这篇文章发布于 2019年08月17日,星期六,15:07,归类于 CSS相关。 阅读 33109 次, 今日 7 次 18 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=8869
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、拜拜IE8,苹果香蕉大西瓜
想想看现在都什么年代了,我家小朋友都已经会打酱油了,CSS中的一些开发策略也需要发生改变了。
如果你的项目不需要兼容IE8浏览器,则试试贯彻下面这条CSS开发策略。
CSS代码中无外链!
也就是不要有任何的http/https请求从CSS文件中发出。
例如我们以前显示一个小图标背景,CSS代码会是这样:
.icon-arrow-down {
background-image: url(./images/arrow-down.svg);
}
贯彻无外链的CSS开发策略则是这样:
.icon-arrow-down {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 32'%3E%3Cpath d='M12.012 19.676l-8.508-8.508-2.502 2.502 11.011 11.011 11.011-11.011-2.502-2.502z'%3E%3C/path%3E%3C/svg%3E");
}
原本外链的图形全部内联。
二、没有但是,就是这样,是时候了
肯定有人会疑问:“但是你这样明显增加了CSS文件体积啦。”

没有但是!现在什么年代了,5G时代都要来了,宽带速度多块,一个小小CSS文件,再怎么狂妄,其增加的体积抵得上一个短视频吗,抵得上一张图片吗?
20K的CSS文件和50K的CSS文件完全就没有区别,如果你真的对流量很在意,好好把你网站的图片压缩压缩,那个才是大头,才是真省钱。
再说了,一次CSS总的请求和之前分开的请求的总大小并没有变化,相反,有些素材变成字符后反而可以GZIP,体积更小才是。
还有人会疑问:“但是你这样会影响CSS文件的渲染性能啦。”

没有但是!现在什么年代了,芯片都是7nm的了。渲染都很快的,再说50ms的渲染和100ms的渲染有差异吗?如果真的对性能很在意,什么React.js什么鬼的都删掉,那可真是立竿见影。
所以,是时候了,技术上完全支持,硬件环境也支持,为何不使用好处多多的无外链的CSS开发策略呢!
其他但是,源自评论
“请求不是能缓存吗?缓存的话是不是就更节省资源了呢?”
没有但是,CSS也可以缓存,取一个缓存肯定比取多个缓存更快哟。
“但我有http2啊”
没有但是,CSS无外链和http2不冲突哦,同样是http2,CSS无外链肯定比有很多链接快哟,如今这个时代,小文件的性能的瓶颈不是网速,而是发起和接收请求。内联一定速度最快。当然,差异并不会有多明显,CSS无外链最重要的优点还是独立无耦合迁移与引用方便。
三、无外链的CSS开发策略的好处
1. 节约了大量的请求
你会发现页面的渲染和呈现速度快了很多,因为页面渲染的瓶颈往往在于http/https请求上,不是什么CSS渲染时间哦,我们平常开发的网页是如此的简单,那点CSS代码量的渲染再怎么蹦上天也没什么本质区别的。
节约了大量请求也意味着大大减轻了服务器的压力,例如阿里云的https CDN是请求数给钱的,这样处理是不是省了很多的钱?
2. 迁移与引用更方便
由于没有任何外链,你写的这套样式布局或者组件想给别人使用,很简单,只要把CSS文件拷过去就好了。但是如果是传统的那种外链实现,还需要把静态图片资源一起拷过去,成本就高了。这是我力推无外链的CSS开发最重要的原因,真的很舒心。
3. 没有了跨域问题
例如字体文件是有跨域问题的,走内联则没有这个困扰。
3. 没有合并的成本
以前为了节约点http请求,小图标还合在一起,无外链CSS开发直接图标合并在CSS中,无需额外功夫,开发更轻松更便捷。用到哪个图标,复制粘贴下就好了,轻轻松松又高性能,不要太棒哦!
四、无外链的CSS开发实践
通常,CSS文件中主要外链资源是小图标,所以,处理好小图标,CSS也就可以告别外链。
- 告别PNG图形,全部使用矢量图形。
- 优先使用SVG Sprites技术,CSS中不出现小图标。
- 如果项目比较小,使用的图标不多,没必要使用还是有些维护成本的SVG Sprites技术。则优先尝试CSS绘制图标,我们没必要自己写,可以直接复制别人已经写好的CSS图标即可。关于这个,可以参见我上周专门为此整理的“常见纯CSS图标的代码分离与整理”,文档介绍参见这里。
- CSS可以驾驭的图标毕竟有限,此时推荐使用转义格式进行SVG内联,这样方便我们进行颜色设置。
具体步骤如下:
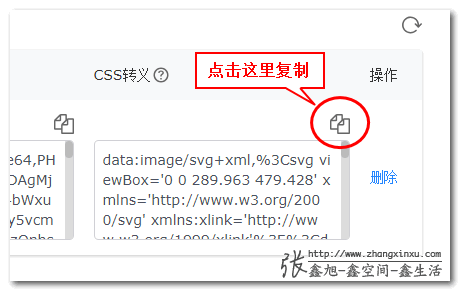
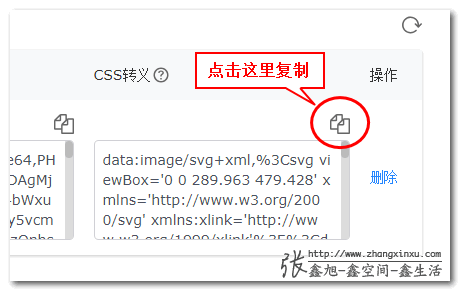
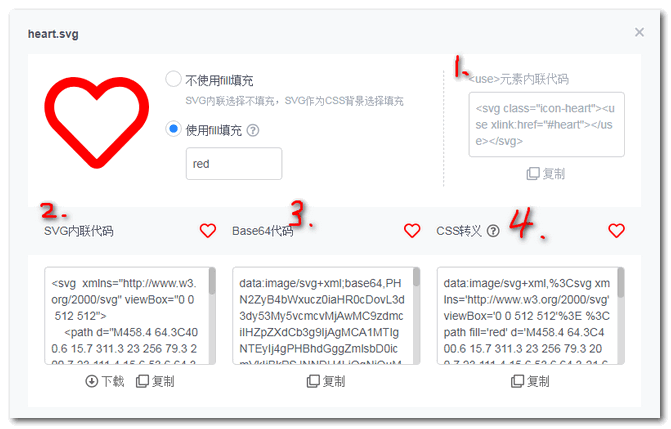
去小图标平台下载,或者设计工具(sketch或者figma)导出SVG原图标,然后打开我做的SVGO压缩工具,把这个图标复制或选择或拖拽进行上传,此时,最右侧一个输入框里面就是转义SVG内联代码:
使用的时候需要
url()函数内加上双引号",例如:.icon-arrow-down { background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 32'%3E%3Cpath d='M12.012 19.676l-8.508-8.508-2.502 2.502 11.011 11.011 11.011-11.011-2.502-2.502z'%3E%3C/path%3E%3C/svg%3E"); }如果你对图标UI造型要求不高,也可以使用这个工具页面里面提供的1500多个小图标:
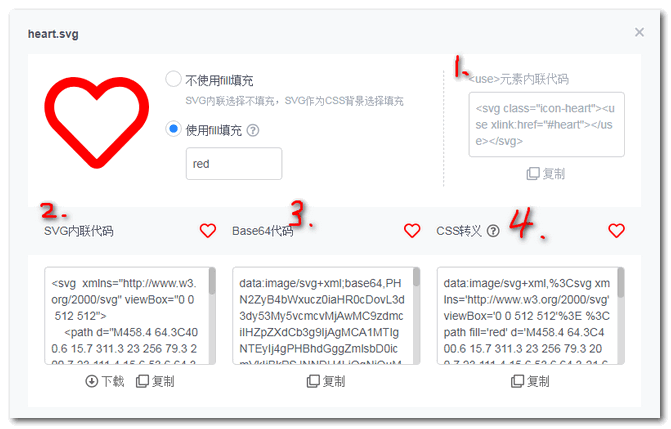
点击任意一个小图标,可以复制各种形式的内联代码,共四种内联,HTML内联,Base64内联,CSS转义内联等:

如果有小图标以外的其他图形也是类似处理。
五、告别代码精神洁癖
CSS文件中会多处出现好几K的内联图标代码,很多人会看了难受。其他CSS属性都是短短的,就你长长的;其他CSS属性都看得懂,就你不知所云,给人感觉代码很不协调。
这种感受人之常情,可以理解。
但是,我们都已经是成熟的前端开发了,我们追求的是收益,追求的是价值,美感和艺术都是次要的。这种不协调放宽心,忍一忍就过去了。
当然,如果你实在看不下去,也不是没有什么解决办法,可以把内联的一串字符折叠起来,这样不就眼不见心不烦了。

六、结束语
无外链的CSS开发策略需要一个外链资源都没有,只要有一个出现,其最大的转移方便优点就不复存在。
这种策略适合常规的功能性的产品开发,也就是我们平时使用的各种应用,对于花里胡哨的运营活动这种场景就不适合,有太多的大大的背景图片了。
另外,虽然很多资源都内联在了CSS文件中,但是,原始的图形资源还是需要保存与归档。这样方便日后的维护,比方说你把某个小图片变成了base64,谁要在再原成原始图片,还是需要点时间折腾下的,但是如果原始素材就在项目中,则显然无需这样折腾。
与时俱进,拥抱变化,为了更快更强,无外链CSS开发走起!
本文为原创文章,欢迎分享,勿全文转载,如果内容你实在喜欢,可以加入收藏夹,永不过期,而且还会及时更新知识点以及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=8869
(本篇完)
- 未来必热:SVG Sprites技术介绍 (0.398)
- 学习了,CSS中内联SVG图片有比Base64更好的形式 (0.212)
- 原来浏览器原生支持JS Base64编码解码 (0.199)
- 小tip: base64:URL背景图片与web页面性能优化 (0.160)
- 翻译 - CSS Sprites:实用技术还是生厌之物? (0.143)
- 从天猫某活动视频不必要的3次请求说起 (0.143)
- css行高line-height的一些深入理解及应用 (0.137)
- CSS vertical-align的深入理解(二)之text-top篇 (0.137)
- display:inline-block/text-align:justify下列表的两端对齐布局 (0.137)
- 小tip: 使用CSS(Unicode字符)让inline水平元素换行 (0.137)
- 一些SVG向下兼容优雅降级技术 (RANDOM - 0.013)



无论如何, 这是在线Demo的救星. 毕竟体积不超的情况下, 直接内联在JSBin的CSS中也比网上的免费图床靠谱…
SVG这东西太强大了,甚至可以在里面插入js代码。。。。
SVG作为背景内联图确实有些场景很适合,唯一缺点是把SVG“固化”了。。。。抛个砖:
https://codepen.io/pandamo-Code/pen/xxKPNzm
疑点一:考虑过同个应用下多个页面的情况吗?
假设多个页面中都用到了同一张图片,本来A页面请求过了的图片,在B页面中可以通过缓存去取,但是你放在A.css中,在A页面这个css是可以被缓存,但在B页面中用的是B.css啊!你A页面缓存了css文件又如何?在B页面中还是浪费了。假设一张图片被用了ABCDE五个页面都使用了,那么在BCDE各自的css文件中都会多浪费一次流量
疑点二:即使把原图都归档了,但日后别人维护起来难度是否也会剧增?
别人想知道你这个background用的是啥图片,图片叫啥名字,都无法通过这串内联代码看出来,仅通过css类名来区分绝对不靠谱,只能通过打开页面才能彻底确认;不内联的话,我直接通过文件命名就可以知道了,难道归档后还得维护一份对应的资源映射表吗?不然归档的意义何在?
疑点三:50ms的渲染和100ms的渲染有差异吗?
既然博主都知道了如今浏览器渲染已经很快了,还甘愿让css tree和render tree成为关键渲染路径上最大的一块,或次大的一块绊脚石吗?等最后统计图表一看css的渲染时间占了很大的一个比重,心里不难受吗
你是我的自学之路的指明灯。。。
对了进行内链后,SVG格式的图片修改是否就需要再次进行压缩呢?而不能直接修改了?我刚通过这个工具把我的站点LOGO进行了压缩,然后瞬间1KB就变0.5KB了,起大小压缩了50%,这个的确很牛叉。
background-image 呢?
旭哥,为什么我复制了那个工具页的 svg内联,设置不了颜色呢? 不管选不选择填充颜色,我的页面上他都是黑色
不填充颜色,颜色是外部的颜色绝对的。填充颜色,因为你填充正好是黑色,所以显示黑色。
跟上旭哥的步伐,与时俱进。我拿去用了,谢谢旭哥。
请问这个折叠用的是什么拓展?
快捷键,编辑器内置
pack 工具可以自动转内联,手工内联的维护成本太大了
嗯嗯,pack简化了内联成本,url-loader
支持张大大,支持内联
顶起!无外链CSS开发!张大大真是太厉害了!膜拜!
没有但是!现在什么年代了,芯片都是7nm的了。渲染都很快的,再说50ms的渲染和100ms的渲染有差异吗?如果真的对性能很在意,什么React.js什么鬼的都删掉,那可真是立竿见影。
最喜欢这句话了。现在前端太重太大了,太可怕了。感觉前端已经超过后端了。
真是恐怖。这种人为制造的现象令人深思啊。
m.toutiaocdn.com/group/6726116771377447428/?app=news_article×tamp=1566049917&req_id=201908172151570101520391973598EB0&group_id=6726116771377447428
有人盗链
好的,感谢反馈
那个,请求不是能缓存吗?缓存的话是不是就更节省资源了呢?
但我有http2啊