这篇文章发布于 2019年06月10日,星期一,01:33,归类于 CSS相关。 阅读 32492 次, 今日 14 次 12 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=8723
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。
 被有幸邀请到FDCon2019 第4届中国前端开发者千人峰会上做了名为“滤镜与混合模式”主题分享。
被有幸邀请到FDCon2019 第4届中国前端开发者千人峰会上做了名为“滤镜与混合模式”主题分享。
分享PPT下载(42M+)
链接:https://share.weiyun.com/55K7NLD 密码:vr3z9k
分享结束之后,这段时间很多人向我索要源文件以及源代码,以便可以在团队内部分享。对于这些同学我要说声抱歉,拖到现在才整理,因为之前很多事情一直积压没完成,这不到了端午节才轮到。而且昨天小朋友拉肚子,一整天都在医院或者医院路上,又耽误了进度。现在已经晚上9点半了,端午节前能不能弄完还真有些悬。
一、00后都快20岁了
现在是2019年了,00后都快20岁了,5G都已经来了,很多人思维还停留在几年前,以为新CSS特性都用不了,实际上不是的,现代浏览器的版本更新和迭代是非常迅速的。
比方说这个滤镜,2013年就开始支持所以可以放心使用。

CSS混合模式则是2014年底支持的,到现在差不多已经有5年时间了:

目前已经完全可以在实际项目中应用,只要你的项目不需要兼容IE和Edge,例如中后台和内部系统,移动端项目等,可以放心使用。除非是那些国民级产品比如说淘宝,或者是微信,因为用户基数足够下沉,肯定要考虑兼容性,这个时候可能要考虑渐进增强,用户支持的用新技术,不支持的用普通的。
二、CSS filter滤镜简介
| 滤镜 | 释义 |
|---|---|
| filter:blur(5px) | 模糊 |
| filter:brightness(1.4) | 亮度 |
| filter:contrast(200%) | 对比度 |
| filter:drop-shadow(4px 4px 8px blue) | 投影 |
| filter:grayscale(50%) | 灰度 |
| filter:hue-rotate(90deg) | 色调变化 |
| filter:invert(75%) | 反相 |
| filter:opacity(25%) | 透明度 |
| filter:saturate(230%) | 饱和度 |
| filter:sepia(60%) | 褐色 |
其中,各个滤镜效果如下(实时渲染效果,请在非IE浏览器访问,或者访问原文地址:https://www.zhangxinxu.com/wordpress/?p=8723):
- 原图

- 滤镜-模糊
filter: blur(5px)

- 滤镜-亮度
filter: brightness(1.4);

- 滤镜-对比度
filter: contrast(2);

- 滤镜-投影
filter: drop-shadow(4px 4px 8px blue);

- 滤镜-灰度
filter: grayscale(50%);

- 滤镜-色调变化
filter: hue-rotate(90deg);

- 滤镜-反相
filter: invert(75%);

- 滤镜-透明度
filter: opacity(25%);

opacity滤镜和opacity区别在于:部分浏览器下,opacity滤镜可以启用硬件加速,性能会更好。 - 滤镜-饱和度
filter: saturate(230%);

- 滤镜-褐色
filter: sepia(60%);

三、你可能用过的CSS滤镜
介绍一些在web应用中常见的滤镜应用,以下展示的所有案例都是我在实际项目中用到的。
1. filter:blur基础应用
一个是把封面图变得模糊,然后作为背景图。

还有一个是弹框出现的时候,让弹框背后的元素模糊,从而让视觉更聚焦。

2. filter:drop-shadow基础应用
可以让任意的图形区域,只要是非透明的都能产生投影效果,例如下图绘制的小三角也是可以带投影的:

drop-shadow之前有写过文章专门介绍过,详见“CSS3 filter:drop-shadow滤镜与box-shadow区别应用”。
3. filter:grayscale基础应用
点亮徽章再也不需要两张图了,只需要准备一张彩图,至于没有激活的灰图,我们可以使用滤镜控制:

四、你应该没用过的滤镜技术
CSS滤镜更高级的一些应用案例举例。
1. 局部模糊,径向模糊
平常我们实现的高斯模糊,都是整体模糊,实际上我们是可以实现局部模糊和径向模糊效果的。
例如,径向模糊,如下代码:
<div class="box-blur">
<img src="./example.jpg" class="radial-blur">
<img src="./example.jpg">
</div>
.box-blur {
width: 256px; height: 192px;
position: relative;
overflow: hidden;
}
.radial-blur {
position: absolute;
left: 0; right: 0; top: 0; bottom: 0;
filter: blur(20px);
mask-image: radial-gradient(transparent, transparent 10%, black 60%);
transform: scale(1.2);
}
效果如下:

也可以局部模糊:
<div class="box-blur">
<img src="./example.jpg" class="local-blur">
<img src="./example.jpg">
</div>
.box-blur {
width: 256px; height: 192px;
position: relative;
overflow: hidden;
}
.radial-blur {
position: absolute;
left: 0; right: 0; top: 0; bottom: 0;
filter: blur(12px);
mask: no-repeat center;
mask-image: linear-gradient(black, black), linear-gradient(black, black);
mask-size: cover, 60px 60px;
mask-composite: exclude;
mask-composite: source-out;
transform: scale(1.1);
}
效果如下:

您可以狠狠地点击这里:CSS模糊滤镜之局部模糊,径向模糊demo
2. 图标的变色
例如一个图标背景图希望从深色变成白色:

按照以前的时间,我们应该会准备两张不同颜色的图片,然后根据类名,然后进行切换,实际上,我们可以借助CSS滤镜一步到位,例如这里图标变成白色,我们可以直接一行简单的CSS即可:
.ui-button-primary .icon-delete {
filter: brightness(100);
}
也就是设置图标的亮度非常亮,自然就表现为白色了。
您可以狠狠地点击这里:滤镜与按钮图标的变色demo
更多关于图标变色的研究,可以参见我之前写了一篇文章:“纯CSS实现任意格式图标变色的研究”。
4. 色彩动画
主要展示hue-rotate色调旋转滤镜的一些应用。
如下CSS动画代码:
@keyframes hue {
from { filter: hue-rotate(0deg); }
to { filter: hue-rotate(360deg); }
}
一个360度色调无缝旋转动画,这个动画可以用在任何元素上,尤其那些色彩丰富的元素,可以得到非常精彩的色彩流动效果。
配合其他CSS可以实现很多不错的视觉效果,例如,七彩文字闪啊闪。
![]()
很多公司的网站LOGO都是彩色的,挂在左上角觉得很单调可以使用这个动画,用户进来的时候发现LOGO在彩色不同的变化,虽然有点俗但是能吸引用户注意。
您可以狠狠地点击这里:颜色的流动与色调变化demo
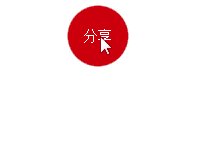
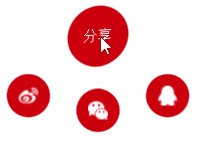
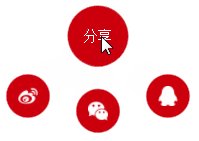
色调变化还有其他的用户,可以实现按纽的批量复制,网站的主按纽是蓝色,想要实现很多其他的颜色按纽,以前要一个个的写颜色,现在只需要一个色调变化就可以了。单位可以用deg(度),可以用turn(转、圈),也可以使用rad(弧度)。
关于这个可以参见我之前的一篇文章:CSS filter:hue-rotate色调旋转滤镜实现按钮批量生产
可以非常简单快捷基于主按钮生成其他颜色的按钮。
四、更进一步的滤镜技术
当我们两个滤镜混合的时候有时候会产生一些很奇妙的效果,比如这个模糊跟增强对比度,弄在一起的时候相互触碰的时候就会有融合黏着的效果,如下截图:

您也可以狠狠地点击这里体验融合动画效果:融合粘滞效果demo
这个效果可以用来做什么事情呢?
可以实现一个火焰的动画(作者:Chokcoco):

Codepen地址:https://codepen.io/Chokcoco/pen/aMRPjR
可以实现水滴滴落的效果(作者:Chokcoco):

Codepen地址:https://codepen.io/Chokcoco/pen/gZVjJw
如果做运营活动,由于这些效果成本很低,可以在项目中试一试。
五、引用SVG滤镜技术
CSS filter还支持直接引用SVG滤镜,语法如下:
/* 外链 */ .filter { filter: url("filter.svg#filter-id"); } /* 内联 */ .filter { filter: url("#filter-id"); }
同样是刚才融合黏着的效果,SVG滤镜实现比那个效果好很多。
1. 0成本实现SVG滤镜粘滞融合
页面任意位置塞入这么一段SVG代码:
<svg width="0" height="0" style="position:absolute;">
<defs>
<filter id="goo">
<feGaussianBlur in="SourceGraphic" stdDeviation="10" result="blur" />
<feColorMatrix in="blur" mode="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 19 -9" result="goo" />
<feComposite in="SourceGraphic" in2="goo" operator="atop"/>
</filter>
</defs>
</svg>
需要粘滞融合元素的父元素CSS加一句:
filter: url("#goo");
效果就有了。
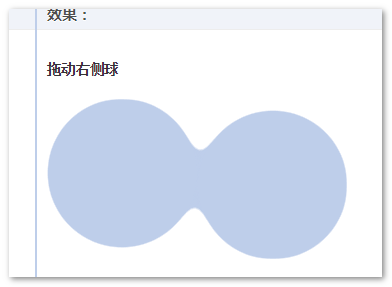
例如下图是两个最基本的小球融合的效果:

这个实现比CSS实现好很多,不会把你这个元素里面的文字弄没了,CSS的融合会把里面的文字搞看不见,这个东西不会。于是可以实现一些很棒的效果。

具体如何实现,可以参考我之前这篇当时比较火的一篇文章:“0学习成本实现HTML元素粘滞融合效果”。
2. 其它SVG滤镜动效示意
还可以实现一些其他很酷的东西,例如点击任意元素,出现水波荡漾的效果,点击下面的按钮或者图片体验下。
底层实现使用的是SVG feDisplacementMap滤镜,如果对这个滤镜有兴趣可以参考这篇文章:“深入理解SVG feDisplacementMap滤镜”。
六、混合模式简介
混合模式相关属性如下:
- background-blend-mode
- 用于混合元素背景图案、渐变和颜色
- mix-blend-mode
- 用于元素与元素之间的混合
- isolation:isolate
- 用在祖先元素上,限制mix-blend-mode混合模式应用范围。详见之前文章介绍:“理解CSS3 isolation: isolate的表现和作用”
混合模式属性值包括,以mix-blend-mode示意:
| API名称 | 释义 |
|---|---|
| mix-blend-mode: normal | 正常 |
| mix-blend-mode: multiply | 正片叠底 |
| mix-blend-mode: screen | 滤色 |
| mix-blend-mode: overlay | 叠加 |
| mix-blend-mode: darken | 变暗 |
| mix-blend-mode: lighten | 变亮 |
| mix-blend-mode: color-dodge | 颜色减淡 |
| mix-blend-mode: color-burn | 颜色加深 |
| mix-blend-mode: hard-light | 强光 |
| mix-blend-mode: soft-light | 柔光 |
| mix-blend-mode: difference | 差值 |
| mix-blend-mode: exclusion | 排除 |
| mix-blend-mode: hue | 色调 |
| mix-blend-mode: saturation | 饱和度 |
| mix-blend-mode: color | 颜色 |
| mix-blend-mode: luminosity | 亮度 |
background-blend-mode: multiply
CSS一姐有一个比较著名的项目,就像css3绘制的背景纹理:https://leaverou.github.io/css3patterns/

现在有了混合模式,可以让我的背景纹理的造型和色彩变得更加丰富,有人专门做了CodePen:https://codepen.io/bennettfeely/pen/wJbtk

七、混合模式与web开发
下面讲一下重点,前面都是效果相关的,接下来是跟Web开发相关的,第一个差值,第二个变暗变亮,第三个滤色,第四个柔光。
mix-blend-mode:difference
第一个是差值,大家只要记住白色使用差值模式的时候可以实现反相效果,让你的文字跟背景永远是反色对比的,当你的背景在形成动画的时候,背景会根据文字自动对比变色,特别适合于黑白的动效。

您可以狠狠地点击这里:文字和背景反色动画demo
mix-blend-mode:darken/lighten
第二个讲一下混合模式darken/lighten,呈现的颜色结果取决于两个颜色的对比,darken是哪个颜色深显示哪个颜色,lighten是哪个颜色浅显示哪个颜色。
我们可以用来做什么事情?
可以实现CSS图标任意的变色,准备一个白底黑字的小图标,这个时候使用background-blend-mode实现任意图标的变色,因为任意的颜色跟他对比都是浅的,这样就实现任意颜色的变色效果。

您可以狠狠地点击这里:混合模式与任意图标变色demo
不过这个方法并非是最佳实现,因为还需要我们的图片是白色背景,不能是透明色,比较啰嗦。最好的实现还是遮罩。
darken/lighten还可以用来优化CSS滚动指示器,这个可以参见前段时间写的文章:“更好的纯CSS滚动指示器技术实现”,这不不再赘述。
mix-blend-mode:screen
关于screen滤色混合模式我觉得相当实用,因此已经专门写了一篇独立的文章作深入的介绍,您可以访问这里:“深入理解CSS mix-blend-mode滤色screen混合模式”。
screen混合模式非常使用霓虹辉光效果,只要准备一个黑底的特效素材即可,这个素材甚至可以是黑底的视频元素,经测试,在小程序里面也是可以使用的。
例如:

您也可以狠狠地点击这里:滤色混合模式与图像视频demo
上面demo还包括视频混合动效,对于一些运营活动开发还是非常有用的。
mix-blend-mode:soft-light
如果大家搞玩后期摄影的,或者你拍女朋友照片进行美化处理的时候,应该知道这种混合模式,发散聚光灯照射效果,非常适合人物PS还有素材着色。
动漫里面很多这种男女主角区分他的形象就是通过发色来区分的,记住soft-light混合模式,我们就可以只使用一套素材就可以生成多种人物角色。
您可以狠狠地点击这里:柔光与素材着色demo
八、滤镜与混合模式
CSS滤镜和混合模式同时应用案例,这个主要用在图像处理里面,。
例如白天素材模拟夜晚:

传统线都是使用两张图片,但是现在我们只需要一张图片,然后配合一点CSS代码就能实现我们想要的效果:
.night {
width: 256px; height: 256px;
background: rgba(0,40,140,.6) url(./house-bed.jpg);
background-size: 100%;
background-blend-mode: darken;
filter: brightness(80%) grayscale(20%) contrast(1.2);
}
如果我们想要傍晚火烧云的效果,我们可以着一个红色,然后再配合设计师的肉眼进行微调。
滤镜与混合模式对图像以及视频处理有专门的CSS库,很多,比方说CSSgram,可以参见这篇文章:“纯CSS图片滤镜项目CSSgram简介”

直接使用一个CSS类名,就能实现各种各样的图像滤镜处理效果,很方便。
甚至还可以把图像处理成素描这样的特别的效果。

相关源代码参见这里:滤镜与混合模式下的图像效果demo
这里不再重复展示。
九、说明与总结与PPT下载
如果所有内容都整在一篇文章里,那这篇文章实在太长了,也不利于阅读体验。于是很多知识点我直接独立成两位的文章,就像模块化一样的啊,将其独立出来,方便其他文章引用。所以精读本文的时候有很多新链接需要打开。
参加技术分享会议,尤其作为分享嘉宾还是很累的,主要是前期准备及后期的整理,还是相当花时间的,每篇整理不吃不喝要12个小时左右,下半年我打算好好休息,安安心心宅在家里了,写写文章和小说,做做答疑直播什么的,一些会议就不参加了。
PPT下载(42M+)
链接:https://share.weiyun.com/55K7NLD 密码:vr3z9k
以上~
本文为原创文章,欢迎分享,勿全文转载,如果内容你实在喜欢,可以加入收藏夹,永不过期,而且还会及时更新知识点以及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=8723
(本篇完)
- 更好的纯CSS滚动指示器技术实现 (0.323)
- 几行CSS让整站支持深色模式的探索与拓展 (0.264)
- 纯CSS实现任意格式图标变色的研究 (0.242)
- HTML中无标签文本的CSS变色技巧 (0.194)
- 第五届CSS大会主题分享之CSS创意与视觉表现 (0.135)
- 深入理解CSS background-blend-mode的作用机制 (0.134)
- CSS, SVG和canvas分别实现文本文字纹理叠加效果 (0.084)
- 如何让MP4 video视频背景色变成透明? (0.083)
- 深入理解CSS mix-blend-mode滤色screen混合模式 (0.083)
- 使用CSS将图片转换成模糊(毛玻璃)效果 (0.082)
- SVG滤镜系列之搞懂<feBlend>元素 (RANDOM - 0.010)

感觉老师是一个保持童心的人,这些css属性就像你的玩具一样。
酷炫到没朋友!
mark 等下再看
请问类似于网易云uwp版本那样的背景虚化是怎么做到的呀,利用高斯模糊好像一直达不到那样朦胧的效果~ 正在想用mask混合一下,来这里学习学习:)
点击任意元素,出现水波荡漾的效果
这个例子在QQ浏览器下 没有效果 不管切换到哪个模式
看来你被你们兄弟家浏览器坑了hhh
不错
请问大神有fdconf2019的其他视频pdf分享吗?
官方应该有。
最后的b站小插件:toolbar_module这个变量没有被初始化。之前加你微信就想提醒你一下
膜拜大佬O(∩_∩)O~
难得能找到不需要身份认证的评论区
先审后发,不需要注册