这篇文章发布于 2018年12月3日,星期一,22:39,归类于 Design相关。 阅读 27755 次, 今日 21 次 8 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=8264
本文可全文转载,个人网站无需授权,只要保留原作者、出处以及文中链接即可,任何网站均可摘要聚合,商用请联系授权。
一、HandBrake下载
直接官网下载即可,完全免费:https://handbrake.fr/

安装过程略。
二、如何压缩一个MP4视频
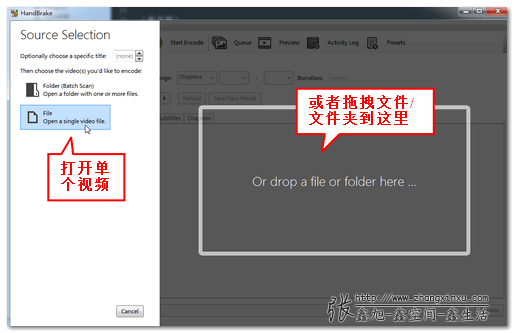
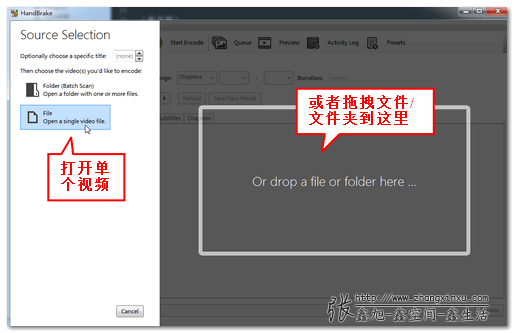
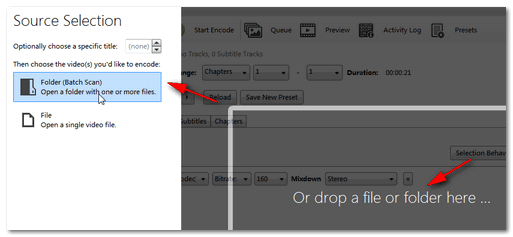
- 选择要压缩的视频:

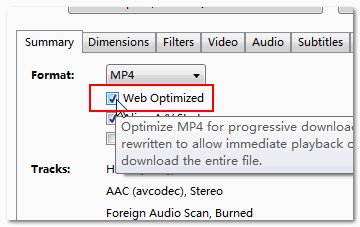
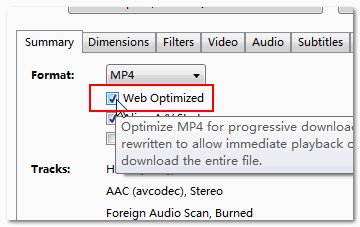
- 一定要勾选Web Optimized,否则视频会有3次请求。

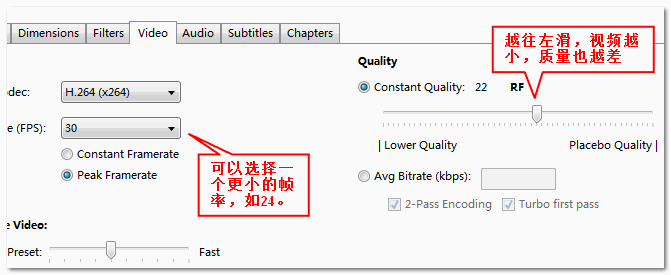
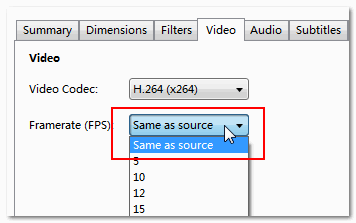
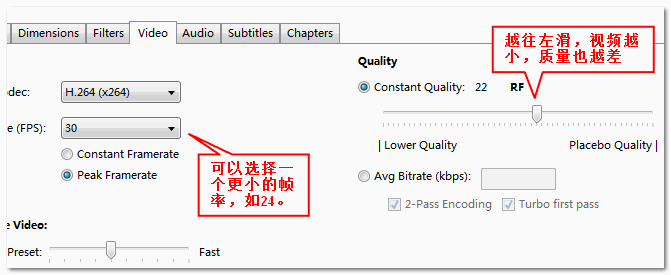
- 此时不做任何事情,视频也会被压缩。如果你想进一步降低视频的体积,可以切换到Video选项卡,然后通过降低帧率以及调节图像质量达到目的。

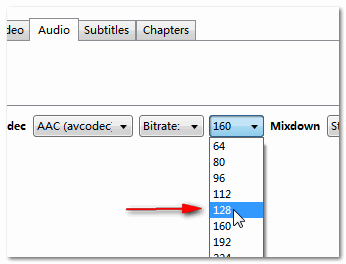
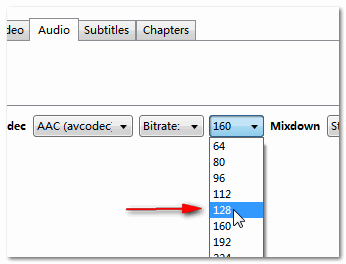
- 音频这块128kbps足矣。

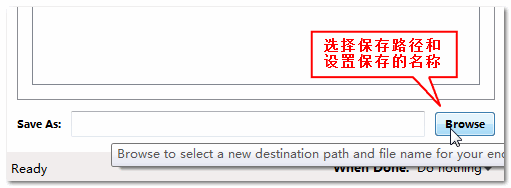
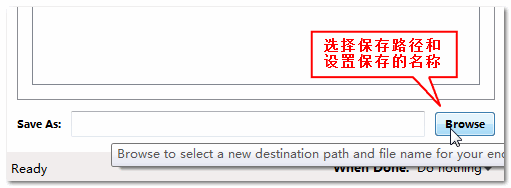
- 选择存储的路径,设置压缩后的视频名称:

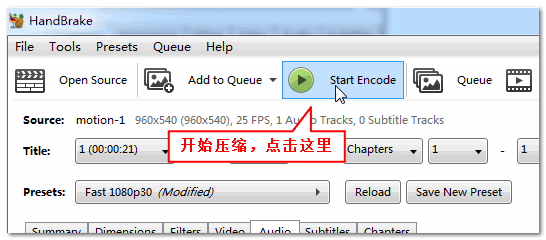
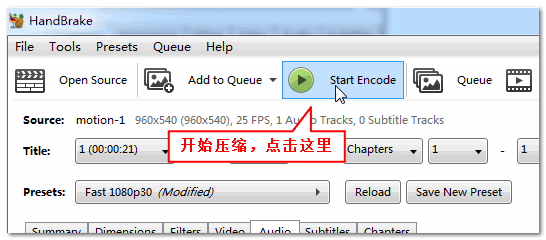
- 点击Start Encode按钮,完成压缩。

三、如何压缩多个MP4视频
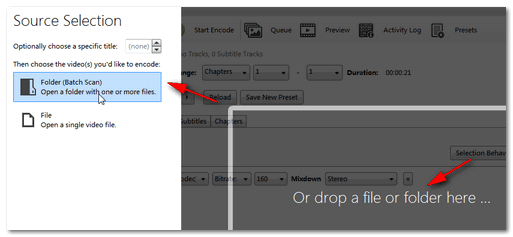
- 选择文件夹,或者直接拖进来多个视频文件:

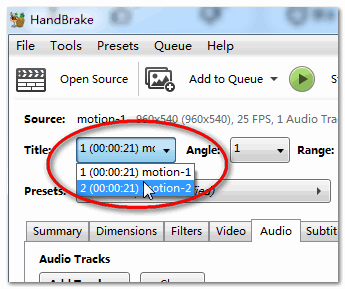
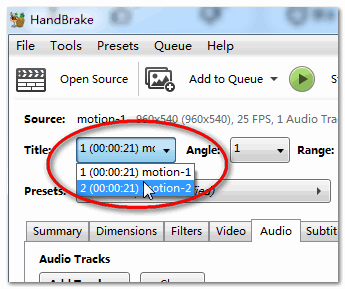
- 点击title切换对应的视频:

- 其他操作同压缩一个MP4视频一样,略……
三、其它
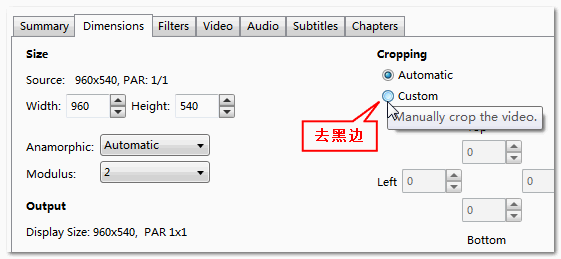
我最喜欢HandBrake的一点就是默认其保留原始的视频尺寸,对于web开发,我们的视频尺寸是不规则的,以前一些视频工具都只能套特定的尺寸,真的很烦。
HandBrake还能去除视频的黑边(如果视频有黑边的话):

Video选项卡中的每一项都能压缩视频,不过我个人对视频研究甚浅,下面的Optimise Video并不清楚到底是个啥,好像是设置x264码率控制的,例如,运动类型视频需要较高的码率,可以这里控制。找到一篇文章“x264码率控制总结3——码率控制参数详解”,专门讲码率的,想对视频领域有所深入的可以了解下,反正我是不了解的。
例如,可以在Extra Options中输入下面这样数据:
vbv-bufsize=5000:vbv-maxrate=5000
视频帧率这里,也可以选择原视频同帧,软件自身是推荐用这个,如果你对视频效果不是很有把握的话。

当然,Handbrake还有很多其他功能,例如视频格式转化等,就等着大家自己慢慢探索了。
就我个人而言,就使用的上面那些截图那些功能,用了个把月了,爽歪歪,没有坑,放心用。
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=8264
(本篇完)
- 从天猫某活动视频不必要的3次请求说起 (0.841)
- 如何让MP4 video视频背景色变成透明? (0.284)
- ogv.js让iPhone支持webM视频解析播放 (0.284)
- JS视频解码JSMpeg和Broadway开箱测评 (0.229)
- JS audio加图片序列或canvas转webM/MP4的实现 (0.229)
- 高富帅seajs使用示例及spm合并压缩工具露脸 (0.159)
- 小tips: 使用 等空格实现最小成本中文对齐 (0.159)
- SVG精简压缩工具svgo简介和初体验 (0.159)
- 基于active,checked等状态类名的web前端交互开发 (0.159)
- 瞎折腾:把JS,CSS任意文本文件加密成一张图片 (0.159)
- node环境中使用fluent-ffmpeg每隔一秒视频截图 (RANDOM - 0.125)









你好,请问下我用uuid请求视频资源,点击了优化网页的选项,预览视屏的时候,还是发送了三个请求,并且状态不是206,还是原来的200,是什么原因呀?
为什么我压缩之后mp4格式 播放失败 返回的是302
一直用格式化工厂
我倒是遇到一个坑,压缩一个103m的MP4视频,两秒就完了,压缩后的视频是2.7m,但只能播放两秒,后面卡死,总时间又在。压缩一个16.6m的视频倒是可以,压缩后是5.77m,所以好像只能压缩小视频
高产似母猪啊
我已经分享到我的群里了
很实用,感谢分享
最近的更新可也太勤快了