这篇文章发布于 2019年07月19日,星期五,01:05,归类于 HTML相关, JS实例。 阅读 28485 次, 今日 23 次 5 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=8788
本文可全文转载,独立域名个人网站无需授权,但需要保留原作者、出处以及文中链接,任何网站均可摘要聚合,商用请联系授权。
一、“魔卡”登场
没错,“魔卡”就是魔卡少女樱中的“魔卡”,是单词mockup的谐音。下面有请“魔卡”代言人魔卡少女樱闪亮登场,当当当当!

“魔卡”这个项目虽然挂在我的github账号下,但是,在阅文内部已经跑了很多项目,作家线,腾讯视频阅读,部分内部系统等都是借助“魔卡”完成项目开发的,从17年到现在,已经迭代了很多,目前算是比较成熟的状态,因此是时候亮出来给大家看看了。
“魔卡”项目地址:https://github.com/zhangxinxu/mockup
二、“魔卡”诞生的背景
理想:大前端,工程化,前后端分离,模块化开发;
现实:大兄弟,你这是啥啊?我们只要HTML静态页面就好了,你这搞了一堆什么跟什么!
目前还有很多团队还是传统后端开发套页面方式。即使前端工程化开发成熟大厂也会有类似需求,例如,陈年老旧公司内部系统的开发,又例如,跨部门或者和异地团队协作时候,对方希望前端重构交付的就是高质量的HTML原型页面,此时什么自动化工具,前端模板等高科技都不需要,因为对接的开发这些玩不转,也懒得玩。
此时又要回到了痛苦的过去,例如:
- 传统静态HTML页面头尾无法公用,20多个页面,如果公用头部变化了,一改该好多地方,累!
- 类似Sass里面变量这么好用的东西就不支持了,万一所有的圆角从2px变成4px,替换都替换不了。
- 有些交互效果需要有真实的Ajax请求。传统静态HTML默认只能使用file协议预览,Ajax请求就无法还原,需要安装和配置Apache或IIS模拟服务环境,这个很烦的,好不容易自己电脑装好了,结果使用会议电脑演示的时候又嗝屁了。产品和开发解压你的压缩包体验时候,异步加载全军覆没,页面效果凄凄惨惨。你说,大大,要装个环境。好吧,我装,大大结果一看安装教程,足足十几步,步步不能错,想当年结婚流程都没这么长,整个人就不好了,友尽。
- 开发那边居然没有资源合并功能,前端只能把JS和CSS全部手动合在一起写,以后维护要看花眼咯。
矛盾就出现了:交接方希望得到的是干净的HTML原型,不是和前端工程化耦合在一起的HTML页面;而前端同学希望开发时候可以借助前端工程化,以快速便捷开发同时易于维护。
那有没有什么办法同时兼顾呢,处理好这种矛盾呢?
这样的痛点促使了“魔卡”的出现。免安装,直击静态页面开发痛点,提高开发效率降低维护成本。
二、“魔卡”简介
“魔卡”是个Node.js小工具,开启一些动态特性,帮助前端人员以超高质量超高效率完成高保真静态原型页面,纯原生,无任何安装包依赖,很轻量。
通常后端开发都是windows机器多,因此,还准备了run.bat文件,直接双击就可以跑。产品同学也可以玩,开发同学也可以玩。
相比工程化那套东西要简单很多,也没有乱七八糟npm package安装问题。
“魔卡”主要功能:
- HTML import功能,头部和尾部可以公用啦

- 基于文件夹的CSS和JS资源合并策略
- 支持CSS变量以及@import模块引入

@import url(../_variable.css);
- 本地http环境一键开启,post/get请求轻松模拟
Demo演示,基于“魔卡”生成的原型页面:index.html
三、如何使用?
- 下载项目zip包(含默认脚手架):master.zip
- 安装node.js
- 命令行node run。windows系统可以双击run.bat。

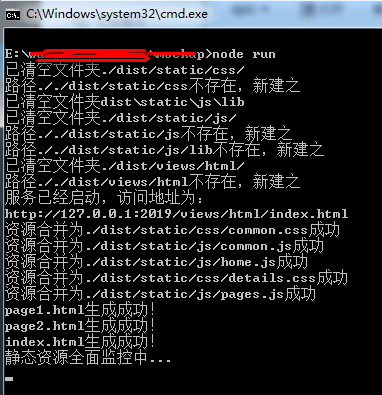
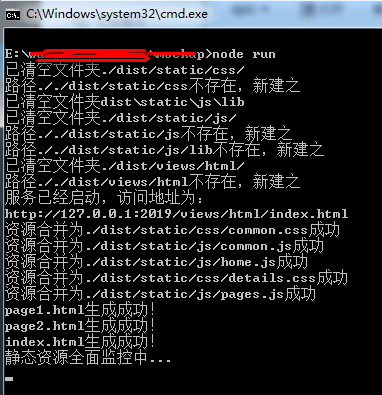
此时“魔卡”就开启了本地服务,http://127.0.0.1:2019/views/html/*.html 访问(127.0.0.1也可以替换成localhost)。这里2019是可变的,是基于当前年份设置的。
同时,全面监控HTML,CSS和JS资源。
模板目录结构:
./src -> HTML, JS, CSS资源开发目录 |--static | |--css | | |--common | | | |--reset.css | | | |--color.css | | | |--layout.css | | | |--animate.css | | |--details | | | |--home.css | | | |--page1.css | | | |--page2.css | |--js | | |--common | | | |--lib | | | | |--jquery.js | | | |--header.js | | |--home | | | |--home.js | | |--pages | | | |--page1.js | | | |--page2.js |--views | |--html | | |--include | | | |--meta.html | | | |--header.html | | | |--footer.html | | |--index.html | | |--page1.html | | |--page2.html ./dist -> 预览和最终资源交付目录 |--static | |--css | | |--common.css | | |--details.css | |--js | | |--lib | | | |--jquery.js | | |--common.js | | |--home.js | | |--pages.js | |--images | |--fonts |--views | |--html | | |--index.html | | |--page1.html | | |--page2.html | |--cgi | | |--succ.json | |--map.html -> 地图和项目进度页面
其中:
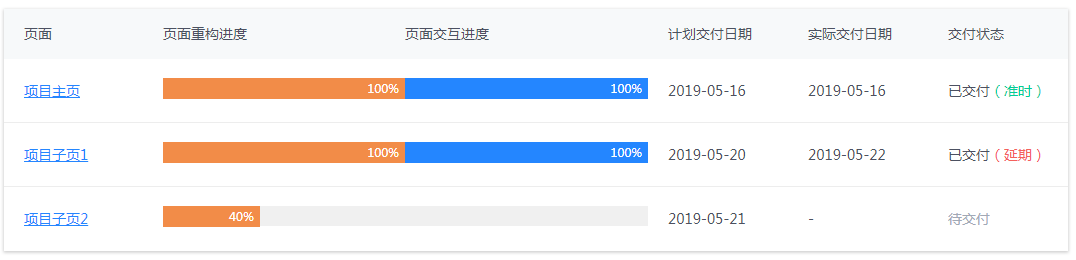
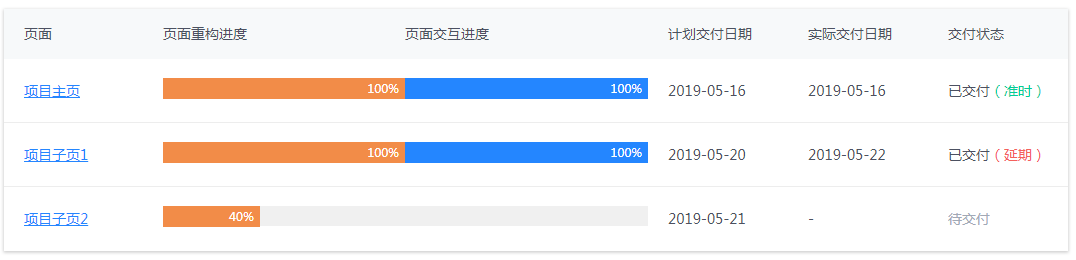
./src为开发目录,可以看到资源按照模块或者页面分得比较细./dist为生成目录,原型预览,和静态资源交付都在这个文件夹下。相比./src目录,多了static/images和static/fonts以及views/cgi文件夹,分别放置图片资源、字体资源和ajax请求页面。因为这些资源不参与node任务,因此,直接安排在./dist目录下,省去拷贝的成本。./dist/views/map.html是项目页面地图以及项目进度完成视觉化页面,可以让Leader和项目组一看看出目前进度,访问地址(假设端口号是2019)是 http://localhost:2019/views/map.html 。效果图示意:
一些说明:
- 上面文件目录结构中,
./src中的css, js, html等目录名称和层级是不能调整的,否则会跑不起来。如果进行了修改,需要同步修改run.js相关路径。 - css, js及其以下子目录,目前仅支持1级文件夹结构,名称可以任意,例如page1.js, page2.js都是示意用,您可以删除或者改成你需要的名称。
四、“魔卡”深入介绍
1. 关于CSS编译
支持简单的模块引入和CSS变量编译,具体如下:
@import功能
下面两种引入方法都是支持的:
@import '../_variable.css';
@import url('../_variable.css');
仅支持一层关系import,多层关系不支持,例如a import b, b import c,则a文件编译时候,c是不会嵌套进来的。
毕竟写静态页面原型,不需要太复杂的结构。
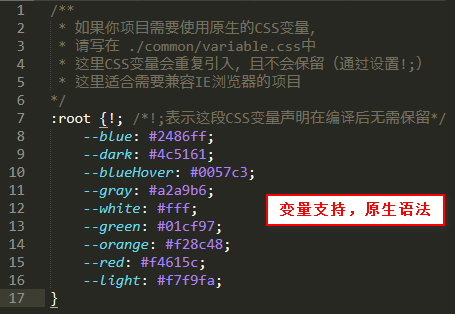
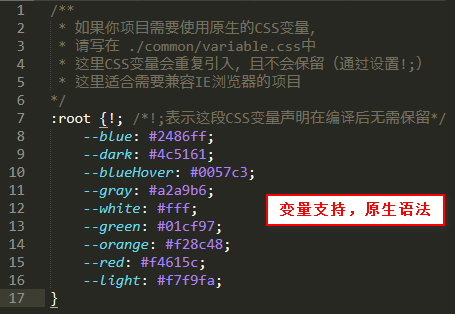
CSS变量
CSS变量采用原生的CSS语法,也就是--varname: value声明变量,然后var(--varname)使用变量,具体可参见“了解CSS/CSS3原生变量var”这篇文章。
但是,细节上有差异,包括:
- 只支持
:root{},html{},body{}中的CSS变量声明; - 不支持CSS变量嵌套声明;
另外,为了避免和原生需要的CSS变量冲突,建议在语句块中加上!;进行区分,本工具在编译时候会过滤这段声明。例如:
body {!;
--borderRadius: 2px;
}
其他
文件名以_下划线开头的CSS文件不会参与编译与合并,只能被@import导入。
2. 关于合并
合并仅在CSS和JS文件中存在,“魔卡”采用基于文件夹的合并策略。
具体表现为:
./src/static/js下所有1级文件夹中的JS会合并为和文件夹同命名的独立文件。例如,.src/static/js/pages文件夹下有page1.js和page2.js,当“魔卡”运行后,就会在./dist/static/js目录下合并成一个pages.js。但是,直接暴露在./src/static/js下的js文件是不参与合并,直接复制到./dist/static/js目录下。
其中,有一个例外,那就是lib文件夹下的JS是不参与合并的,通常用来放置JS框架,例如jquery, zepto之类。./src/static/css下所有1级文件夹中的CSS会合并为和文件夹同命名的独立文件。例如,.src/static/js/details文件夹下有home.css,page1.css和page2.css,结果“魔卡”运行后通通合并成了details.css,在./dist/static/css目录下。同样的,直接直接暴露在./src/static/css下的css文件是不参与合并的。
合并不支持多级目录,个人经验,很少项目会用到超过2级的CSS, JS资源。于是就简单点,工具层面约束项目复杂度,使结构更加扁平。
3. 关于HTML编译
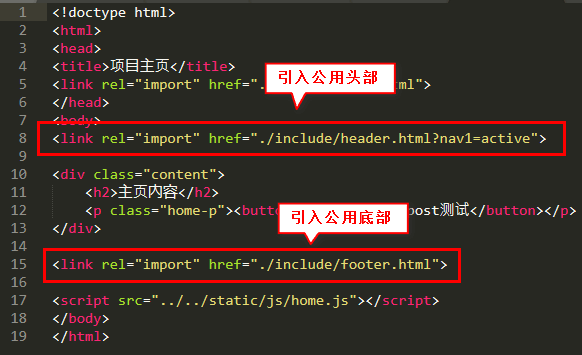
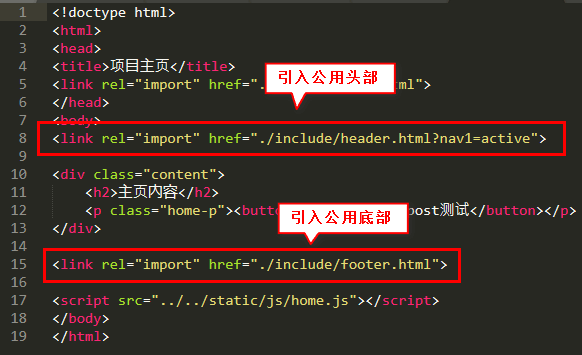
html文件支持模块导入,采用html5 import语法,例如:
<link rel="import" href="./include/header.html?nav1=active">
“魔卡”会将"./include/header.html"这个文件内容直接引入进来,类似php中的include功能。
HTML编译支持简易查询
“魔卡”的HTML编译支持通过URL查询字符串向引入的模块传递参数,不过功能比较单一,就是替换,例如:
<link rel="import" href="./include/header.html?nav2=active">
这里的nav2=active就会替换header.html中的$nav2$为字符'active'。
header.html原始HTML为:
<h3><a href="./index.html" class="nav-a $nav1$">首页</a></h3>
<h3><a href="./page1.html" class="nav-a $nav2$">页面1</a></h3>
<h3><a href="./page2.html" class="nav-a $nav3$">页面2</a></h3>
HTML模块引入后就是:
<h3><a href="./index.html" class="nav-a ">首页</a></h3>
<h3><a href="./page1.html" class="nav-a active">页面1</a></h3>
<h3><a href="./page2.html" class="nav-a ">页面2</a></h3>
于是,当我们点击导航切换到“页面1”的时候会发现导航按钮一起跟着高亮了,就是上面nav2=active的作用,如下图:

替换细则如下:
替换所有前后都是$的字符单元,如果有匹配的查询关键字(如nav2),则替换为对应的值(如active);否则替换为空字符串''。
因此,虽然概率较小,但依然有会将引入模块中正常的$$包含内容替换的风险。如果遇到该问题,可以修改run.js中的$字符为更为生僻字符,例如❤之类。
HTML编译的局限
目前“魔卡”仅支持直接暴露在./src/views/html目录下的.html文件的编译,子目录.html直接忽略。95%+项目无压力,如果项目真的很复杂,上百个原型页面,不能不文件夹分组,请参照run.js中的示意,自己动手,对这些文件夹调用complie()方法。
4. 关于本地服务
本地服务是一个用node.js写的简易服务,支持get/post等ajax请求模拟,和常规资源的加载和显示。
对于一些特殊格式资源,例如.conf,“魔卡”并未支持,需要自己在run.js中的mimetype对象中添加。
“魔卡”本地服务端口采用的是本地年份:
let port = new Date().getFullYear();
因此,访问地址以 http://localhost:2019 开始,这就有一个问题,因为年份是固定的,所以,“魔卡”默认是不支持同时开多个本地服务的,如果想要同时开多个服务,需要你修改run.js中的port端口值。
五、结束语
“魔卡”项目中默认有很多演示和测试用的静态资源,包括HTML页面和一些CSS脚手架和JS文件,实际开发的时候,这些资源大都没什么用,大家可以直接删掉或者按照项目内容重命名。
“魔卡”是一个写HTML静态页面非常实用的小工具,不过如果你的页面就是运营活动这种就1~2个页面的场景,则不太适合使用“魔卡”。直接简单粗暴一个完整HTML即可。
总之,如果你的主要工作内容就是重构HTML页面,则“魔卡”工具会很适合你。
欢迎转发,欢迎star,也欢迎fork共同建设,例如,支持多级文件夹的编译等。
本文为原创文章,会经常更新知识点及修正错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=8788
(本篇完)
- 高富帅seajs使用示例及spm合并压缩工具露脸 (0.456)
- JS一般般的网页重构可以使用Node.js做些什么 (0.190)
- windows系统下批量删除OS X系统.DS_Store文件 (0.166)
- github上html5shiv项目readme.md部分的翻译 (0.149)
- 我是如何实现electron的在线升级热更新功能的? (0.149)
- 纯CSS图片滤镜项目CSSgram简介 (0.149)
- 一言难尽的registerProtocolHandler()方法 (0.149)
- 翻译-高质量JavaScript代码书写基本要点 (0.124)
- 漫谈js自定义事件、DOM/伪DOM自定义事件 (0.124)
- ECMAScript 5(ES5)中bind方法、自定义及小拓展 (0.124)
- JavaScript实现新浪微博文字放大显示动画效果 (RANDOM - 0.013)





现在比较依赖webpack了
这好像是旭哥之前练习node的一个小工具,又丰富了啊
哈哈哈,是的,没想到在公司内很多同事用。
不错,有意思
赞一个