这篇文章发布于 2018年12月9日,星期日,23:40,归类于 JS实例。 阅读 52139 次, 今日 12 次 28 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=8290
本文可全文转载,个人网站无需授权,只要保留原作者、出处以及文中链接即可,任何网站均可摘要聚合,商用请联系授权。
一、能不能开头不要废话?
能!
如果你想实现下图所示的波形图效果,可以借助wavesurfer.js。

二、了解wavesurfer.js
wavesurfer.js项目地址:https://github.com/katspaugh/wavesurfer.js
官网地址:http://wavesurfer-js.org/
要想实现一个音频的波形效果,很简单,按照下面的步骤来就好了!
三、显示声音波形图
- 引入JS:
<script src="https://unpkg.com/wavesurfer.js"></script>
如果是学习测试,可以用上面的在线地址;如果是实际开发,请下载到本地。
- 写入一个
<div>容器,用来呈现波形图,例如:<div id="waveform"></div>
- 使用全局的
WaveSurfer对象创建一个实例:var wavesurfer = WaveSurfer.create({ container: '#waveform' }); - 用创建的
wavesurfer去加载我们的音频资源,可以是本地mp3:wavesurfer.load('../audio/zxx.mp3');也可以是在线地址:
wavesurfer.load('//image.zhangxinxu.com/audio/zxx.mp3');如果在线地址,且跨域的话,记得服务器侧设置CORS headers,否则安全限制,mp3音频资源无法解析。
- 此时,波形图就有了,默认颜色和样式如下:

最左侧的黑线是当前播放的进度位置线。例如,我们播放一段音频,则会下图这样:

- 我们还可以外加一个播放和暂停按钮,控制音频和波形图的播放和停止,方法如下:
wavesurfer.play(); wavesurfer.pause();
更多方法可以参见文档。
实例demo在哪里?
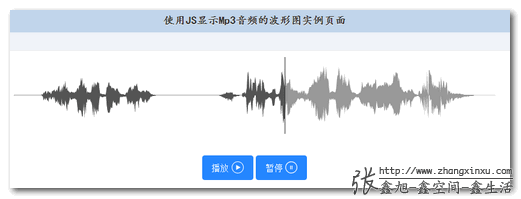
在这里!您可以狠狠地点击这里:使用JS显示Mp3音频的波形图demo
demo中的音频是本人亲自献声,写到这里,忍不住撸了撸自己帅气的头发,机会难得,大家不妨进去听一听我都说了啥~

demo页面HTML如下:
<div id="waveform" class="waveform"></div> <a href="javascript:" id="btnPlay" role="button">播放</a> <a href="javascript:" id="btnPause" role="button">暂停</a>
JS代码如下:
var wavesurfer = WaveSurfer.create({
container: '#waveform'
});
wavesurfer.load('./zxx-comic-01.mp3');
// 播放和暂停
btnPlay.addEventListener('click', function () {
wavesurfer.play();
});
btnPause.addEventListener('click', function () {
wavesurfer.pause();
});
就是这么简单。
四、想要更复杂的交互显示?
没问题。
wavesurfer有多达35个可选参数,什么音频速率控制,波形图大小尺寸啊,都完全不在话下。
还有好多种方法,对了,还有很多其他的插件,丰富的使用案例。
基本上,你要想对音频进行解析,显示个图形啥的,不要多想了,就wavesurfer,童叟无欺,老少皆宜,居家旅行,开发必备。
自己去探索吧,我就不远送了!
五、结束说点啥没关系吧
网站换独立云后,越来越慢,看访问统计没多少增加呀~
于是今天打算看看日志。
嘛呀,我一看日志文件,9个多G,整个人都斯巴达了,读写一个9个多G的txt,再怎么样,也会越来越慢的呀。而且这么大,根本看不了日志。
所以,就吭哧吭哧改成每天一个独立的日志文件。
谁知才改好没多久,日志文件已经有10M多了,我这一琢磨,不对呀,这周末顶多几千人过来看看文章,怎么会有这么多请求呢?
我就一分析,整个人都斯巴达了,怎么有这么多外站直接请求我网站的JS呢,我做demo写插件给大家用,不是让大家直接链接JS文件的呀~
为了让大家意识到链接外部网站的一个JS文件是多么危险的事情。
嘿嘿,我给几个调用比较频繁的JS加了个隐蔽的很坏的处理,特定场景下才会触发的一个新开标签页行为,具体细节我就不透露了。
总之,大家以后开发上线,一定不要外链外部的JS资源,用户信息泄露是小,财产损失那可就不好玩了。
好,就说这么多,拜拜,下篇文章再见!
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=8290
(本篇完)
- 独家,MP3音频淡入淡出播放和转换的JS实现 (0.438)
- CSS实现文字下面波浪线动画效果 (0.379)
- 解决canvas图片getImageData,toDataURL跨域问题 (0.305)
- 利用HTML5 Web Audio API给网页JS交互增加声音 (0.302)
- JS纯前端实现audio音频剪裁剪切复制播放与上传 (0.287)
- JS改变AudioBuffer音量并下载为新audio音频 (0.287)
- 不改变音调情况下Audio音频的倍速合成JS实现 (0.287)
- CORS ajax跨域请求php简单完整案例一则 (0.284)
- Web referrer策略详解与防盗链图片的显示 (0.284)
- 翻译-你必须知道的28个HTML5特征、窍门和技术 (0.089)
- canvas HTML属性尺寸和CSS尺寸多个细节深入 (RANDOM - 0.021)



在uniapp中如何使用,好多api在uniapp中不支持 app项目
微信内置的浏览器好像不能用,renderFunction 不生效
大佬好,缩放wavesurfer,声波图 waveform 缩放了,频谱图 spectrogram却没有缩放,大佬了解吗
你好 为什么图形加载的好慢呀 本地 还快一点 放外网上 加载特别慢 访问的是静态资源 如果是访问 url 也加载不出来
生成这种可以用二维码扫描吗
无法显示啊,请问怎么回事?官方和你的方法都不行。
var wavesurfer = WaveSurfer.create({
container: ‘#waveform’,
waveColor: ‘violet’,
progressColor: ‘purple’});
wavesurfer.load(‘assets/Nce1-001.mp3’);
完全不行啊。不知道为什么,波形图就是不显示,空白一片。 放本地和服务器都不行。 官方的方法,和这个方法,全部一样,空白的。
资源跨域了吗?
使用wavesurfer.js报canvas跨域如何解决
为什么我不能加载本地音频啊
wavesurfer.js:6 Access to XMLHttpRequest at ‘file:///C:/eclipsejava%E5%BC%80%E5%8F%91%E5%AE%89%E8%A3%85%E5%8C%85apache-tomcat-8.0.9webappspadExamaudioq4.mp3’ from origin ‘http://localhost:8083’ has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.
不支持file协议。
有解决方法吗? 我看你上面说可以加载本地音频啊。网上那些浏览器后面加参数的试了没有用啊
需要在服务器环境下运行
学长 我想问一下 可以在微信小程序端实现调用吗 还有可以做成动画模式吗 就是随着时间变化的波形图…
不详
大佬
有那种边播放边显示波形图那样的功能吗?
老哥,为什么我的显示不出来波形图?连按钮的样式都没有
大佬啥时候换一下 博客ui界面??? 在线催更
外链js加上广告,估计能收不少
亲自献声还行 ~
噗,9G的txt~外链的问题,可以在服务器限制的啦,非本网站调用不了资源~
路过帮顶 写的不错!
敢不敢说清楚点儿
不敢。
社会人,不敢不敢!
想起以前你好像遇到过一个广告插件恶意注入 iframe随机跳转网站的事情
总之,钱不能丢就对了