这篇文章发布于 2019年09月10日,星期二,00:16,归类于 JS API。 阅读 31552 次, 今日 4 次 8 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=8947
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、所有浏览器都有个window.name
window.name是一个所有浏览器都有的属性,表示浏览器窗口的名称,默认是一个空字符串,所有浏览器都是个空字符串。

这是一个可读可写的属性,语法如下:
string = window.name; window.name = string;
例如:
window.name = 'zhangxinxu';
二、window.name的跨页面特性
window.name有个很有意思的跨页面特性,具体描述为:页面如果设置了window.name,即使进行了页面跳转到了其他页面,这个window.name还是会保留。
例如后面这个demo,您可以狠狠地点击这里:window.name与链接地址测试demo
其中,页面上有两个超链接,点击超链接的时候会给当前页面的window设置name属性值:

HTML代码示意如下:
<a href="./window-name.html" onClick="window.name='zhangxinxu-1';">点击我看看目标页面的window.name</a> <a href="./window-name.html" onClick="window.name='zhangxinxu-2';">点击我看看目标页面的window.name</a>
然后window-name.html这个页面做的事情很简单(见下面代码),就是页面加载完毕后输出此时的window.name值。
<!-- window-name.html页面中的代码 -->
<p>window.name值是:<output id="output"></output></p>
<script>output.textContent = window.name;</script>
最后的效果如下:
- 点击第一个链接,会设置当前页面
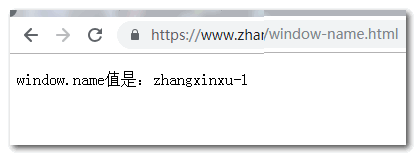
window.name='zhangxinxu-1',此时window-name.html这个目标页面提示的信息如下图所示:
显示的
window.name值是'zhangxinxu-1'。 - 此时,我们返回到来源页:

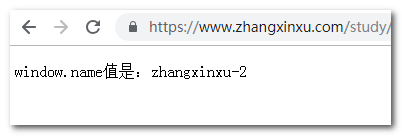
再点击第二个链接:

会发现此时目标页显示
window.name值是'zhangxinxu-2'。
这个特性很有意思,居然能够记忆来源页面设置的window.name值,这个可比document.referrer还要好用,毕竟可以直接指定任意字符,而document.referrer还需要对URL进行处理。
例如上面例子,window-name.html这个页面就可以知道是从哪个链接过来的,然后根据来源不同做不同的事情,比通过URL传参要更干净更灵活也更隐秘。
新窗口打开的window.name无效
window就是窗口的意思,所以上面的<a>链接如果我们设置了target="_blank"新窗口打开,则目标页面的window.name就是空字符串'',因为是新的窗口,不是那个设置了window.name的窗口。
因此,window.name跨页面传递数据还是有一定限制的。
三、window.name与跨域与没什么卵用了
window.name的值是跟着浏览器窗体走的,因此,只要在一个窗体中,就可以共享一个值,于是可以实现跨域数据获取,这个在以前还是挺有名的一个跨域方法,名叫“window.name Transport”,有兴趣可以参考这个2008年的老文,这里不展开,这个跨域方法要比JSONP要安全些。
然后,我要讲下问什么不展开了,因为现在使用window.name实现跨域通信已经属于鸡肋方法了,请使用postMessage跨域跨文档通信代替,更好用更安全更强大。
有此看来,现在window.name这个属性已经没什么卵用了,除了上面提到了偶尔可以用来在同一窗口前后页面之间做简单的数据传递,包括JSON字符串数据。
window.name = '{ "foo": "bar" }';
四、最后总结一下
window.name可读可写,指支持字符串;window.name的值跟着浏览器窗口走的,不是跟着页面走的;window.name没什么卵用,知道他没用就是很有用的知识。
好,就这么多,让我搞清楚了传说中的window.name到底是个什么鬼,我表示很满足。
本文为原创文章,欢迎分享,勿全文转载,如果内容你实在喜欢,可以加入收藏夹,永不过期,而且还会及时更新知识点以及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=8947
(本篇完)
- Broadcast Channel API简介,可实现Web页面广播通信 (0.402)
- HTML5 postMessage iframe跨域web通信简介 (0.374)
- 关于锚点跳转及jQuery下相关操作与插件 (0.234)
- CORS ajax跨域请求php简单完整案例一则 (0.224)
- 解决canvas图片getImageData,toDataURL跨域问题 (0.224)
- 图片加载失败后CSS样式处理最佳实践 (0.224)
- 使用jsPDF导出PDF文件实践分享 (0.224)
- 小tip: 外链地址网站标志图标API应用 (0.168)
- JavaScript实现http地址自动检测并添加URL链接 (0.155)
- 还算有点用的scrollTo和scrollBy两个JS API (0.153)
- jQuery之addClasas与removeClass使用实例 (RANDOM - 0.015)





window.name 并非没用,对于js来说很有用,比如用来关闭某个弹出的子页面
实测ios最新系统和safari已经不支持用这个跨域传输了
虽然说它没用, 但好像x-admin利用率这个特性, 弹出层ifarme里子页面, 可以用window.name 获取标识 关闭当前弹出层 hahah
没有字数限制?
大枷 友链吗
这玩意儿的核心(或者说正经用途)在于和window.open第二个参数以及a标签target不为下划线开头的那几个保留值的场景下的互动吧
很有意思,阅!
挺有意思的,这属性我之前没留意过~~
不能说没用,应该说场景不同,postMessage一般是窗体通讯的,互相还是要监听信息。
相对跨域通讯而言,window.name我jio得是跨页跳转带信息,没格式长度限制,再搭配cookie等食用(类似把数据存在持久化储存,window.name带key的操作)还是很可口的说,也不用塞到url上那么难看~