这篇文章发布于 2019年03月11日,星期一,22:44,归类于 CSS相关。 阅读 37749 次, 今日 18 次 19 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=8540
本文可全文转载,个人网站无需授权,只要保留原作者、出处以及文中链接即可,任何网站均可摘要聚合,商用请联系授权。
一、不同列表数量不同布局
这是群里有人问的一个问题,可能其他人也有类似需求,因此拿出来给大家分享分享。
聊天软件中的群头像,或者一些书籍的分组,往往采用复合头像作为一个大的头像。

可以看到,头像数目不同,布局也跟着不同。
更新于2022年04-27
有了 Flex 布局,代码可以简单 N 倍,如下所示:
<div class="avatar">
<!-- 1-9个 img 元素 -->
<img src="1.png">
</div>
img {
outline: 1px solid;
outline-offset: -1px;
flex: none;
width: 50%;
}
img:only-child {
width: 100%;
}
img:first-child:nth-last-child(n+5),
img:first-child:nth-last-child(n+5) ~ img {
width: calc(100% / 3);
}
.avatar {
display: flex;
align-content: center;
flex-wrap: wrap-reverse;
justify-content: center;
width: 300px; height: 300px;
border: 1px solid #ddd;
border-radius: 4px;
}
有demo,您可以狠狠地点击这里:Flex布局下的群头像布局效果demo
常规操作
一般大家会实现类似下面的方法实现布局效果:
<ul class="box" data-number="1"></ul> <ul class="box" data-number="2"></ul> <ul class="box" data-number="3"></ul> …
.box[data-number="1"] li {}
.box[data-number="2"] li {}
.box[data-number="3"] li {}
是个不错的方法,可以很好地满足我们的开发需求,唯一的不足就是当子头像数量变化时候,需要同时修改data-number的属性值,开发成本微微麻烦了点。
实际上,还有更巧妙的实现方法,就是借助伪类,自动判断我们列表项的个数,从而实现我们想要的布局。
二、你可能不知道的伪类实现技巧
在这个方法中,你不需要在父元素上设置当前列表的个数,因此,HTML看起来平平无奇:
<ul class="box"> <li></li> <li></li> <li></li> … </ul>
关键就在于CSS,我们可以借助伪类判断当前列表个数,示意如下:
li:only-child { /* 1个 */ }
li:first-child:nth-last-child(2) { /* 2个 */ }
li:first-child:nth-last-child(3) { /* 3个 */ }
…
在CSS中,伪类是可以级联使用的,于是,如果列表可以匹配:first-child:nth-last-child(2)则表示当前<li>元素即是第1个子元素,又是从后往前第2个子元素,因此,我们就能判断当前总共两个<li>子元素,我们就能精准实现我们想要的布局了,只需要配合相邻兄弟选择符加号+以及兄弟选择符弯弯~即可,例如:
/* 3个li项目的第1个列表项 */ li:first-child:nth-last-child(3) {} /* 3个li项目的第1个列表项的后一个,也就是第2项的样式 */ li:first-child:nth-last-child(3) + li {} /* 3个li项目的第一个列表项后面两个列表项,也就是第2项和第3项的样式 */ li:first-child:nth-last-child(3) ~ li {}
眼见为实,您可以狠狠地点击这里:纯CSS自动识别不同列表个数不同布局demo
例如如果就2个<li>:
<ul> <li></li> <li></li> </ul>
则效果如下图:

如果3个<li>:
<ul> <li></li> <li></li> <li></li> </ul>
则布局效果如下图:

完整9个布局效果如下MP4视频(不动请点击):
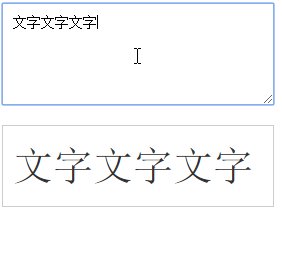
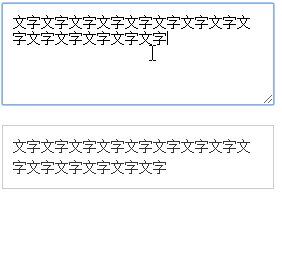
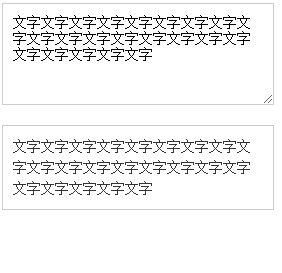
三、延伸与拓展:文字多字号自动变小
和上面类似的原理,我们可以实现文字内容多,字号自动变小的效果,不过我们需要把所有的字符使用一个标签包裹起来,剩下的事情就全部交给CSS好了。
您可以狠狠地点击这里:文字的font-size大小根据个数不同自动变化demo
可以看到,当文字数量不同的时候,字号大小也跟着变化,如下GIF截图示意:

核心CSS如下:
.box span {
font-size: 40px;
}
.box span:first-child:nth-last-child(n+13),
.box span:first-child:nth-last-child(n+13) ~ span {
font-size: 30px;
}
.box span:first-child:nth-last-child(n+17),
.box span:first-child:nth-last-child(n+17) ~ span {
font-size: 20px;
}
.box span:first-child:nth-last-child(n+25),
.box span:first-child:nth-last-child(n+25) ~ span {
font-size: 14px;
}
表示字符个数大于13个,大于17个以及大于25个时候样式。
另外,配合“蝉原则”,我们还能实现列表更加随机的样式效果(表格的斑马线属于规律控制,其实可以使用复合伪类实现随机)。这个以后有机会再展开。
抛砖引玉,本文的这种技巧非常适合HTML无法修改的场合,虽然有些极客,但关键时候说不定就是神操作了。
本方法IE9+都支持,放心使用。
感谢阅读,欢迎交流!
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=8540
(本篇完)
- “蝉原则”与CSS3随机多背景随机圆角等效果 (0.717)
- canvas实现任意字符图形的打点或连线动画 (0.702)
- 详细了解CSS :focus-within伪类及其交互应用 (0.223)
- 小tip:CSS计数器+伪类实现数值动态计算与呈现 (0.207)
- 如何在CSS中实现父选择器效果? (0.207)
- CSS :visited伪类选择器隐秘往事回忆录 (0.207)
- 周知:CSS -webkit-伪元素选择器不再导致整行无效 (0.207)
- 来了,来了,CSS :has()伪类她来了 (0.207)
- 巧用:is()或:where()伪类让scoped的style依然全局匹配 (0.207)
- 小tip: CSS动态实现文本框清除按钮的隐藏与显示 (0.166)
- 让IE6/IE7/IE8浏览器支持CSS3属性 (RANDOM - 0.016)

li:first-child:nth-last-child(3) {} ,把first-child 换成last-child就不行了
张老师,延伸与拓展:文字多字号自动变小的deom中,我尝试输入大量纯数字,发现P标签中内容不能换行,请教一下是因为css的原因吗
数字和字母宽度比较小的原因。
是因为英文和数字等语言的自动换行要在空格处吧。
个人实践
配合nth-last-child(2n) 可实现控制 奇数/偶数 个的样式
2也可以换成其他的数字
这操作有点骚~
不过暂时没遇到什么实战场景,要是配合less或者sass操作可能会比较舒服。
好开心,又get到了新方法!!!!
《css揭秘》那本书里有这个骚操作。
旭哥,今天被后台问了一个很头疼的问题,自己找了一番没有找到中意的答案,所以前来请教您,th和td标签,除了th是用来描述表格头部信息的,会自动加粗加黑之外,还有其他区别吗?如果针对左边是类名,右边是对应数据的表格,是否可以写成单价12元的结构呢?
左边数据都使用th,样式控制方便,语义也更好。全部使用td对UI无影响,但不建议。
明白了,谢大佬指教~
这两个伪类我都用过,兄弟节点的方式也用过。但是我从来没有想到能这样用。旭哥,这波你又天秀
码了几年代码,都还没用过这些。。。心塞
你好, IE下预览框第300+字符会回归初始span尺寸, 即40px, 是为何呢? 求科普
旭神的方法就是咱喜欢的方法
学无止境 惭愧啊 至今没有在项目中使用过~兄弟选择符 看来有妙用 感谢旭哥分享
这个发散思维好厉害
微博看到,赶紧来刷一下
学到了,每天来学习一下,希望可以坚持