这篇文章发布于 2019年04月5日,星期五,21:58,归类于 HTML相关。 阅读 33966 次, 今日 16 次 6 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=8568
本文可全文转载,个人网站无需授权,只要保留原作者、出处以及文中链接即可,任何网站均可摘要聚合,商用请联系授权。

更新于2022-10-16
全新的HTML属性 inert 也可以实现此需求。
一、pointer-events:none和覆盖层方法的问题
经常会遇到需求,需要禁用div中或者form元素中一堆表单控件元素,如<input>,<select>,<textarea>元素。
很多人用的下面这两种方法实现:
- 设置
pointer-events:none,该声明不了解可参见“CSS3 pointer-events:none应用举例及扩展”这篇文章。例如:form { pointer-events: none; } - 使用
::before伪元素创建一个浮层该在所有的表单元素上,例如:form { position: relative; } form::before { content: ''; position: absolute; left: 0; right: 0; top: 0; bottom: 0; background-color: rgba(0,0,0,.001); }
以上两个方向虽然可以让点击无效,但是并没有阻止键盘访问,也就是Tab键索引,或者回车都能触发表单行为,使用new FormData(form)也能获取表单控件值,并不是真正意义上禁用,问题很大。
那有没有什么简单方法轻松禁用所有表单元素呢?难道真要遍历所有的控件元素再设置[disabled]属性吗?
有!
二、fieldset元素轻松实现
其实,要真正意义上禁用所有的表单元素很简单,嵌套在<fieldset>元素中,然后设置<fieldset>元素disabled就可以了,代码示意如下:
<form>
<fieldset disabled>
<legend>表单标题</legend>
<...>
</fieldset>
</form>
回家吧,结束了!

Let’s go home! It’s over!
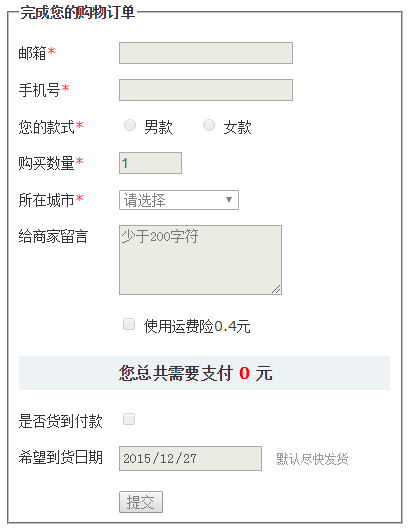
下图是Chrome浏览器下的效果:

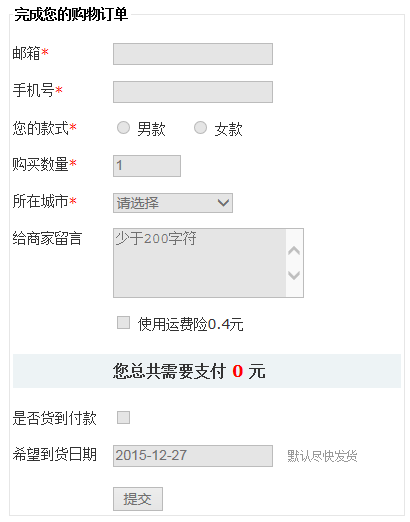
Firefox浏览器下:

Edge浏览器下:

三、IE浏览器的瑕疵和解决
然后,IE浏览器(包括Edge)下有个瑕疵,那就是UI样式上虽然禁用了,键盘也无法响应,但是,输入框内容居然可以输入,而且表单的提交行为居然也可以点击触发,有些不完美,怎么办呢?
可以再辅助下面的CSS:
fieldset[disabled] {
-ms-pointer-events: none;
pointer-events: none;
}
IE10+浏览器都可以完美禁用。
有人要问如果我要兼容IE8,IE9浏览器怎么办?
那使用伪元素创建一个浮层覆盖在所有表单元素上面,就是一开始提到的覆盖方法,具体代码不重复展示。
于是,双管齐下,表单所有元素禁用就这样完美搞定了。
您可以狠狠地点击这里:一次性禁用所有的表单元素demo
四、结束语
第五届CSS大会上的演讲内容将会分系列和一个汇总依次介绍,等不及的小伙伴可以访问这里我的分享视频。
我手上目前还有其他活,预计清明节后陆续更新,稍安……
最后,关于fieldset元素,推荐阅读我之前写的这篇文章:“fieldset,legend元素及CSS布局应用”,相信会有所收获的。
好的,就说这么多!
感谢阅读,欢迎交流,也欢迎朋友圈分享。
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=8568
(本篇完)
- HTML可访问性fieldset,legend元素及CSS布局应用 (0.456)
- 2022年新出了哪些form表单新特性? (0.319)
- 告别pointer-events:none使用HTML inert属性真正禁用 (0.301)
- 理解DOMString、Document、FormData、Blob、File、ArrayBuffer数据类型 (0.274)
- link rel=alternate网站换肤功能最佳实现 (0.178)
- IE7浏览器下CSS属性选择器二三事 (0.164)
- CSS :not伪类可能错误的认识 (0.164)
- CSS3 pointer-events:none应用举例及扩展 (0.091)
- 小卖弄:纯CSS实现的outline切换transition动画效果 (0.091)
- pointer-events:none提高页面滚动时候的绘制性能? (0.091)
- 聊聊:autofill和autocomplete自动填充 (RANDOM - 0.046)

最近遇到了这样的需求,可惜我们的下拉框用的是react-select,还是使用了灰色浮层的方法
努力向鑫神看齐,我的梦想就是超越鑫大神
你那个第五届CSS大会PDF可以在本网站放一份。那个yuque还要注册和手机验证。注册也就罢了,手机号这个事情,你懂的。
旭大大赞赞赞,才遇见这个需求,有一些区别是中间一个可以修改,其他的disabled,我的解决办法是新增一个页面,给每一个依次加disabled,其中一个不加,加了十几个disabled也解决问题了,但是感觉好蠢啊,有没有思路是用到这次讲的禁用所有的同时,其中一个或多个可以修改,用的是vue和iview?
只想禁用部分元素,为什么还要把所有表单元素都放在一个fieldset中使用呢,小老弟
大大,小测的群还没有坑吗,之前的小测都在哪里啊