 至少一个设备的点击不是很精确。例如手机移动端,用罗永浩的话讲,都是使用萝卜一样粗的手机进行操作,就属于点击不精确。
- fine
- 有设备可以让点击很精准。例如有鼠标的桌面电脑浏览器。
pointer语法
同样也是支持下面3个关键字值:
- none
- 主输入装置点击不可用。
- coarse
- 主输入装置点击不精确。
- fine
- 主输入装置点击很OK。
应用场景
pointer和any-pointer查询语法设计的初衷非常好,当我们知道一个设备点击是否精确还是不精确之后,我们就能进行相应的体验升级和改进。
比方说如果用户的点击操作可以很精确,我们就可以使用一个传统按钮;如果用户的点击操作不是很精确,那我们就可以做一个大大宽宽的按钮,方便用户操作。
但是放到实际开发中,并没有做这样的区分,都是直接优雅地扩大点击区域,例如<a>包含整段描述,按钮做得足够大。小图标按钮也使用padding或者透明border扩展点击区域。
根本轮不到使用pointer和any-pointer查询语法进行区分。
也就是说,pointer和any-pointer最实用的场景其实并不是移动端,反而是宽屏的PC网页。
随着物联网的不断发展,以后会出现各种各样的触屏设备,他们尺寸都是很大的,比如说特斯拉的中控屏,医院或银行的自助机屏幕,或者各种平板设备等。
在这些设备上浏览网页的时候,由于他们的设备宽度足够的大,1200像素以上,显示的是我们桌面端的网页。
而我们在开发桌面当网页的时候,往往都是基于用户有一个灵敏的鼠标来设计和开发的,这就会导致在大屏触摸设备下带来体验问题。
比方说浏览器的单选框和复选框,其实是很小的一块区域,如果我们用鼠标点,其实还挺好点击的,如果是在平板设备上,用手指去戳,看你就不太好点击。
这个时候,pointer和any-pointer查询就很有用了。
例如点击不精确的时候让复选框尺寸变大:
@media (pointer: coarse) {
input[type="checkbox"] {
width: 30px;
height: 30px;
}
}
实时效果如下(手机或者Pad,或者其他触摸设备,复选框尺寸会明显比文字大):
复选框:
如果你是在桌面浏览器访问本文,可以打开控制台进入移动预览模式,也会看到复选框变得很大,妈妈再也不用担心我点不到按钮控件了。
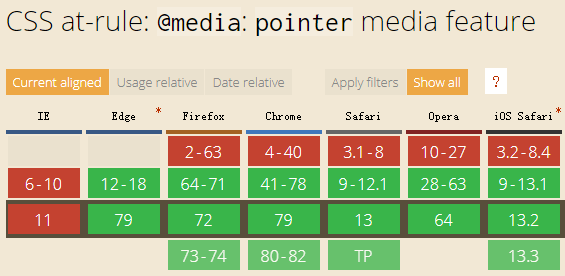
兼容性
pointer和any-pointer查询语法都是Edge 12+开始支持的,在CSS新特性里面算是兼容性不错的啦。


五、点评、结语及其他
本文介绍的鼠标hover悬停媒体查询,以及点击pointer媒体查询可以有效地区分触屏设备和非触屏设备。
但是目前而言,我们谈到触屏设备和非触屏设备,往往指的就是手机端浏览器和桌面端浏览器。
但是,本文介绍这些查询特性,其真正的价值并不是用在手机端开发上。因为手机的屏幕尺寸宽度是有限的,我们通常会为了这个设备专门定制一套我们的网页内容,其交互细节布局以及体验啊,都是有专门做过优化处理的,还轮不到需要使用hover和pointer媒体查询进行优化。
反而更加适用场景是桌面端浏览器页面,当我们使用大屏的触屏设备访问我们的传统网页的时候,hover和pointer媒体查询的价值才能够得到大大的体现。
举个例子,很多桌面端网页的导航会使用hover悬停出现下拉列表,但是在iPad上,或者华为Pad,或者小米Pad,或者其他产品的触屏设备上,这个重要的下拉导航我们就很难让它出现,于是就会带来非常糟糕的体验问题。
此时,hover特征检测就很有用。
例如:
<nav>
<a href>主导航</a>
<div>
<a href>下拉导航1</a>
<a href>下拉导航1</a>
<a href>下拉导航1</a>
</div>
</nav>
nav div {
display: none;
}
nav:hover div {
display: block;
}
/* 如果设备不支持hover悬停,或hover悬停很不方便,下拉列表直接保持显示 */
@media (any-hover: none) {
nav div {
display: block;
}
}
这样,使用大屏触碰设备访问我们网站,主功能就会依然保持正常。
当然,更推荐的方式是都像LuLu UI一样,所有的hover下拉行为一定会兜底一个click下拉事件。
好的,就这些,本来以为是个短篇,结果洋洋洒洒说了那么多。
随着物联网时代到来,本文这几个查询特性会很有用,当然,是对用户体验重视的开发很有用。
如果您觉得本文内容有所收获啊,欢迎分享。
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=5474
(本篇完)
- 你不知道的CSS media查询与用户体验 (0.811)
- 我是如何通过CSS向JS传参的 (0.432)
- 博闻强识:了解CSS中的@ AT规则 (0.132)
- 更符合书写习惯的CSS媒体查询Range语法 (0.132)
- 酷酷的jQuery鼠标悬停图片放大切换显示效果 (0.107)
- MooTools和jQuery库继承实现class切换对比 (0.107)
- 小卖弄:开心网标签词观点交互的CSS实现 (0.107)
- jQuery - 鼠标经过(hover)事件的延时处理 (0.102)
- CSS hover效果的逆向思维实现 (0.102)
- 基于用户行为的图片等资源预加载 (0.102)
- 伪类+js实现CSS3 media queries跨界准确判断 (RANDOM - 0.074)

对于那种又可以触摸又带键盘鼠标的window系统平板,一直都是调的@media (any-hover: hover)中的状态,难搞
哦哟,这个不错,虽然我暂时用不到
谢谢分享,得闲试试!
very nice
如果是学校白板,安装鼠标但大多数用触控的时候。。。很多网站优化手机,电脑,但这类设备。。。