这篇文章发布于 2019年04月20日,星期六,17:37,归类于 CSS相关。 阅读 42916 次, 今日 8 次 3 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=8592
本文可全文转载,个人网站无需授权,但需要保留原作者、出处以及文中链接,任何网站均可摘要聚合,商用请联系授权。

如何实现下图所示的平行四边形布局效果?

一、skewX的局限
一提到平行四边形,条件反射般的就会想起CSS transform中的skew()/skewX()/skewY()方法,可以让元素斜切,从而实现平行四边形效果,例如下图所示的平行四边形输入框效果:
![]()
HTML如下:
<div class="input-x">
<input class="input" placeholder="您的姓名">
</div>
CSS如下,形状的关键就是下面红色高亮的transform:skewX(-10deg):
.input-x {
display: inline-block;
position: relative;
z-index: 0;
}
.input-x::before {
content: '';
position: absolute;
left: 0; top: 0; right: 0; bottom: 0;
border: 2px solid #ddd;
background-color: #fff;
border-radius: 4px;
transform: skewX(-10deg);
z-index: -1;
}
.input {
display: block;
padding: 8px 10px;
border: 0; background: none;
}
您可以狠狠地点击这里:CSS平行四边形的输入框demo
然而,一开始的布局不仅后面的白色背景形成平行四边形,整段文字内容也按照平行四边形的格式进行了排版,如果文字内容也应用skewX,所有文字内容就会表现为倾斜,如下所示:
我们的预期应该是文字都是正立显示,而不是这样子的倾斜。我们可能第一反应是对里面的文字进行反向的skewX,但那需要对每一行文字单独处理,或者对每一个字符单独进行处理,成本有些高,不太实际。
这就是skewX方法的局限,那有没有什么其他方法可以实现平行四边形的布局效果呢?有,可以借助CSS Shapes布局实现。
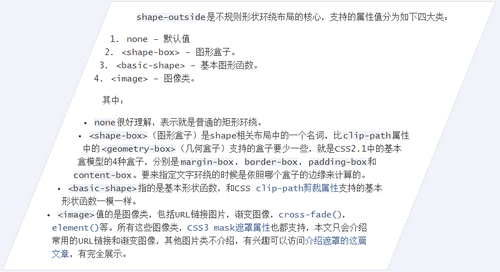
二、CSS Shapes布局与三角
CSS Shapes布局完整教程可以参见我之前写的文章:“写给自己看的CSS shapes布局教程”。
然而你就算熟悉了CSS Shapes布局的每一个CSS属性,这里的平行四边形布局效果你还不一定会实现得出来,因为需要借助一点逆向思维。
CSS Shapes实现平行四边形布局的关键不在于平行四边形本身,而在于左上角和右下角的两个三角形。
您可以狠狠地点击这里:CSS Shapes实现平行四边形布局demo
HTML结构如下:
<!-- 左三角 --> <div class="shape-left"></div> <!-- 右三角 --> <div class="shape-right"></div> <content class="content"> ...内容... </content>
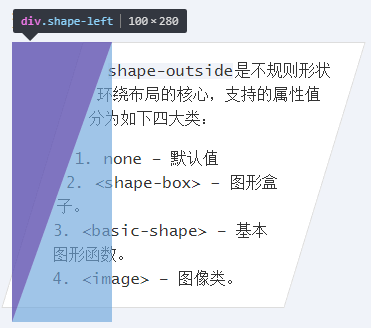
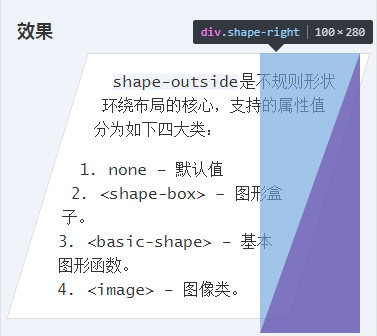
我们查看下布局盒子,可见端倪:


.shape-left元素左浮动同时设置shape-outside为倒三角,.shape-right元素右浮动同时设置shape-outside为正三角,此时,<content>元素里面的文字内容就自动在剩余空间环绕排版,形成平行四边形布局效果。
相关CSS代码如下:
.shape-left {
float: left;
width: 200px; height: 500px;
/* 倒三角 */
shape-outside: polygon(0 0, 100% 0, 0% 100%);
}
.shape-right {
float: right;
width: 200px; height: 500px;
/* 正三角 */
shape-outside: polygon(100% 0, 100% 100%, 0 100%);
}
.content {
display: block;
}
效果即达成。
实现代码很简单,关键是思路。
三、平行四边形布局与实战
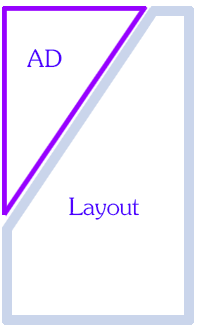
不规则形状的广告更能引起用户的注意力,从而提高广告点击率。
于是对于平行四边形布局,左上角和右下角的三角空缺正好可以用来放两个三角形广告,既充分利用空间,又有高收益。
前端开发通常与公司的业务收入直接关联不大,但是这里却不一样,如果你实现的新颖的布局效果能够大幅提高公司的收入,证明了你在这一块的价值,相信对你的绩效会很不错,可以在项目中试一试。
然而实际开发的时候,展示的文字内容有多有少,走平行四边形并不合适,因为会导致三角很小,或者右下角的三角位置无法确定的问题,因此,推荐实现的布局形状是下图这样子的。

四、结束语
以后遇到不规则形状布局,要有条件反射般的思维——CSS Shapes布局。
CSS Shapes布局兼容性已经相当不错了,移动端可以放心使用。为了避免污染极少部分老旧手机,我们可以这么处理:
@supports (shape-outside: none) {
/* CSS Shapes相关代码写在这里 */
}
这样,老旧手机依然是布局良好的传统块状布局,大多数手机可以享用新式布局带来的美味。
以上~感谢阅读!
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=8592
(本篇完)
- 理解SVG transform坐标变换 (0.515)
- 借助CSS Shapes实现元素滚动自动环绕iPhone X的刘海 (0.441)
- 写给自己看的CSS shapes布局教程 (0.430)
- CSS initial-letter属性,嗯……也就这样吧 (0.312)
- CSS技术分享: 文字在圆形内沿着弧线边界排版 (0.136)
- 文字沿着不规则路径排版布局的实现 (0.136)
- 第五届CSS大会主题分享之CSS创意与视觉表现 (0.129)
- CSS值类型文档大全 (0.129)
- CSS小图标剪裁终极解决方案clip-path shape()函数 (0.129)
- 准确理解CSS clear:left/right的含义及实际用途 (0.098)
- 页面重构“鑫三无准则” 之“无宽度”准则 (RANDOM - 0.054)

skewX实现相对来说还是要更简单点,文字倾斜问题只需要让背景和文字脱离父子关系就行了
第二点里面content的样式是不是少写了 我的为啥右边不能紧挨着content元素
厉害了,每天都有新东西…