这篇文章发布于 2019年08月15日,星期四,23:50,归类于 CSS相关。 阅读 149511 次, 今日 33 次 55 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=8855
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、justify-content对齐问题描述
在CSS flex布局中,justify-content属性可以控制列表的水平对齐方式,例如space-between值可以实现两端对齐。
但是,如果最后一行的列表的个数不满,则就会出现最后一行没有完全垂直对齐的问题。
如下代码:
.container {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.list {
width: 24%; height: 100px;
background-color: skyblue;
margin-top: 15px;
}
然后列表的个数不多不少正好7个:
<div class="container">
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
</div>
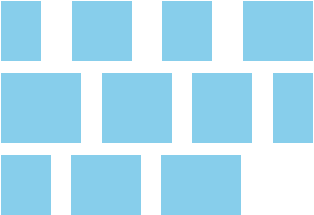
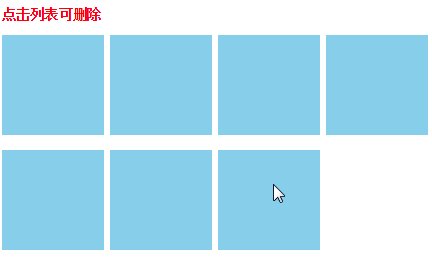
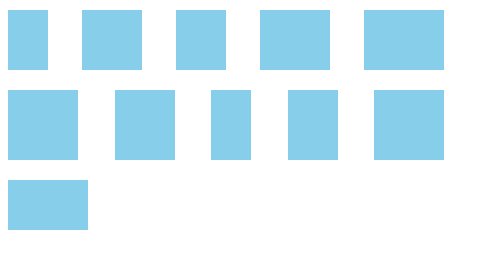
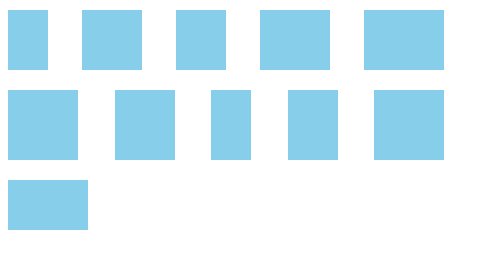
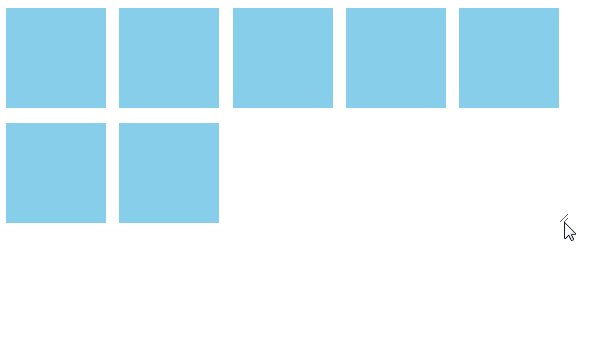
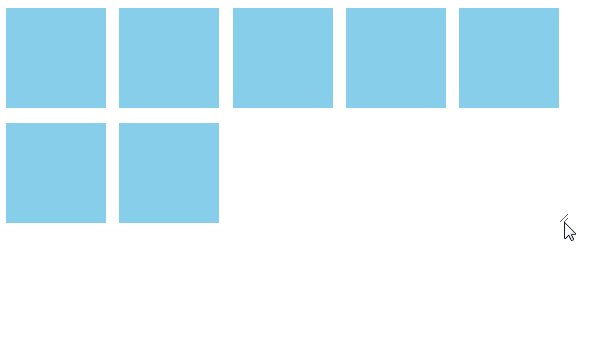
此时最后一行的小方块的排列就显得很尴尬了:

您可以狠狠地点击这里:最后一行flex列表没有对齐demo
此时,最后一行应该左对齐排列才是我们想要的效果,如何实现呢?
其实实现的思路和display:inline-block的两端对齐是一样的。
二、如果每一行列数是固定的
如果每一行列数是固定的,则下面两种方法可以实现最后一行左对齐。
方法一:模拟space-between和间隙
也就是我们不使用justify-content:space-between声明在模拟两端对齐效果。中间的gap间隙我们使用margin进行控制。
例如:
.container {
display: flex;
flex-wrap: wrap;
}
.list {
width: 24%; height: 100px;
background-color: skyblue;
margin-top: 15px;
}
.list:not(:nth-child(4n)) {
margin-right: calc(4% / 3);
}
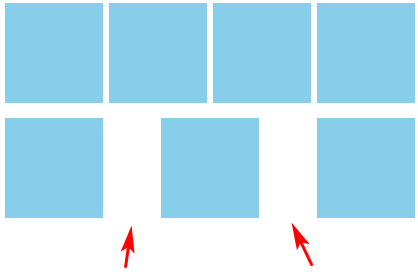
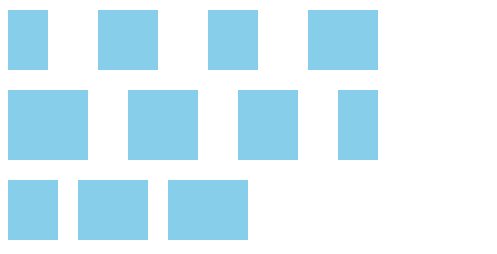
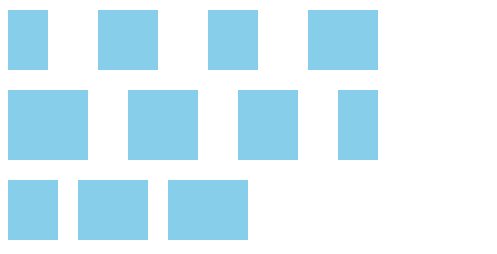
此时,布局效果是这样的:

方法二:根据个数最后一个元素动态margin
由于每一列的数目都是固定的,因此,我们可以计算出不同个数列表应当多大的margin值才能保证完全左对齐。
例如,假设每行4个元素,结果最后一行只有3个元素,则最后一个元素的margin-right大小是“列表宽度+间隙大小”的话,那最后3个元素也是可以完美左对齐的。
然后,借助树结构伪类数量匹配技术(这篇文章“伪类匹配列表数目实现微信群头像CSS布局的技巧”中的布局技巧就是借助这种技术实现),我们可以知道最后一行有几个元素。
例如:
.list:last-child:nth-child(4n - 1)说明最后一行,要么3个元素,要么7个元素…….list:last-child:nth-child(4n - 2)说明最后一行,要么2个元素,要么6个元素……
在本例中,一行就4个元素,因此,我们可以有如下CSS设置:
.container {
display: flex;
/* 两端对齐 */
justify-content: space-between;
flex-wrap: wrap;
}
.list {
width: 24%; height: 100px;
background-color: skyblue;
margin-top: 15px;
}
/* 如果最后一行是3个元素 */
.list:last-child:nth-child(4n - 1) {
margin-right: calc(24% + 4% / 3);
}
/* 如果最后一行是2个元素 */
.list:last-child:nth-child(4n - 2) {
margin-right: calc(48% + 8% / 3);
}
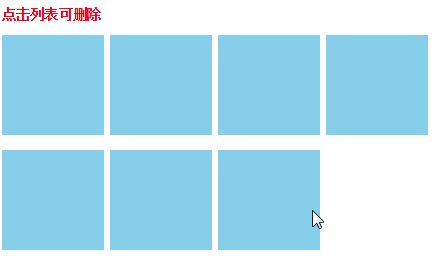
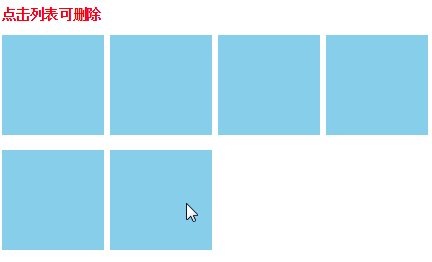
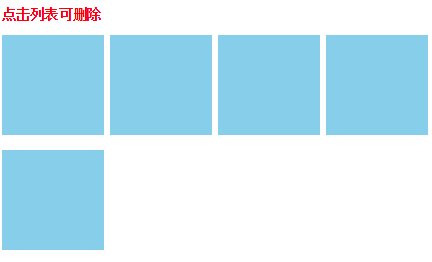
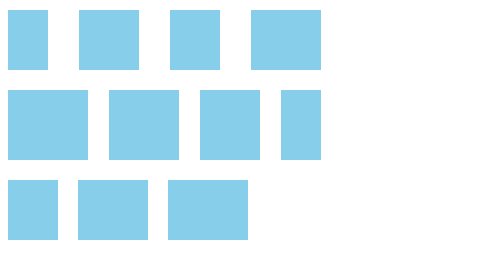
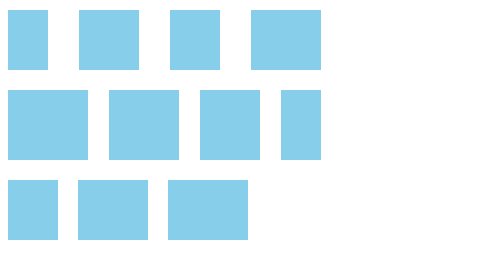
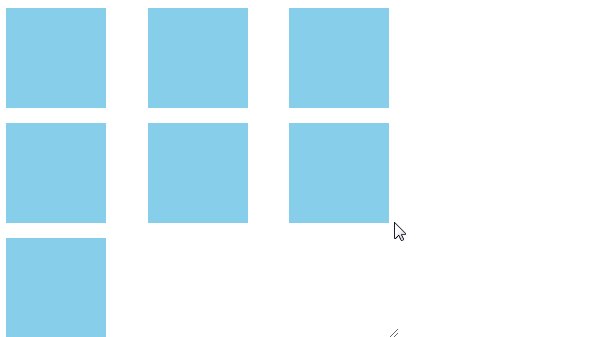
效果如下GIF示意,删除列表后,布局依然稳稳地左对齐。

眼见为实,您可以狠狠地点击这里:动态匹配数量实现flex子项左对齐demo
三、如果每一子项宽度不固定
有时候,每一个flex子项的宽度都是不固定的,这个时候希望最后一行左对齐该如何实现呢?
由于此时间隙的大小不固定,对齐不严格,因此,我们可以直接让最后一行左对齐即可。具体方法有两个:
方法一:最后一项margin-right:auto
CSS代码如下:
.container {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.list {
background-color: skyblue;
margin: 10px;
}
/* 最后一项margin-right:auto */
.list:last-child {
margin-right: auto;
}
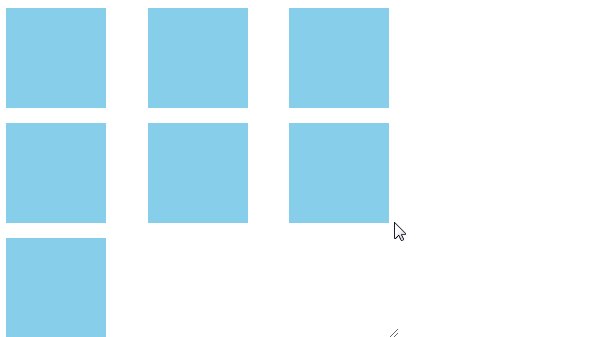
最终效果如下GIF:

方法二:创建伪元素并设置flex:auto或flex:1
CSS代码如下:
.container {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.list {
background-color: skyblue;
margin: 10px;
}
/* 使用伪元素辅助左对齐 */
.container::after {
content: '';
flex: auto; /* 或者flex: 1 */
}
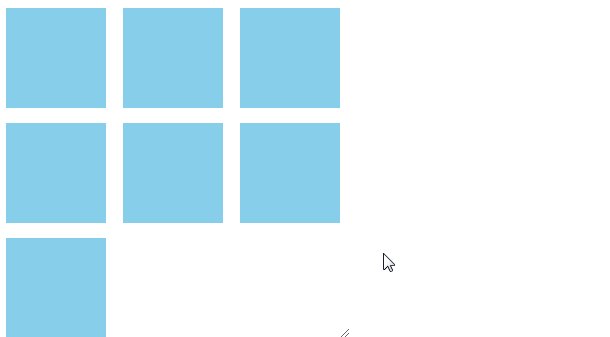
最终效果如下GIF:

这两个方法我合在一个demo页面了,您可以狠狠的点击这里:flex子元素宽度不固定最后一行左对齐demo
四、如果每一行列数不固定
如果每一行的列数不固定,则上面的这些方法均不适用,需要使用其他技巧来实现最后一行左对齐。
这个方法其实很简单,也很好理解,就是使用足够的空白标签进行填充占位,具体的占位数量是由最多列数的个数决定的,例如这个布局最多7列,那我们可以使用7个空白标签进行填充占位,最多10列,那我们需要使用10个空白标签。
如下HTML示意:
<div class="container">
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<i></i><i></i><i></i><i></i><i></i>
</div>
相关CSS如下,实现的关键就是占位的<i>元素宽度和margin大小设置得和.list列表元素一样即可,其他样式都不需要写。
.container {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
margin-right: -10px;
}
.list {
width: 100px; height:100px;
background-color: skyblue;
margin: 15px 10px 0 0;
}
/* 和列表一样的宽度和margin值 */
.container > i {
width: 100px;
margin-right: 10px;
}
由于<i>元素高度为0,因此,并不会影响垂直方向上的布局呈现。
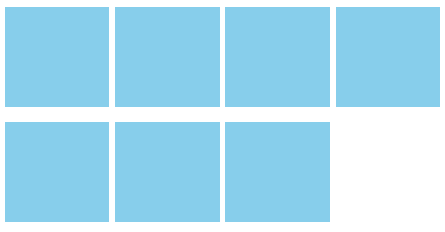
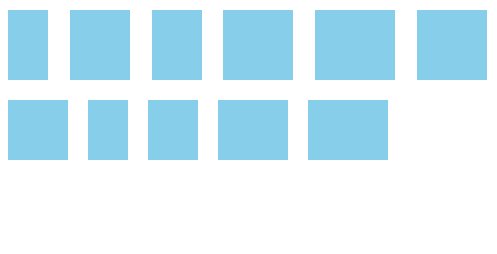
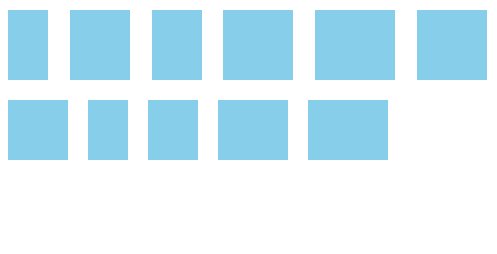
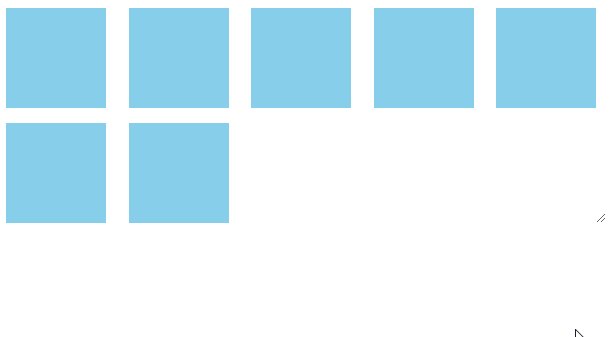
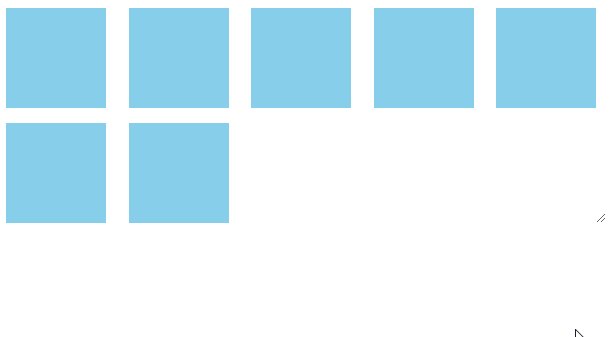
最后的效果如下GIF图示:

您可以狠狠地点击这里:使用空白元素占位让flex布局最后一行左对齐demo
五、如果列数不固定HTML又不能调整
然而有时候,由于客观原因,前端重构人员没有办法去调整html结构,同时布局的列表个数又不固定,这个时候该如何实现我们最后一行左对齐效果呢?
我们不妨可以试试使用Grid布局。
Grid布局天然有gap间隙,且天然格子对齐排布,因此,实现最后一行左对齐可以认为是天生的效果。
CSS代码如下:
.container {
display: grid;
justify-content: space-between;
grid-template-columns: repeat(auto-fill, 100px);
grid-gap: 10px;
}
.list {
width: 100px; height:100px;
background-color: skyblue;
margin-top: 5px;
}
可以看到CSS代码非常简洁。
HTML代码就是非常规整非常普通的代码片段:
<div class="container">
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
<div class="list"></div>
</div>
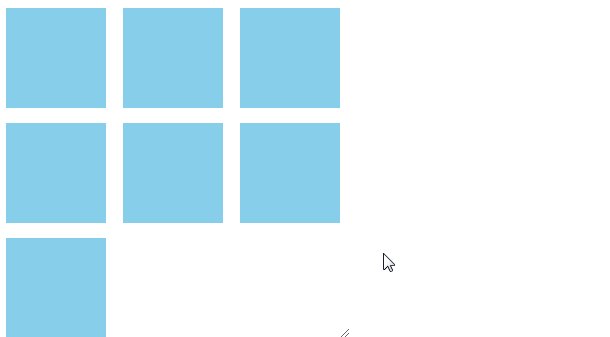
最后的效果如下GIF:

您可以狠狠地点击这里:CSS grid布局让最后一行左对齐demo
六、这几种实现方法点评
首先最后一行需要左对齐的布局更适合使用CSS grid布局实现,但是,repeat()函数兼容性有些要求,IE浏览器并不支持。如果项目需要兼容IE,则此方法需要斟酌。
然后,适用范围最广的方法是使用空的元素进行占位,此方法不仅适用于列表个数不固定的场景,对于列表个数固定的场景也可以使用这个方法。但是有些人代码洁癖,看不惯这种空的占位的html标签,则可以试试一开始的两个方法,一是动态计算margin,模拟两端对齐,另外一个是根据列表的个数,动态控制最后一个列表元素的margin值实现左对齐。
累计6种方法,各有各的优缺点,大家根据自己项目的实际场景,选择合适的方法。
如果你有其他更好的实现,也欢迎反馈与交流,我会及时在文中更新。
感谢您的阅读,如果您觉得本文内容还不错,欢迎分享给你的小伙伴们!
本文为原创文章,欢迎分享,勿全文转载,如果内容你实在喜欢,可以加入收藏夹,永不过期,而且还会及时更新知识点以及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=8855
(本篇完)
- CSS grid-auto-flow深入理解 (0.353)
- 写给自己看的display: grid布局教程 (0.340)
- CSS Grid布局中的subgrid的适用场景 (0.279)
- 粉丝群第1期CSS小测点评与答疑 (0.166)
- 一万年了,CSS text-align-last终于可以用了 (0.162)
- flex-end为什么overflow无法滚动及解决方法 (0.153)
- 写给自己看的display: flex布局教程 (0.150)
- CSS3选择器:nth-child和:nth-of-type之间的差异 (0.131)
- CSS @supports开始支持selector选择器检测了 (0.131)
- CSS索引和数量匹配函数sibling-index sibling-count简介 (0.131)
- jQuery照片图像剪裁插件Jcrop中文翻译详解 (RANDOM - 0.004)

我把那行 补齐,一劳永逸
我真是个大聪明
牛!!!!!!!!!!大佬!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!非常感谢
啊,宽度根据内容定,列数也不同咋整
牛
困扰我好几天的问题,终于搞掂了,多谢分享
请问下,通过flex或者grid布局怎么实现奇数行是从左到右,偶数行是从右到左的布局,就类似于s弯一样的
最后一行如何右对齐呢
反过来不就行
了
可以使用display:grid
虽然display:grid这种发放解决了最后一行的问题,但是justify-content:space-between没有用了,右侧留有空白
牛逼
牛逼
感谢大佬,正好最近遇到了这个问题,使用grid布局很好的解决了
大佬??
老师,牛~
没什么好说的,鑫哥牛逼。
最开始我想的是在渲染数据之前,先把最后一行补充全了。后来用了第四种方法后,直接渲染就可以了,多余的元素即使被顶到下一行,视觉上也不会有差异。棒
我看了一下demo中的案例 生成的是canvas宽度不一 但这个时候我如果把宽度又px改成% 页面的间隙是不固定的【这不也满足 如果每一子项宽度不固定 这个要求吗】
爱你呦
实在想不通这个应用场景是什么,如果是流式多列列表布局,怎么也用不上 justify-between或者justify-around的吧
真的帮了大忙,谢谢
好像没提到父元素 align-content: flex-start,是因为兼容性嘛
今天刚碰到这个问题,博主给我新的思路,谢谢了
脑洞大开
九日哥,布局左对齐,整体相对祖父居中,怎么排版
text-align:center > inline-block(with text-align:left)
大佬,如果每一项宽度不一样,还要保持上下左对齐,怎么破?
试试嵌套,外面负责对齐,里面元素有背景色边框之类的。
解决了我使用flex唯一的痛点!!!赞
justify-content: stretch;好像没有提到,是不是因为兼容问题所以不用
方法2中的8%咋来的,没想明白计算过程 margin-right: calc(48% + 8% / 3);
(100%-96%)/3*2,计算的是两个margin-right的长度
真的是大佬
旭哥, 第四个列数不确定的,我试了一下.在父容器宽度增增大到一定的情况下,左边会留白,怎么破
那就复制足够多占位空元素就好了,20个够不够,够,那就复制20个好了,空标签不值钱的,随便用。
其实如果用了框架比如vue这种,可以动态传一个空盒子的数量然后循环这个数量用来沾满最后一行
旭哥,,第五种办法还真是骚啊,,,怎么想到的
这种情况下左边留白怎么来的呀
如果每一子项宽度不固定目录下的:
创建伪元素并设置flex:auto或flex:1。
我刚试了下,也可以这样;不知道其中缘由,期待张老师提点下,先谢过;
.container::after {
content: ”;
margin: auto;
}
求问一下大佬
用标签占位的方法中成功占位的标签有高度,这个高度是怎么来的呢?
没有占位的标签高度又是0,这是为什么呢?
flex布局特性哈~
听君一席话,胜读十年书
大佬还是大佬
display: grid;
grid-template-columns: repeat(auto-fill, minmax(240px, 1fr));
gap: 30px 30px;
经常这样用 ,哈哈
感谢哦,解决了我的问题
前几天才碰到这个问题,本来都准备用float 来解决来。看到大大的文章醍醐灌顶,感谢!?
之前布局的时候碰到过使用百分比布局,然后某些浏览器会被挤下去,百分比的误差这块怎么破?碰到这种我都是用js解决的,把最后一行数凑满?
使用calc计算试试。
为什么没有父元素 space-around,最后一个子元素margin-right:auto。有啥隐藏坑吗?
没有坑。
占座啊,时刻关注你,干货满满,诚意满满!我跟你老家离的很近哦!也算半个老乡啦,我们年龄也差不多哦!哈哈哈!
厉害厉害 , 第三种常用于图片瀑布流,之前想了好久都不知道怎么实现 还以为是js计算宽高重新布局之类都魔法?
学到了,以前一直以为使用flex难以让最后一行元素左对齐,没想到还有这么多方法
现在 css > text-align 可以用text-align-last来设置 期待flex也添加这个功能
沙发,收藏了!